在據說每個大牛、小牛都應該有自己的庫——框架篇中我揚言要做個小牛,沒想到一天沒更新,小夥兒伴們就戲謔的問我,油哥是不是要太監了?其實事情是這個樣子的,這不是太監的節奏,一是,關於寫個自己的庫的想法由來已久,但只是週末才下決心要寫,本來覺得會有很多以前的總結要寫出來的,可是一下筆才知道有多難,零零散散的東西誰都能夠寫出來,可怎麼把這些東西寫的有條理、效率高、可用性強之前從來沒有想過,二是最近幾天和未來的日子公司會比較忙,下班回來的時間有限,沒太多時間去想,所以拖沓了,不過不會太監。
JavaScript原生物件
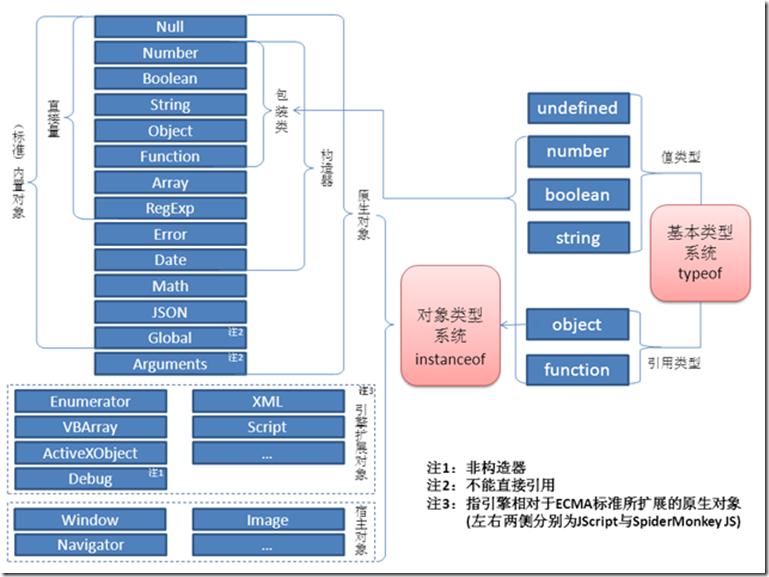
言歸正傳要想對JavaScript原生物件進行擴充,首先得了解JavaScript究竟有哪些原生物件,《JavaScript語言精髓與程式設計實踐》上有一張廣為流傳的圖片
內建(Build-in)物件與原生(Naitve)物件的區別在於:前者總是在引擎初始化階段就被建立好的物件,是後者的一個子集;而後者包括了一些在執行過程中動態建立的物件。宿主物件不是引擎的原生物件,而是由宿主框架通過某種機制註冊到JavaScript引擎中的物件。
這麼多原生物件,並不是每個都要擴充,只是擴充一下在其它語言中存在的,用起來很方便的方法,至於擴充方式也很簡單,無非是向prototype裡面註冊。
兩個原則
在反覆寫了很多通用函式後我總是在試圖解決使用者可能的疏忽,比如在為某個元素繫結click事件處理程式的時候,我要先判斷使用者傳的元素是否為空,是的話直接返回false;判斷click是不是寫成了onclick;判斷欲繫結的函式是不是個函式。。。,這樣的工作確實使庫函式更加好使,但帶來了幾個顯著的弊端
1.層層判斷,效率低下,相信這點兒不用多說明
2.為了使函式不報錯而返回false,自己處理了異常,沒有把錯誤顯示返回給使用者,難以發現錯誤及除錯
3.縱容了使用的的不良行為
權衡了一下,在自己的庫函式中不會幫助使用者處理引數及使用錯誤,如果出現錯誤不處理,直接返回給使用者。
但是很多函式並不要求使用者傳入所有引數,比如jQuery的ajax函式,可以傳入部分引數,不傳入部分按預設值處理,這是合理的,庫函式中也會遵守這一原則。
String
對String物件的擴充主要有
- ltrim:去除string左邊空白符
- rtrim:去除string右邊空白符
- trim:去除string首尾空白符
- htmlEncode:把html字串encode成普通字串
- htmlDecode:把字串decode為html字串
- isStartsWith:判斷字串是否以引數開始
- isEndWith:判斷字串是否以引數結束
if(typeof String.prototype.ltrim=='undefined'){ String.prototype.ltrim = function(){ var s = this; s = s.replace(/^\s*/g, ''); return s; } } if(typeof String.prototype.rtrim=='undefined'){ String.prototype.rtrim = function(){ var s = this; s = s.replace(/\s*$/g, ''); return s; } } if(typeof String.prototype.trim=='undefined'){ String.prototype.trim = function(){ return this.ltrim().rtrim(); } } if(typeof String.prototype.htmlEncode=='undefined'){ String.prototype.htmlEncode = function(encodeNewLine){//encodeNewLine:是否encode換行符 var s = this; s = s.replace(/&/g, '&'); s = s.replace(/</g, '<'); s = s.replace(/>/g, '>'); s = s.replace(/'/g, '"'); if(encodeNewLine){ s = s.replace(/\r\n/g, '<br />'); s = s.replace(/\r/g, '<br />'); s = s.replace(/\n/g, '<br />'); } return s; } } if(typeof String.prototype.htmlDecode=='undefined'){ String.prototype.htmlDecode = function(decodeNewLine){//decodeNewLine:是否decode換行符 var s = this; if(decodeNewLine) { s = s.replace(/<br\s*\/?>/gi, '\r\n'); } s = s.replace(/"/g, '\''); s = s.replace(/>/g, '>'); s = s.replace(/</g, '<'); s = s.replace(/&/g, '&'); return s; } } if(typeof String.prototype.startsWith=='undefined'){ String.prototype.startsWith = function(start, ignoreCase){//start:欲判斷字元, ignoreCase:是否忽略大小寫 var s = this; if(ignoreCase) { s = s.toLowerCase(); end = end.toLowerCase(); } if(s.substr(0, start.length) == start) return true; return false; } } if(typeof String.prototype.endsWith=='undefined'){ String.prototype.endsWith = function(end, ignoreCase){//end:欲判斷字元, ignoreCase:是否忽略大小寫 var s = this; if(ignoreCase) { s = s.toLowerCase(); end = end.toLowerCase(); } if(s.substr(s.length - end.length) == end) return true; return false; } }
