很多同學對shader的瞭解簡直令人髮指,不得不承認我之前的文章很失敗,沒有達到指引效果。
經過我深深的反思,本系列設定起點還是太高,僅僅著眼於本質不能讓很多同學收穫學習圖形學的實效。
我已經反省過了,讓這個系列更貼近初學者,你跟隨著這篇東西去一步步操作,就能得到一些實際可用的Shader。
還是使用Unity作為測試工具,因為用他的人的確很多。
在這個小白叢生的圈子裡說到圖形學,大部分人都告訴你shader,我對此早已吐槽無力。
也只好放棄、隨他去吧。該說的話之前的系列已經講的很多,現在就從一個常用效果說起。
先介紹一個蠻常用的效果
流光效果
從畫法的角度看,流光效果的成本很低,一張流光圖,一張過濾圖,一個渲染遍,即可實現效果。
但是效果很令人印象深刻。


流光效果可用於2D或者3D。
用於3D的比如角色盔甲上流動的光斑

用於2D的例子比如在按鈕上弄個飄過的亮光

比如爐石的卡牌

這些都是流光效果。其中爐石的卡牌流光效果比較複雜,多層、帶過濾、多種流動形式。
其實兩張圖的shader,我們在《劍英陪你玩轉圖形學二》中已經展示了幾個。而流光,關鍵在於流動。
在開始寫一個簡單的流光效果之前,我們先普及一些shader的知識
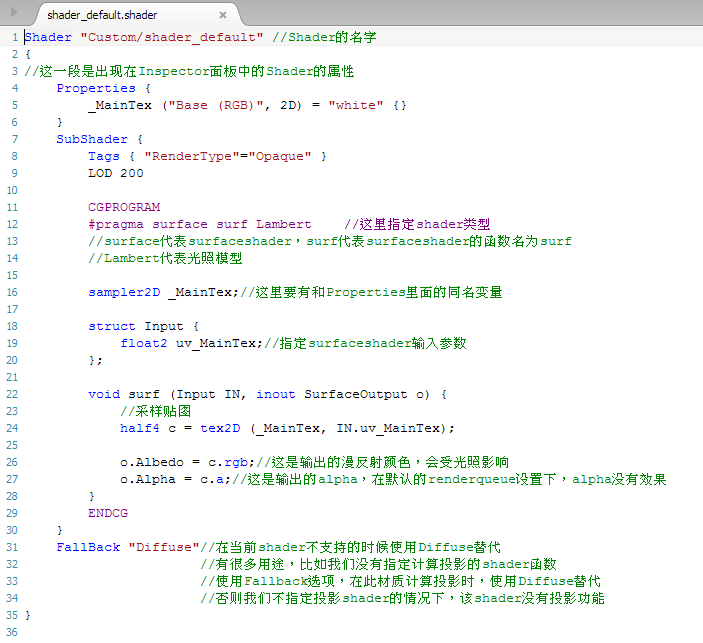
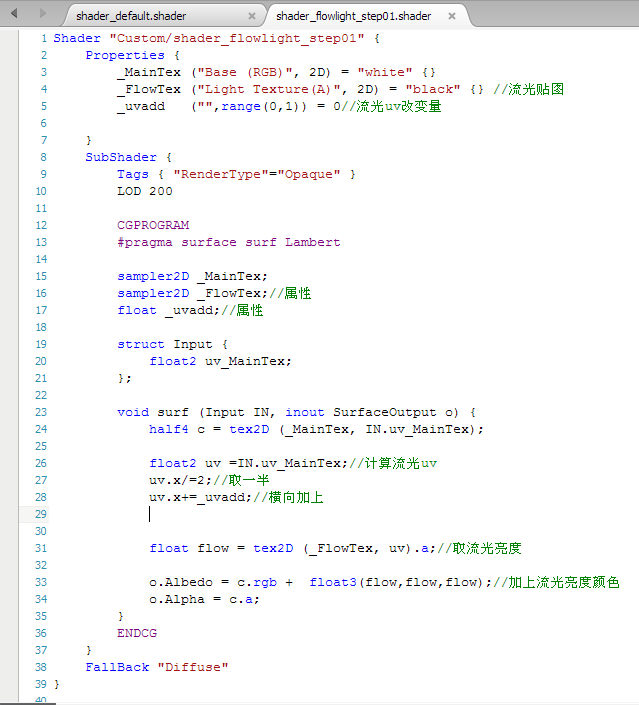
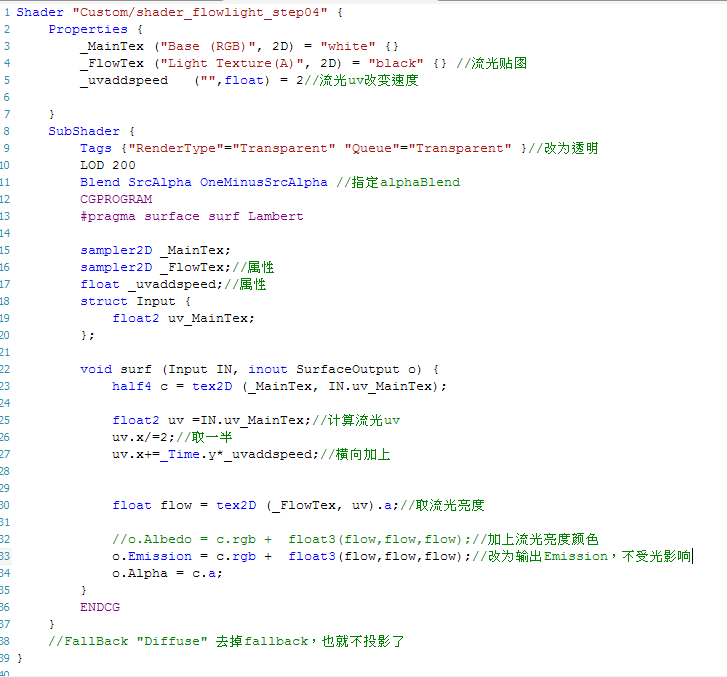
這是一個新建的shader,我只是新增了一些註釋

