- 原文地址:Choosing a frontend framework in 2017
- 原文作者:Taras Mankovski
- 譯文出自:掘金翻譯計劃
- 本文永久連結:github.com/xitu/gold-m…
- 譯者:LeviDing
- 校對者:sunui, warcryDoggie
過去七年來,前端框架生態系統發展蓬勃。我們已經學了很多關於構建和維護大型應用的知識。我們看到了很多新想法的出現。其中一些新想法改變了我們構建 Web 應用的方式,而其他想法被廢棄,因為它們起不到什麼作用。
在這個過程中,我們看到很多炒作和衝突的觀點,選擇一個框架變得困難重重。當您為長期維護一個應用的組織挑選框架時,更是難上加難。
在本文中,我想描述我們對如何構建現代 Web 應用的理解的演變,並提出一種如何在多種技術中進行選擇的方法。
在開始前,我想先回顧一下,回到第一個使構建網路應用更像程式設計的庫。 Backbone.js 於 2010 年 10 月釋出,2013 年 3 月達到 1.0 版本。它是第一個廣泛使用的採用模型與檢視之間相分離的 JavaScript 庫。

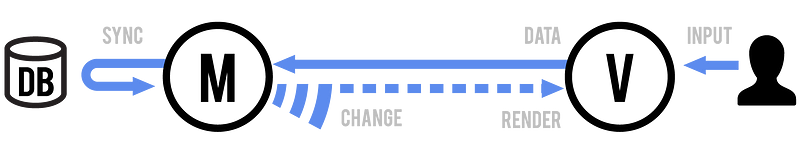
圖片來源:Angular Model 和 View 之間的關係 —— backbonejs.org
Backbone.js 的 Model 表示資料和業務邏輯。它們觸發檢視層的變化。當改變事件觸發的時候,顯示模型資料的檢視負責將該更改應用於 DOM。Backbone 並不知道您首選 HTML 模板的方法,需要開發者自行編寫 render 函式解決如何更新 View 到 DOM。
在 Backbone 1.0 誕生的時候,Angular.js 被髮布並開始普及。它不像 Backbone 那樣側重於模型,而是側重於使檢視做的更好。
Angular.js 採用了編譯模板以使 HTML 動態化的想法。它允許使用指令將行為注入到 HTML 元素中。您可以將模型與檢視進行繫結,並且當模板改變的時候,檢視會自動更新。
Angular.js 的流行度迅速增長,因為你很容易將 Angular.js 新增到任何專案中,並且上手簡單。許多開發人員被 Angular.js 所吸引,因為它是由 Google 開發的,這賦予 Angular.js 天生的可靠度。
大約在同一時間,Web 元件規範承諾使開發人員可以建立與其上下文分離的,並且易於與其他元件進行組合的可重用元件。
Web 元件規範是由四個獨立的規範組合而成的。
- HTML 模板 — 為元件提供 HTML 標記
- 自定義元素 — 提供了一種建立自定義 HTML 元素的機制
- Shadow DOM — 將元件的內部與渲染它的上下文隔進行離
- HTML 匯入 — 使將 Web 元件載入到頁面中成為可能
Google 的一個團隊建立了一個補丁庫,為當時所有瀏覽器提供 Web 元件。這個庫被稱為 Polymer,並於 2013 年 11 月開源。
Polymer 是第一個使通過組合元件構建互動式應用成為可能的庫。早期使用者受益於可組合性,但發現效能問題還是需要用框架來解決。
