在資料分析的過程中,往往需要對所建立的模型進行視覺化,並調整其中的某些引數。
通常情況下,在Python中可以通過Matplotlib來進行繪製影象。然而該繪製過程是靜態的,也就是每次調整完引數需要重新呼叫繪圖語句進行繪圖展示。我們的目標是結合GUI元件,實現對模型引數的互動式繪圖。這樣,可以在展示出的GUI介面中動態的調整模型的引數,並繪製影象。
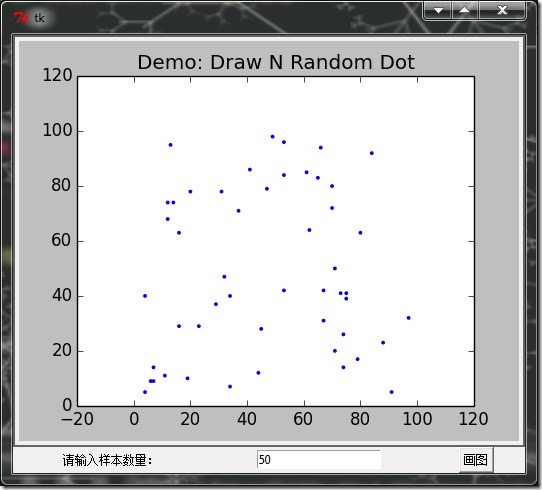
最終實現的效果如下:
可以通過GUI介面指定引數繪製散點圖。
該過程需要結合Python的Tkinter庫來進行GUI部分的實現。程式碼如下:
1: #!/usr/bin/env python
2: #coding:utf-8
3: """
4: Author: Chaos --<Chaosimpler@gmail.com>
5: Purpose: 修改Matplotlib的後端,實現在Tkinter的GUI繪製影象
6: Created: 2014-10-15
7: """
8: import numpy as np
9: from Tkinter import *
10: import matplotlib
11: from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
12: from matplotlib.figure import Figure
13:
14: #----------------------------------------------------------------------
15: def drawPic():
16: """
17: 獲取GUI介面設定的引數,利用該引數繪製圖片
18: """
19:
20: #獲取GUI介面上的引數
21: try:sampleCount=int(inputEntry.get())
22: except:
23: sampleCount=50
24: print '請輸入整數'
25: inputEntry.delete(0,END)
26: inputEntry.insert(0,'50')
27:
28: #清空影象,以使得前後兩次繪製的影象不會重疊
29: drawPic.f.clf()
30: drawPic.a=drawPic.f.add_subplot(111)
31:
32: #在[0,100]範圍內隨機生成sampleCount個資料點
33: x=np.random.randint(0,100,size=sampleCount)
34: y=np.random.randint(0,100,size=sampleCount)
35: color=['b','r','y','g']
36:
37: #繪製這些隨機點的散點圖,顏色隨機選取
38: drawPic.a.scatter(x,y,s=3,color=color[np.random.randint(len(color))])
39: drawPic.a.set_title('Demo: Draw N Random Dot')
40: drawPic.canvas.show()
41:
42:
43: if __name__ == '__main__':
44:
45: matplotlib.use('TkAgg')
46: root=Tk()
47:
48: #在Tk的GUI上放置一個畫布,並用.grid()來調整佈局
49: drawPic.f = Figure(figsize=(5,4), dpi=100)
50: drawPic.canvas = FigureCanvasTkAgg(drawPic.f, master=root)
51: drawPic.canvas.show()
52: drawPic.canvas.get_tk_widget().grid(row=0, columnspan=3)
53:
54: #放置標籤、文字框和按鈕等部件,並設定文字框的預設值和按鈕的事件函式
55: Label(root,text='請輸入樣本數量:').grid(row=1,column=0)
56: inputEntry=Entry(root)
57: inputEntry.grid(row=1,column=1)
58: inputEntry.insert(0,'50')
59: Button(root,text='畫圖',command=drawPic).grid(row=1,column=2,columnspan=3)
60:
61: #啟動事件迴圈
62: root.mainloop()