今天學到一招,所以決定簡單寫寫如何利用圖示字型生成器IcoMoon把自己製作的圖示變成字型,下面以OSChina的圖示為例。
一、確保logo轉成純色,並儲存為svg格式
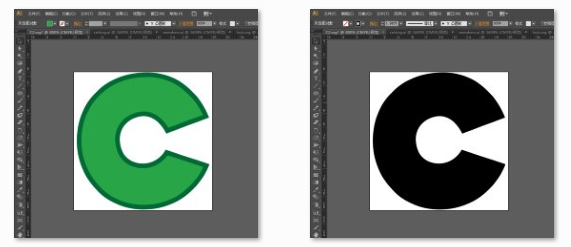
因為OSC的logo是綠色帶描邊的,所以先在Illustrator裡面把logo變成純色路徑,這裡我用的黑色。還有因為字型屬於向量檔案,所以把logo儲存為.svg格式的檔案方便接下來的匯入。
二、進入IcoMoon,匯入剛剛儲存的svg檔案
三、編輯圖示名稱
點選edit按鈕,選中我們剛剛上傳的圖示修改tags屬性可為圖示加上標籤。第一個tag名將是這個圖示的名稱,不過現在暫時只能接受英文命名。如果不修改tags,到時候字型的class名就是icon-untitled,所以建議還是修改一下。
四、建立字型,並下載相關字型檔案
到這裡,字型建立已經完成,你可以解壓檔案預覽下效果了。
今天這裡只是講了把一個圖示變成字型,同樣你可以把你設計好的成套的圖示通過上面的方法全部轉化成一個字型,通過相應的class對其進行訪問。只是你需要注意確保每一個圖示尺寸大小相同,這樣才能得到一致的圖示。你也可以參見《如何把你的圖示轉換成web字型》。