var x=10;
function fun() {
console.log(x);//10
}
function demo(f) {
if(f instanceof Function){
fun();
}else {
throw TypeError("函式名錯誤");
}
}
demo(fun);
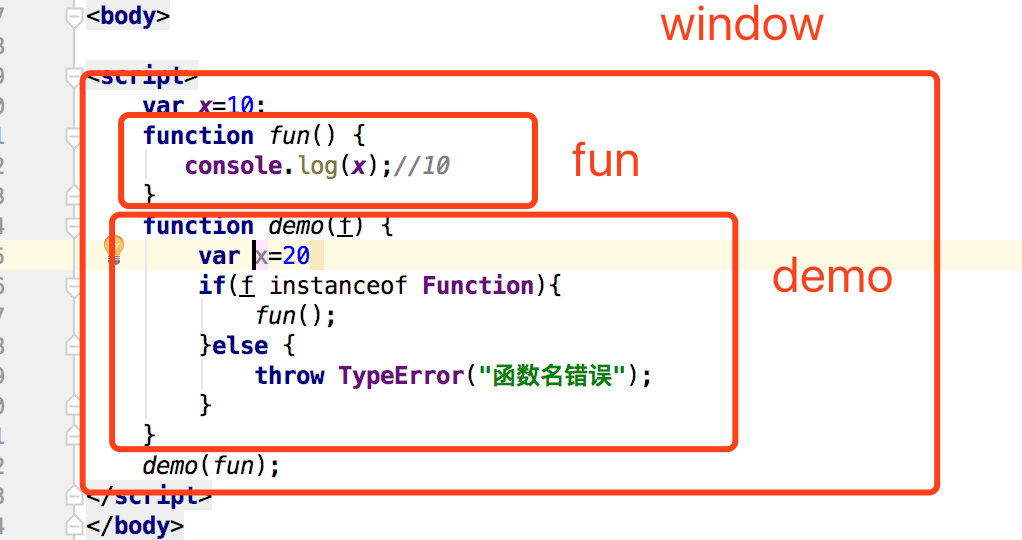
作用域,由於fun()函式定義在全域性作用域中,如果查詢fun作用域中沒有找到的話則會去全域性中進行查詢
下圖為該程式碼的作用域

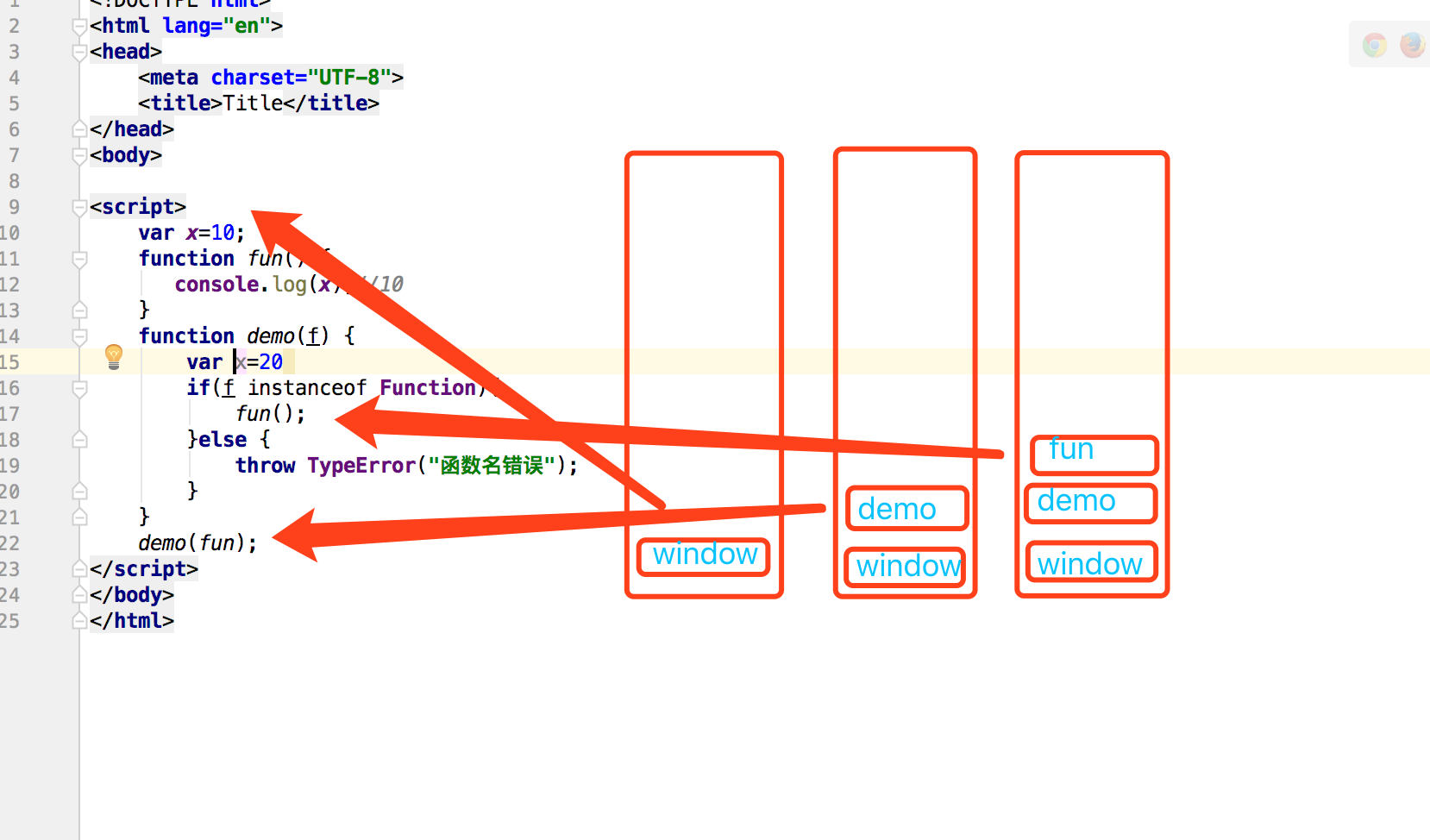
上下文:

上下文是動態建立出來的,是當其程式碼進行執行的時候進行建立的上下文棧