同時,一小群開發人員受到 Ruby on Rails 思想的啟發,希望建立一個基於約定的社群驅動的開源框架來構建大型 Web 應用。
他們開始基於 SproutCore 2.0 進行開發。SproutCore 2.0 是一個基於 MVC 的框架,在模型、控制器和檢視之間有明顯的分隔。這個新框架叫做 Ember.js。
建立基於約定的框架的第一個挑戰是找到大型 Web 應用的通用模式。 Ember.js 團隊檢視了大型 Backbone 應用,以找到相似之處。
他們發現應用的某些部分是一致的,而其他部分會有些改動。在這種地方就需要巢狀檢視。
他們還將 URL 視為 Web 應用架構中的關鍵角色。他們結合了巢狀檢視的想法和 URL 的重要性,建立一個路由系統,作為入口點進入應用並控制初始檢視呈現。

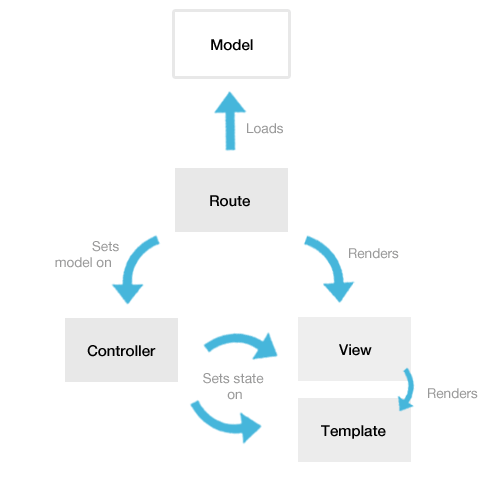
Ember.js 的元素 —— 原文 Ember JS 深入介紹
Ember 社群在 Ember.js 核心團隊的領導下,於 2013 年 8 月釋出了 Ember.js 1.0。它具有 MVC 架構,強大的路由系統和可編譯模板的元件。像 Angular.js 和 Polymer 一樣,Ember.js 主要依靠雙向繫結來保持檢視與狀態同步。
在 2014 年的年中,一個新的庫開始引起開發者的注意。Facebook 為他們的平臺建立了一個框架,並以 “React” 的命名釋出。
在其他的框架都依賴於物件突變和屬性繫結的時候,React 引入了將諸如純函式和元件引數之類的元件作為函式引數來處理的想法。

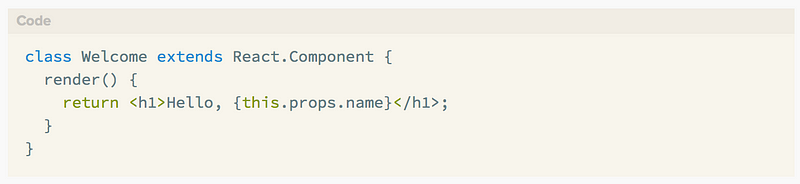
元件是返回 DOM 的函式 —— 原文 facebook.github.io/react/docs/…
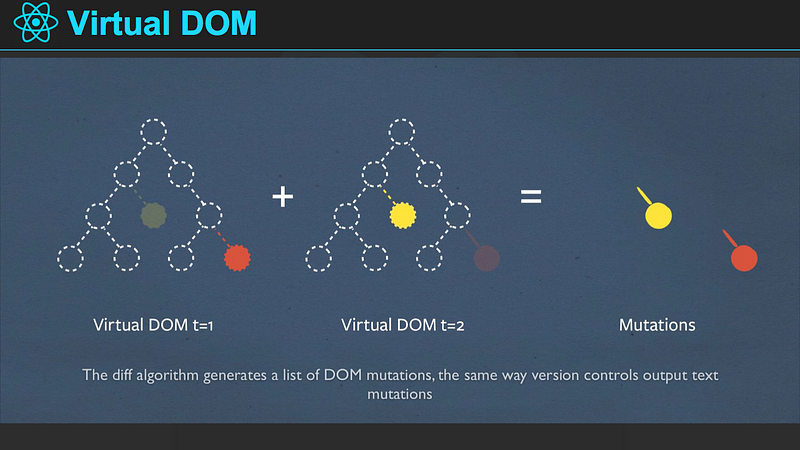
當一個引數的值改變時,元件的 render 函式被呼叫並返回一個新的元件樹。 React 將返回的元件樹與虛擬 DOM 樹進行比較,以確定如何更新真實的DOM。這種重新渲染所有內容並將結果與虛擬 DOM 進行比較的技術經實踐證明是非常有效的。

Angular.js 開發人員面臨著 Angular.js 變更檢測機制引發的效能問題。Ember 社群正在學習如何解決維護依賴於雙向繫結和觀察者模式的大型應用的挑戰。
React 主攻的是 Polymer 所未能解決的問題。React 顯示瞭如何提高元件架構的效能。 React 在基準測試中打敗了 Ember 和 Angular.js。一些較有嘗試新技術精神的 Backbone 開發人員將 React 作為檢視新增到其應用中,以解決他們遇到的效能問題。
為了應對 React 的威脅,Ember 核心團隊制定了一項計劃,將 React 提出的想法納入 Ember 框架。他們認識到需要提升向後相容性,並建立了一個版本升級的途徑,允許現有應用升級到包含新 的 React-inspired 渲染引擎的 Ember 版本。
