初入前端的時候覺得CSS知道display、position、float就可以在佈局上游刃有餘了,隨著以後工作問題層出不窮,才逐漸瞭解到CSS並不是幾個style屬性那麼簡單,最近看了一些關於行高的知識,就此總結一下。
所謂行高是指文字行基線間的垂直距離。要想理解這句話首先得了解幾個基本知識:
頂線、中線、基線、底線
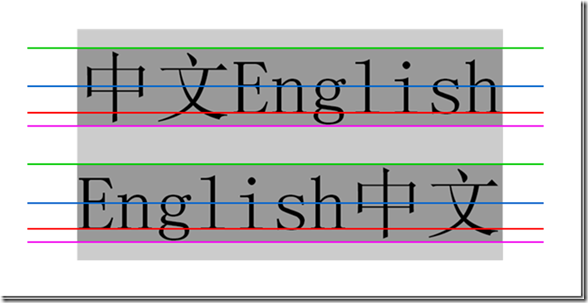
<!DOCTYPE html> <html> <head> <title>Test</title> <style type="text/css" > span { padding:0px; line-height:1.5; } </style> </head> <body> <div class="test"> <div style="background-color:#ccc;"> <span style="font-size:3em;background-color:#999;">中文English</span> <span style="font-size:3em;background-color:#999;">English中文</span> </div> </div> </body> <html>
從上到下四條線分別是頂線、中線、基線、底線,很像才學英語字母時的四線三格,我們知道vertical-align屬性中有top、middle、baseline、bottom,就是和這四條線相關。
尤其記得基線不是最下面的線,最下面的是底線。
行高、行距與半行距
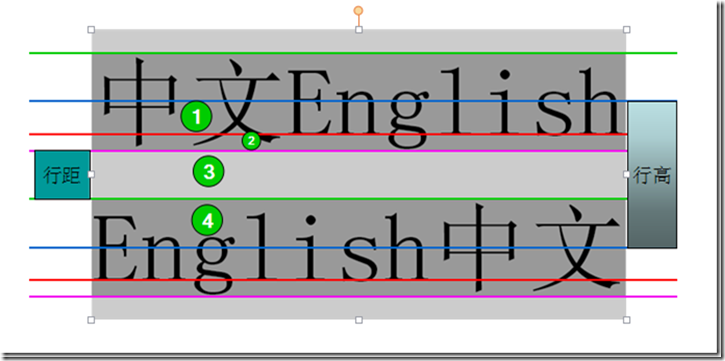
行高是指上下文字行的基線間的垂直距離,即圖中兩條紅線間垂直距離。
行距是指一行底線到下一行頂線的垂直距離,即第一行粉線和第二行綠線間的垂直距離。
半行距是行距的一半,即區域3垂直距離/2,區域1,2,3,4的距離之和為行高,而區域1,2,4距離之和為字型size,所以半行距也可以這麼算:(行高-字型size)/2
內容區、行內框、行框
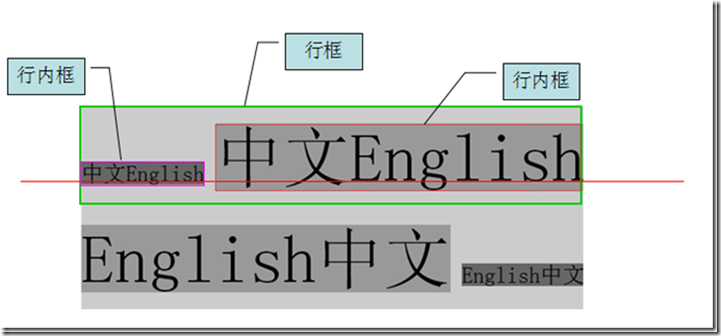
內容區:底線和頂線包裹的區域,即下圖深灰色背景區域。
行內框,每個行內元素會生成一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,在沒有其他因素影響的時候(padding等),行內框等於內容區域,而設定行高時行內框高度不變,半行距【(行高-字型size)/2】分別增加/減少到內容區域的上下兩邊(深藍色區域)
行框(line box),行框是指本行的一個虛擬的矩形框,是瀏覽器渲染模式中的一個概念,並沒有實際顯示。行框高度等於本行內所有元素中行內框最大的值(以行高值最大的行內框為基準,其他行內框採用自己的對齊方式向基準對齊,最終計算行框的高度),當有多行內容時,每行都會有自己的行框。
<div style="background-color:#ccc;"> <span style="font-size:1em;background-color:#666;">中文English</span> <span style="font-size:3em;background-color:#999;">中文English</span> <span style="font-size:3em;background-color:#999;">English中文</span> <span style="font-size:1em;background-color:#666;">English中文</span> </div>
line-height
基本概念搞明白了我們就可以說說本文的主角line-height屬性了。
定義:line-height 屬性設定行間的距離(行高),不能使用負值。該屬性會影響行框的佈局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。line-height 與 font-size 的計算值之差(行距)分為兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
可能的值
| 值 | 說明 |
| normal | 預設,設定合理的行間距。 |
