使用TypeScript 和 webgl 開發
第一步:實現了SpriteBatcher

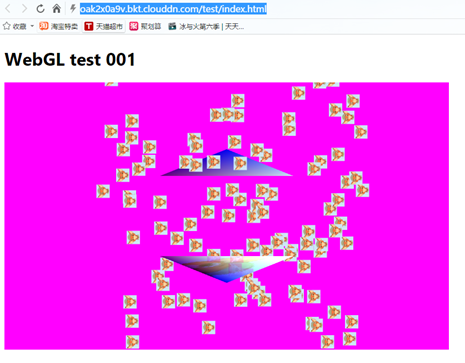
例子如下
http://oak2x0a9v.bkt.clouddn.com/test/index.html
原始碼(要用svn抓)
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl
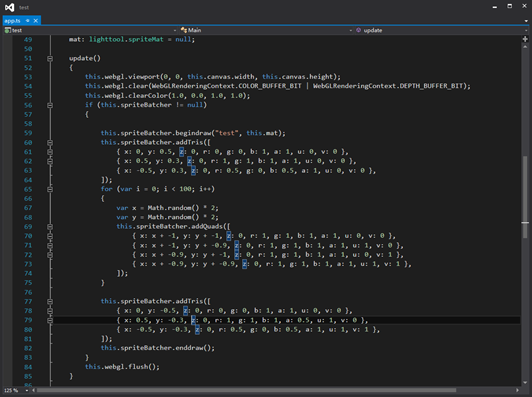
使用方法如下:
SpriteBatcher Begin end中間可以add 三角形和四邊形
一般的batcher 設計是begin 指定一部分引數,每次add指定一部分引數,這只是test專案,介面還會不斷調整

第二步,支援Atlas
使用TexturePacker 這個very 經典的工具,需要儲存json格式

但是tp 自己定義的json格式太過分臃腫
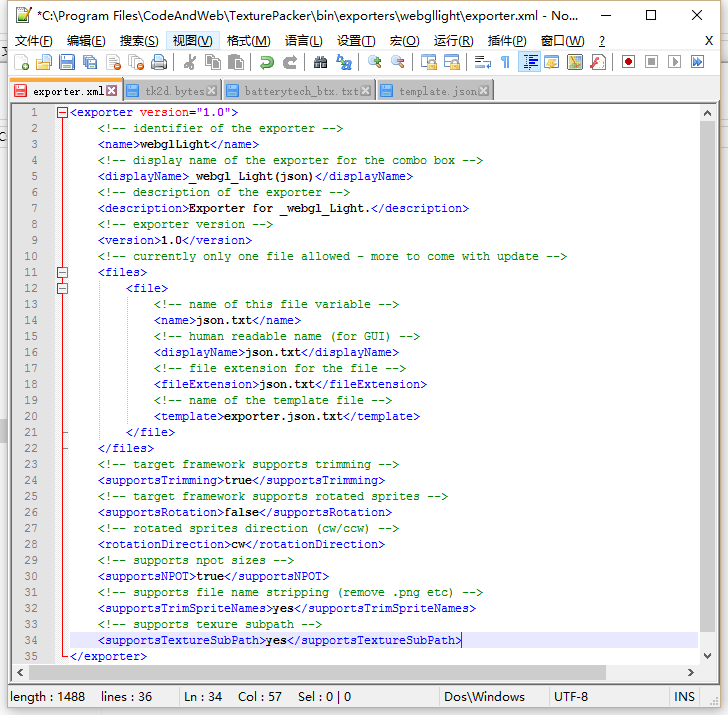
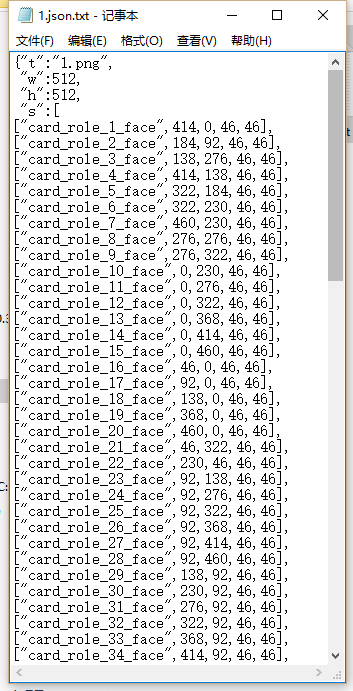
我們先定義自己的格式