接下去,我們要在此基礎上,一步步修改加上流光的效果。這裡我們使用 surfaceshader,surfaceshader是unity的一個特別設計。
他是pixelshader的一部分,準確的說,前半部分。
Surfaceshader自動生成一個傳統的vertexshader和pixelshader,根據你所指定的光照模型。
因為大部分的shader並不干涉光照模型,而只是在畫素階段做一些疊加、混合什麼的。
Surfaceshader巧妙的讓你可以只關心這一部分,學習的時候,只關注一部分,恰恰是個優點。
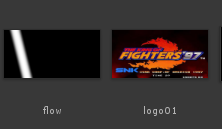
隨便準備兩張圖片,一張底圖,一張流光圖

 這裡順便給出一個快速製作流光圖的ps操作方法。看圖就懂。
這裡順便給出一個快速製作流光圖的ps操作方法。看圖就懂。
其中logo01是底圖,無所謂用什麼東西,最好選擇一張比較暗的圖,我們準備採用加法讓他變亮,暗一點效果更明顯。
我們想使用flow圖的alpha通道,flow圖延x方向運動,迴圈往復。至少要讓flow圖的一個半邊全黑,因為加法全黑等於沒加。
當使用這半邊時完全不加亮

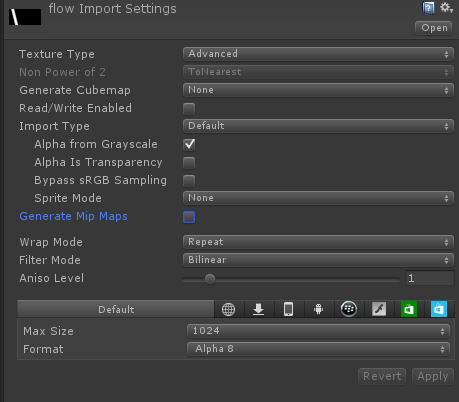
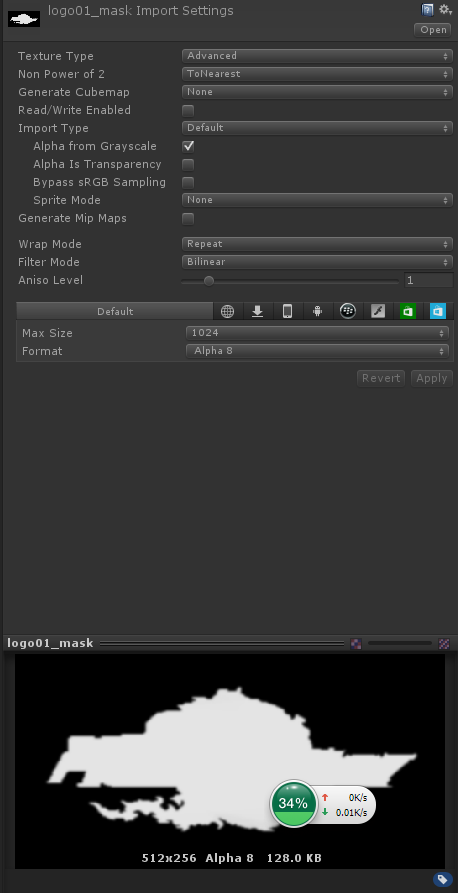
Flow貼圖的設定這裡要特別說明三個地方
-
Alpha from Grayscale 從圖片的灰度生成alpha通道,直接製作alpha通道不直觀,灰度圖很直觀。
這個選項就是讓你用一張直觀的灰度圖生成通道。
你可以不用這個選項,而是自己提供一個有alpha通道的圖片
-
wrap Mode當uv超出0 1 範圍是的取值方法,我們需要讓這張圖迴圈往復,就是利用wrap mode repeat來實現的。
必須使用這個選項
-
Format,因為這張圖我們只需要一個通道,而且不適合壓縮,沒有比Alpha8更適合的儲存格式了
可選,只是為了節省記憶體容量
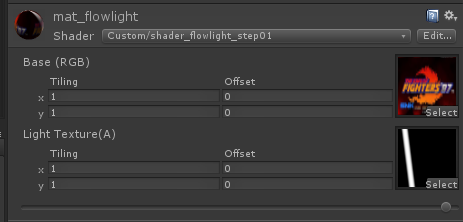
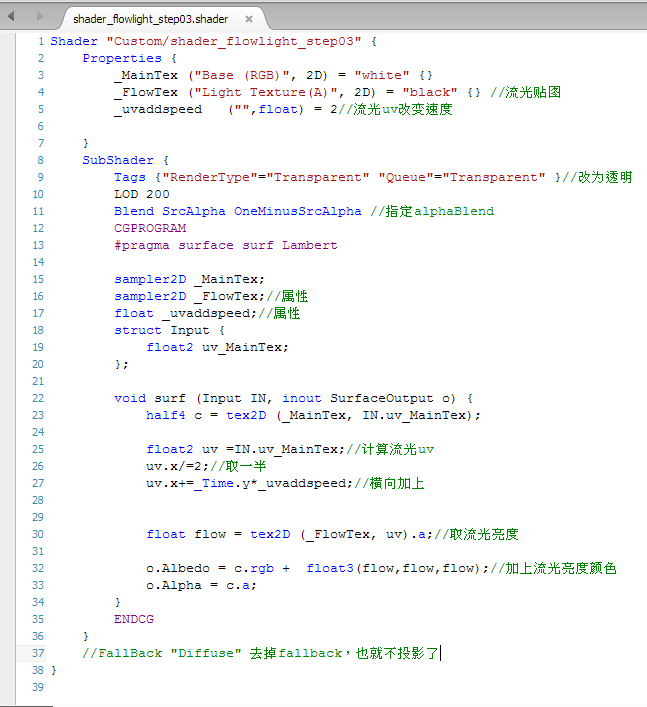
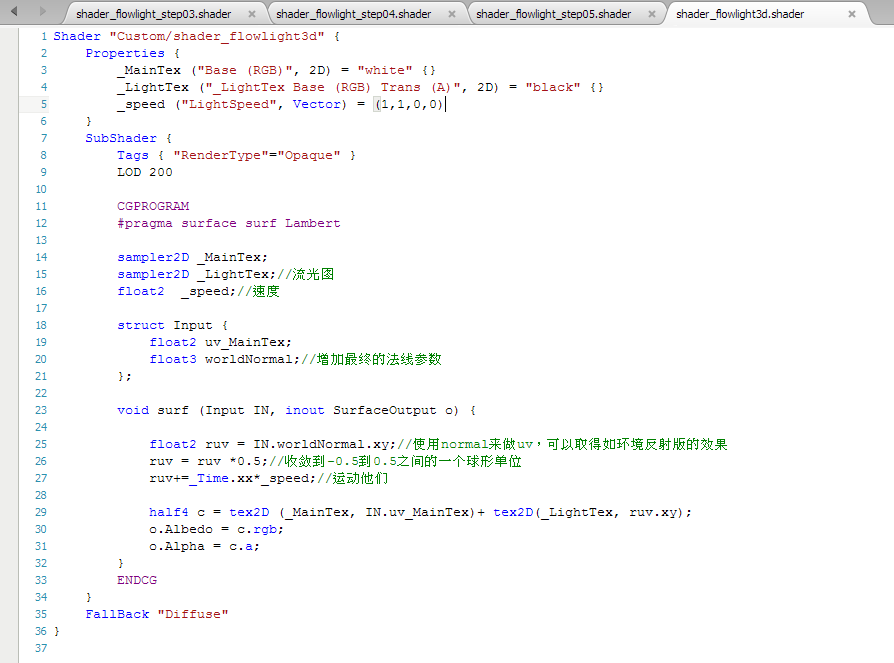
然後流光Shader 新手拈來,有註釋的部分是在空shader基礎上增加的