Array
對Array物件的擴充有
- indexOf:返回引數在陣列中index,不存在返回-1
if(typeof Array.prototype.indexOf=='undefined'){ Array.prototype.indexOf=function(item,strict){//strict:是否嚴格相等(===) var index=-1; var strict=strict=='undefined'? true || strict; var length=this.length; if(strict){ for(var i=0;i<length;i++){ if(this[i]===item){ index=i; break; } } }else{ for(var i=0;i<length;i++){ if(this[i]==item){ index=i; break; } } } } }
Date
Date物件的擴充
format:格式化日期(網上找的,據說是個老外寫的,但是找不到作者)
getDaysInMonth:獲取某月有多少天
Date.getDaysInMonth = function (year, month) { var days = 0; switch (month) { case 1: case 3: case 5: case 7: case 8: case 10: case 12: days = 31 break; case 4: case 6: case 9: case 11: days = 30; break; case 2: if (year % 400 == 0 || (year % 4 == 0 && year % 100 != 0)) days = 29; else days = 28; break; } return days; } if (typeof Date.prototype.format == 'undefined') { Date.prototype.format = function (mask) { var d = this; var zeroize = function (value, length) { if (!length) length = 2; value = String(value); for (var i = 0, zeros = ''; i < (length - value.length); i++) { zeros += '0'; } return zeros + value; }; return mask.replace(/"[^"]*"|'[^']*'|\b(?:d{1,4}|m{1,4}|yy(?:yy)?|([hHMstT])\1?|[lLZ])\b/g, function ($0) { switch ($0) { case 'd': return d.getDate(); case 'dd': return zeroize(d.getDate()); case 'ddd': return ['Sun', 'Mon', 'Tue', 'Wed', 'Thr', 'Fri', 'Sat'][d.getDay()]; case 'dddd': return ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'][d.getDay()]; case 'M': return d.getMonth() + 1; case 'MM': return zeroize(d.getMonth() + 1); case 'MMM': return ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'][d.getMonth()]; case 'MMMM': return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][d.getMonth()]; case 'yy': return String(d.getFullYear()).substr(2); case 'yyyy': return d.getFullYear(); case 'h': return d.getHours() % 12 || 12; case 'hh': return zeroize(d.getHours() % 12 || 12); case 'H': return d.getHours(); case 'HH': return zeroize(d.getHours()); case 'm': return d.getMinutes(); case 'mm': return zeroize(d.getMinutes()); case 's': return d.getSeconds(); case 'ss': return zeroize(d.getSeconds()); case 'l': return zeroize(d.getMilliseconds(), 3); case 'L': var m = d.getMilliseconds(); if (m > 99) m = Math.round(m / 10); return zeroize(m); case 'tt': return d.getHours() < 12 ? 'am' : 'pm'; case 'TT': return d.getHours() < 12 ? 'AM' : 'PM'; case 'Z': return d.toUTCString().match(/[A-Z]+$/); // Return quoted strings with the surrounding quotes removed default: return $0.substr(1, $0.length - 2); } }); }; }
最後
開始時會以為要寫很多,篩選了一下,常用並且通用還需要自己擴充的無非就這幾個,很沒有成就感的樣子,不過還好總算沒太監不是,以後想到再補充吧,這兩天要好好想想關於Event處理的函式了。
最近聽取了一下朋友的意見,對JavaScript原生物件進行擴充確實是個很雞肋的事情,決定把JavaScript原生物件部分單獨拿出來成一個檔案,想使用的話需要引用的頁面,不再庫函式中預設包含。