| number | 設定數字,此數字會與當前的字型尺寸相乘來設定行間距。相當於倍數 |
| length | 設定固定的行間距。 |
| % | 基於當前字型尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
貌似很簡單,但感覺沒什麼用出的樣子,那就讓我們看看line-height的幾個應用
div文字垂直居中
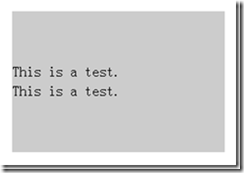
div居中對齊一直是個難題,水平還好解決些,margin:0 auto; 可以解決現代瀏覽器,IE下text-align:center。但垂直居中就沒那麼簡單了,預設是這樣子的。
<div style="width:150px;height:100px;background-color:#ccc;"> <span>This is a test.<br/> This is a test. </span> </div>
我們可以利用line-block這樣做
<div style="width:150px;height:100px;line-height:100px;background-color:#ccc;font-size:0;"> <span style="display:inline-block;font-size:10px;line-height:1.4em;vertical-align:middle;">This is a test.<br/> This is a test. </span> </div>
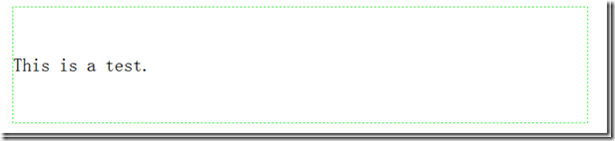
單行就比較簡單了,把line-height設定為box的大小可以實現單行文字的垂直居中
<div style="line-height:100px;border:dashed 1px #0e0;"> This is a test. </div>
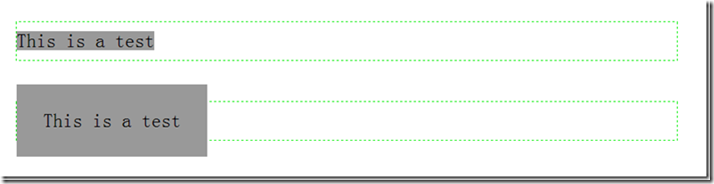
元素對行高影響
行框高度是行內最高的行內框高度,通過line-height調整,內容區行高與字型尺寸有關,padding不對行高造成影響。
<div style="border:dashed 1px #0e0;margin-bottom:30px;"> <span style="font-size:14px;background-color:#999;">This is a test</span> </div> <div style="border:dashed 1px #0e0;"> <span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span> </div>
第二個span雖然因為padding原因內容區變大,當行高並未改變
行高的繼承
行高是可繼承的,但並不是簡單的copy父元素行高,繼承的是計算得來的值。
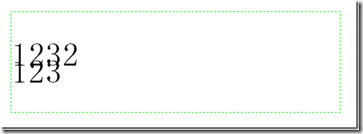
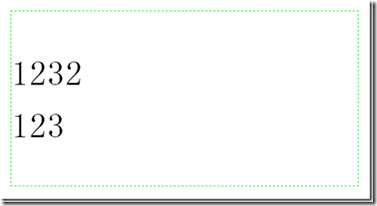
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;"> <p style="font-size:30px;"> 1232<br/> 123 </p> </div>
按一般理解既然line-height可以繼承,那麼p元素的行高也是150%了,可是事實是這樣的
非但沒有變成150%,反而連100%都沒有,重疊了!這就是繼承計算的結果,如果父元素的line-height有單位(px、%),那麼繼承的值則是換算後的一個具體的px級別的值;上例p得到的是10px*150%=15px的行高,而P的字型大小為30px,所以發生了重疊。
而如果屬性值沒有單位,則瀏覽器會直接繼承這個“因子(數值)”,而非計算後的具體值,此時它的line-height會根據本身的font-size值重新計算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;"> <p style="font-size:30px;"> 1232<br/> 123 </p> </div>
所以在使用line-height時,除非你刻意否則儘量使用倍數設值