在 4 個次要版本的更新過程中,Ember.js 已棄用 Views,將社群遷移到基於 CLI 的構建過程,並將基於元件的架構作為 Ember 應用開發的基礎。逐漸對框架進行重要的重構的過程被稱為“穩定無停滯”,成為 Ember 社群的基本宗旨。
當 Ember 正在像 React 學習時,React 社群正在採用由 Ember 推廣的路由。 大型 React 應用是使用 React Router 編寫的,該路由器是從用於 Ember 路由的 router.js 分支發展而來的。
Ember 對我們構建現代 Web 應用最大的貢獻之一是他們在使用命令列工具作為構建和部署 Web 應用的預設介面上的領導力和普及。此工具稱為 EmberCLI。它啟發了 React 的 create-react-app 和 AngularCLI。現在的每個 Web 框架都提供了一個命令列工具來簡化 Web 應用的開發。
在 2015 年上半年,Angular.js 的核心團隊得出結論,他們的框架正在進入一個進化的死衚衕。Google 需要一個開發人員可以用來構建強大的應用的工具,而 Angular.js 不能成為這個工具。他們開始研究一個新的框架,這將是 Angular.js 的精神繼承者。 與 Angular.js 不同,Angular.js 在谷歌不是很支援的情況下流行了起來,而這個新框架完全由 Google 支援。Google 分出了超過 30 多位開發人員,來開發這個被稱為 Angular.js 精神繼承者的框架。
新框架的範圍遠遠大於 Angular.js。Angular 團隊將新框架稱為平臺,因為他們計劃提供專業開發人員構建 Web 應用所需的一切。像 Ember 和 React 一樣,Angular 使用基於元件的架構,但它是使 TypeScript 成為其預設程式語言的第一個框架。

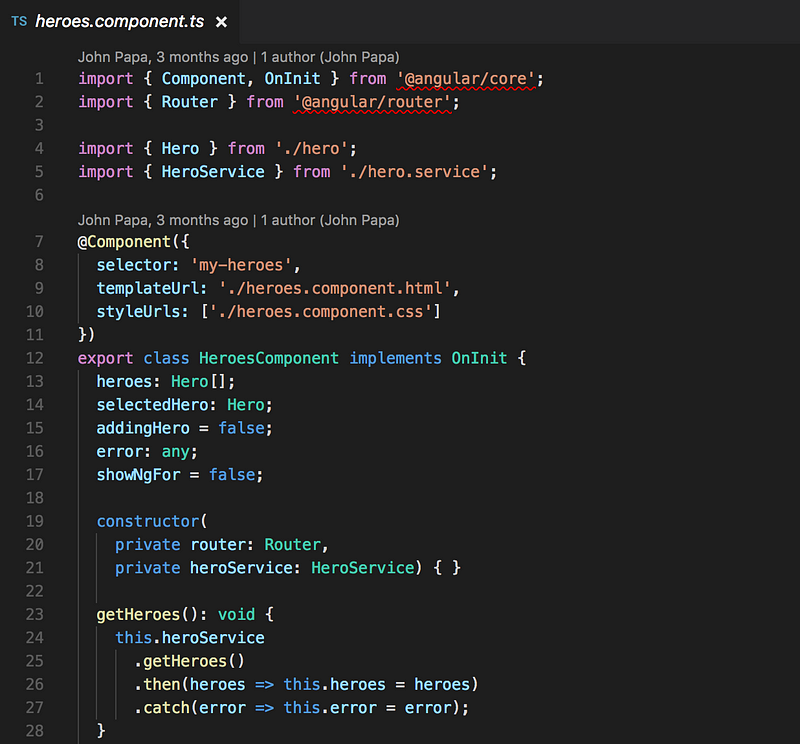
具有 TypeScript 的 Angular 元件 —— github.com/johnpapa/an…
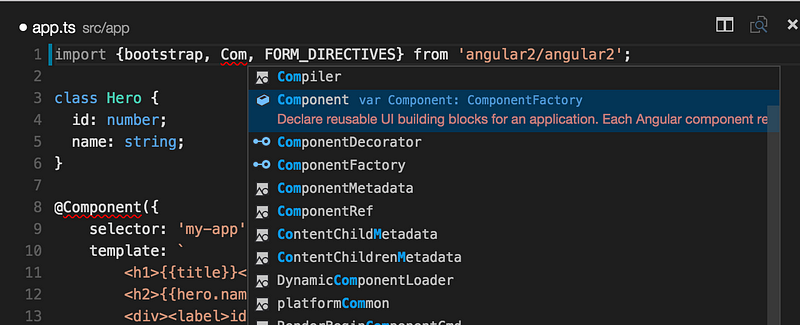
TypeScript 提供類,模組和介面。它支援可選的靜態型別檢查,它對 Java 和 C# 的開發人員來說是一個非常棒的語言。具有 Visual Studio Code 編輯器對 TypeScript 程式碼提供了很棒的智慧支援功能。

對 Angular Apps 的智慧支援 —— 原文:rafaelaudy.github.io/simple-angu…
Angular 是高度結構化和以公共標準為基礎的,然而仍然存在配置機制的問題。它有一個強大的路由器。Angular 團隊正在努力為 Google 開發人員從專業開發環境的角度提供一個全新的框架。對完整性的關注對整個 Angular 社群都非常有好處。