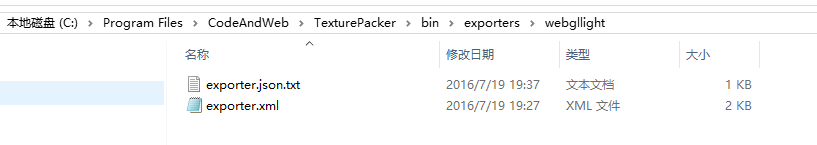
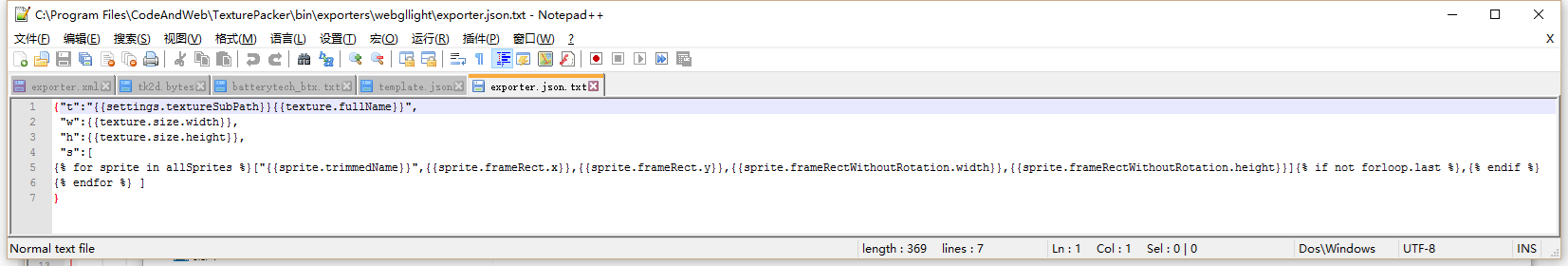
在tp目錄下增加兩個檔案


看不清楚沒有關係,svn上面有
然後tp就有自定義格式了


儲存容量小了很多,多餘的東西都砍掉了
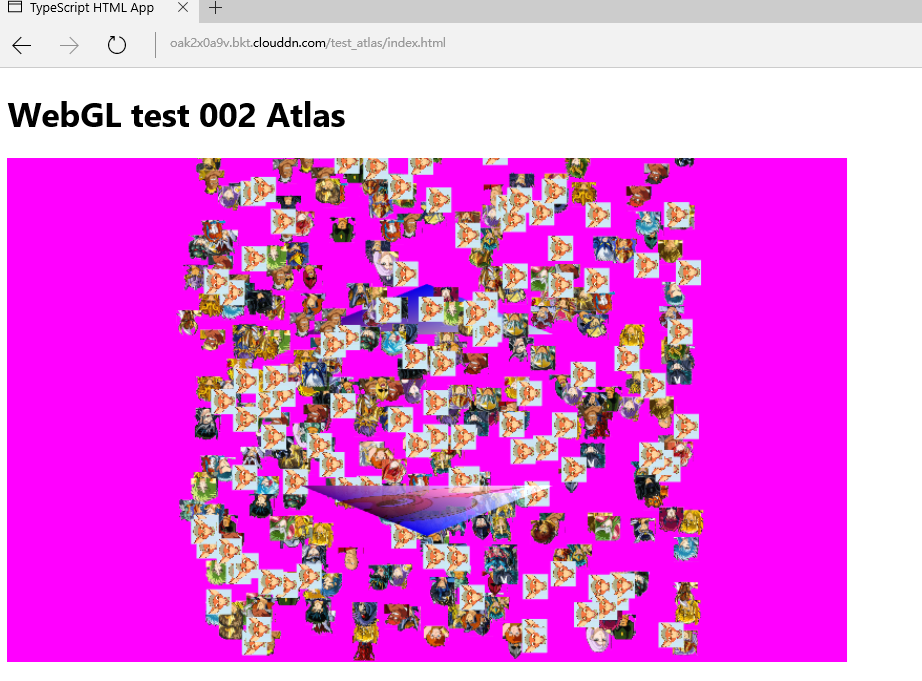
關於atlas的例子見
http://oak2x0a9v.bkt.clouddn.com/test_atlas/index.html

使用方法如下