稍微解釋一下原理,
把一張貼圖的四個頂點的uv連成一個紅框,是這樣的。

把每個頂點的uv.x /2 是這樣的

對uv.x 再加上同一個值是這樣的

我們就是要用加上的這個值,對這個紅框做動畫
效果如下


拖動shader下面的拉桿就可以看到迴圈效果,用一個指令碼去驅動這個引數做動畫,就有流光效果了。
然後讓我們做一點改變,動畫這個東西不用指令碼也能做。
因為shaderlab裡面有預設引數_Time.y 他等於Time.timeSinceLevelLoad

經過Step02的修改,這個材質可以自動的動起來,不需要程式碼驅動。
然後我們可以再改一點點,讓他變成透明的

也可以改成不受光影響的


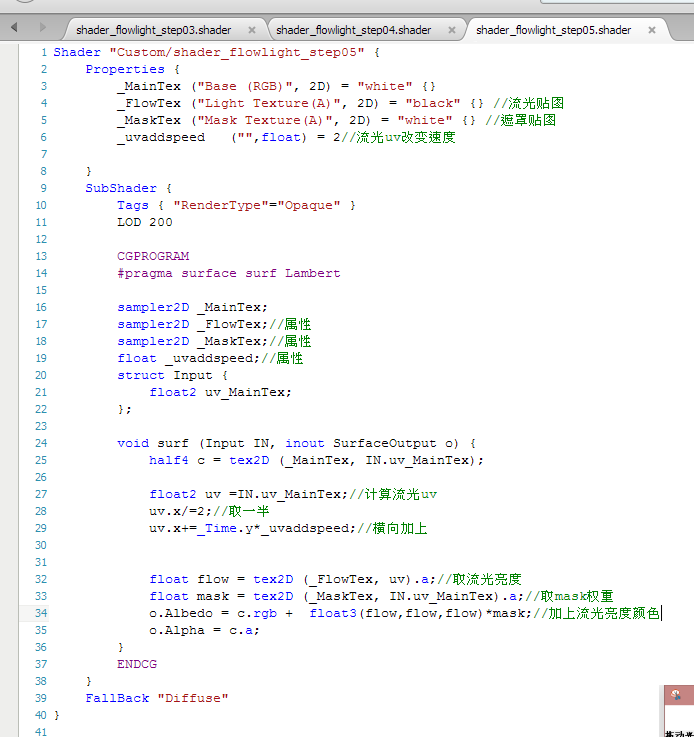
然後,最後的一步,讓我們引入過濾的概念。
加入一張過濾圖,和流光圖一樣設定

讓只在這張圖白色部分疊加流光
Shader如下


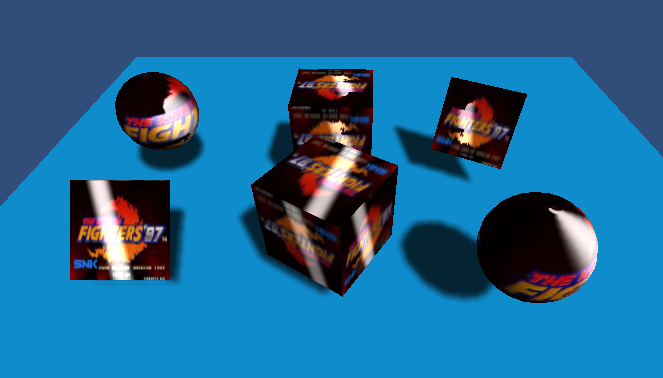
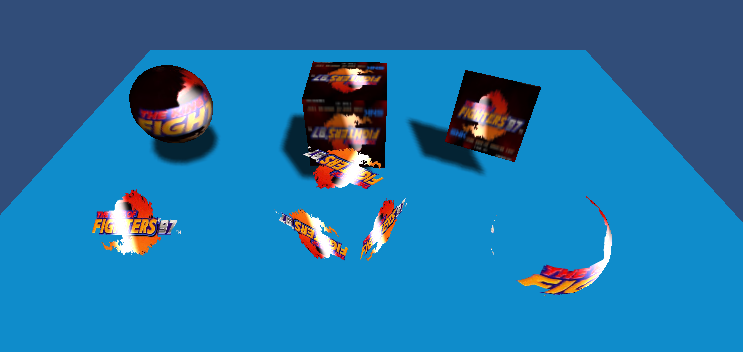
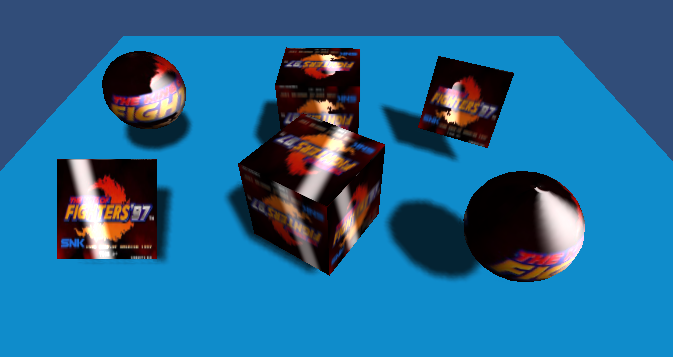
對比效果如圖,前排無過濾,後排有過濾
可以線上看效果http://lightszero.github.io/shader_01/shader_01.html