在 2017 年 5 月,Polymer 2.0 改進了繫結系統,減少了對 heavy polyfills 的依賴,並與最新的 JavaScript 標準保持一致。新版本引入了一些突破性變化,併為使用者升級到新版本提供了詳細的計劃。新的 Polymer 配備了一個命令列工具來幫助構建和部署 Polymer 專案。
截至 2017 年 6 月,所有頂級框架都將元件架構作為開發範例。每個框架都提供路由作為將應用分解為邏輯塊的一種手段。所有框架都可以使用像 Redux 這樣的狀態管理技術。React、Ember 和 Angular 都允許伺服器端渲染 SEO 和快速初始啟動。
那麼你怎麼知道用什麼工具來構建一個現代的 Web 應用呢?我建議你看看各個組織的人口統計資料,以確定哪個框架最適合。
React 是一個類似於拼圖的一塊的庫。React 提供一個薄檢視層,並將其留給開發人員選擇其餘的架構。盒子裡沒有任何東西,所以你的團隊可以完全控制你使用的一切。如果你有一個經驗豐富的 JavaScript 開發人員團隊,他們對於功能程式設計和不可變資料結構都很滿意,那麼 React 是一個不錯的選擇 React 社群在使用 Web 技術方面處於創新的前沿。如果你的組織需要使用相同的程式碼庫來跨平臺,那麼你應該知道 React 允許你使用 React Native 編寫本地的 Web,使用 ReactVR 編寫 VR 裝置。
Angular 是一個非常適合有 Java 或 C# 背景的企業開發人員的平臺。TypeScript 和 Intellisense 的支援將使這些開發人員感覺到非常熟悉。雖然 Angular 是新的,但它已經有很多第三方元件庫了,公司可以立即購買並立即開始使用。Angular 團隊承諾要快速迭代框架,使之更好,而不會再次破壞向後相容性。Angular 可用於使用 NativeScript 構建高效能原生應用。
Ember.js 是一個優化小團隊和技能水平較高的獨立開發者的生產力框架。其對配置上的約定,為新開發人員和組織長期維護大型專案提供了極好的起點。承諾的“穩定無停滯”已被證明是維護大型應用的有效方法,而不需要在最佳實踐改變時進行重寫。穩定性、成熟度和致力於創造共享程式碼,促生了一個生態系統,這個生態系統使得大多數開發的簡易程度讓人驚訝。如果您正在尋找一個長期專案的可靠框架,Ember 是一個很好的選擇。
Polymer 是一個對於希望建立單一樣式指南,和要在整個組織中使用的元件集合的大型組織而言特別適合的框架。該框架提供可比較的開發工具。如果你想將一些現代化的功能應用在你的程式上,而不需要編寫大量 JavaScript,那麼 Polymer 是你們很不錯的選擇。
我們正在瞭解如何為瀏覽器構建應用,並彙集好的想法。 所有框架的製作者都非常關心使用他們的庫的人。 問題是哪個社群和生態系統是你的組織和用例的最佳選擇。
我希望這篇文章有助於揭示現代網路生態系統的發展,並幫助您構建下一代現代 Web 應用。
在評論區留下你的看法吧。
掘金翻譯計劃 是一個翻譯優質網際網路技術文章的社群,文章來源為 掘金 上的英文分享文章。內容覆蓋 Android、iOS、React、前端、後端、產品、設計 等領域,想要檢視更多優質譯文請持續關注 掘金翻譯計劃。