專案原始碼在這裡https://github.com/lightszero/BlockFun/tree/master/unity/shader_btw
這裡的流光效果僅僅適用於2D,接下來我們要建立一個更適合3D物體的流光效果。
大家也看到了,上面的球體流光效果一塌糊塗,那麼用於3D的流光效果有什麼不同呢,我們慢慢往下說。
2D的流光效果(或者說簡單面片,uv均勻分佈)直接用UV擾動即可,而3D模型的UV很多情況下分佈的一塌糊塗,尤其是接近球體的模型
從uv這個角度考慮會進入一個死衚衕,流光是一種反射,一種環境反射。那麼自然是適合用一張cubemap,用法線去取樣了。
這樣做自然沒有問題,用cubemap當然沒問題,或者可以用更加節省的方式,極座標貼圖。
Cubemap是用六張貼圖圍成一個盒子,極座標貼圖是隻用一個圓形貼圖。
可是,流光效果只是簡單的光亮,使用平面貼圖還是環境貼圖其實沒有什麼區別
我們只需要他按照法線分佈,產生一種在模型表面移動的效果
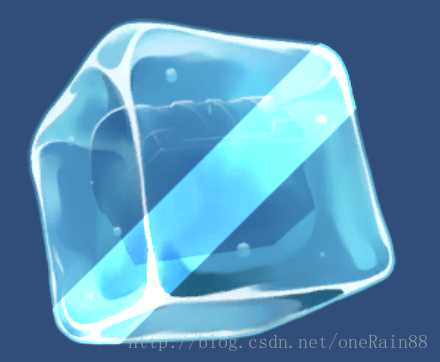
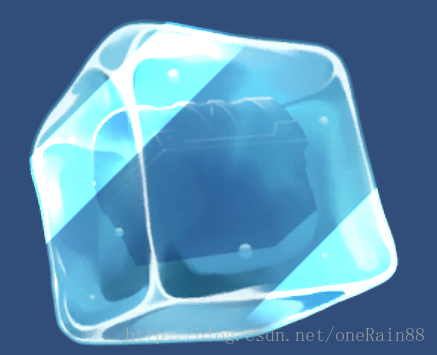
 準備一張自迴圈貼圖
準備一張自迴圈貼圖

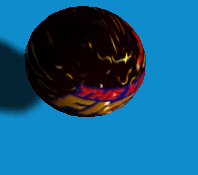
 效果如下
效果如下
用於複雜的模型時效果更好
最後給3D流光加上過濾功能的shader我就不提供了,大家自己研究一下吧。