在之前的文章中,我們使用的都是持久連線,但是使用持久連線的話,這種模擬socket的形式使用起來還是很不方便的,比如只有一個唯一的
OnReceived方法來處理業務邏輯,如下圖:
1 protected override Task OnReceived(IRequest request, string connectionId, string data) 2 { 3 return Connection.Broadcast(data); 4 }
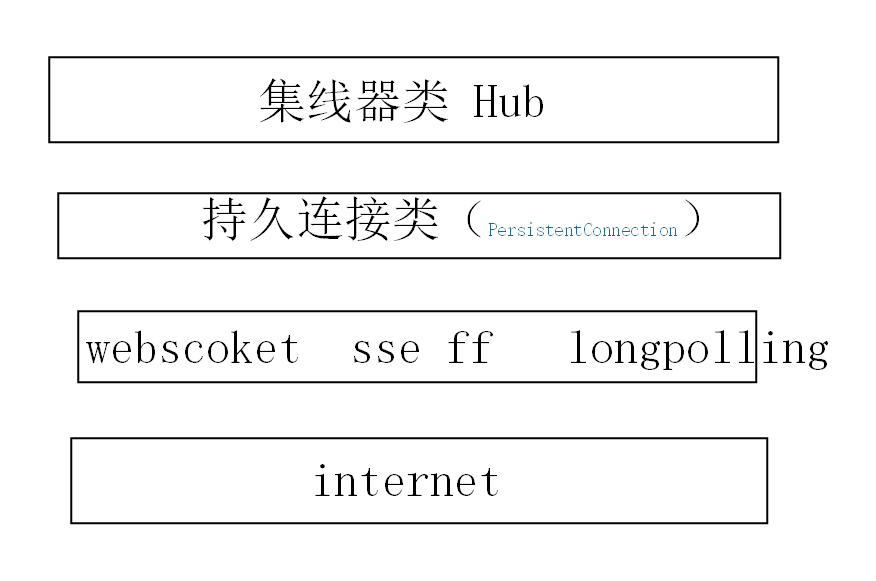
但是在singlaR體系中並不是這樣,我們還有更加平易近人的一個類似RPC的Hub層,如下圖一樣:

是不是很好奇??? 下面我們來看看這個Hub層怎麼構建。
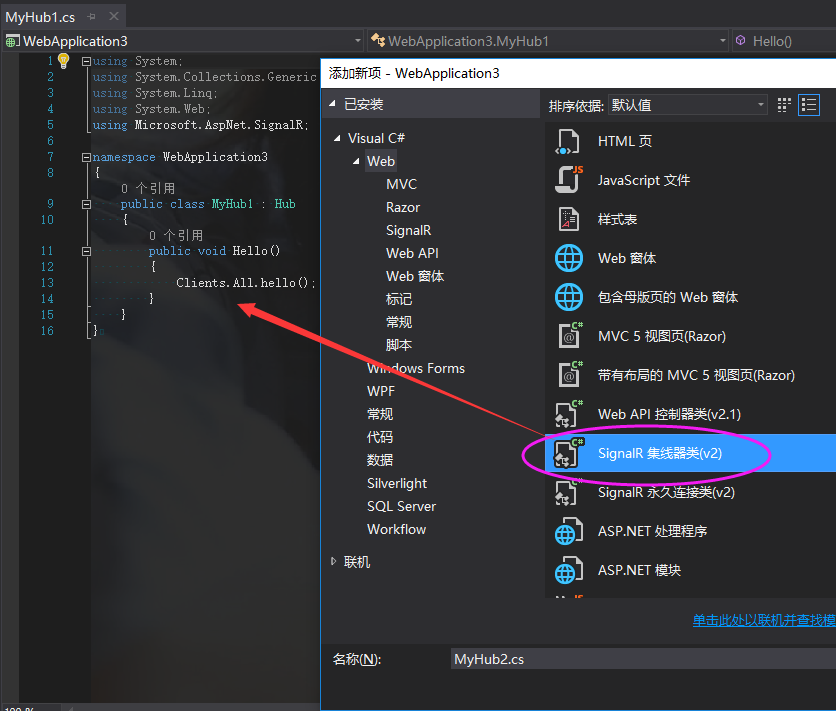
一:新建hub集線器層
選擇web模板,下面有一個singlaR集線器類的模板,新建即可,在這個模板中有一個示例程式碼,Clients.All.hello() 就是用來呼叫客戶端的hello方法,
而MyHub1中的Hello()用來讓客戶端呼叫,如此這樣來實現雙向通訊,如下圖:

二:在Startup中註冊
其實註冊很簡單,比持久連線還容易,因為持久連線需要一個“類”map一個“url”這樣的模式,而Hub就不需要了,它就是用一個預設的singlar路徑
map整個hub,比如下圖中的提示:

三:實現客戶端
客戶端實現的話,有代理一說和無代理一說,無代理的話,我們自己createProxy,有代理的話就是利用動態生成一個js檔案進行程式設計。
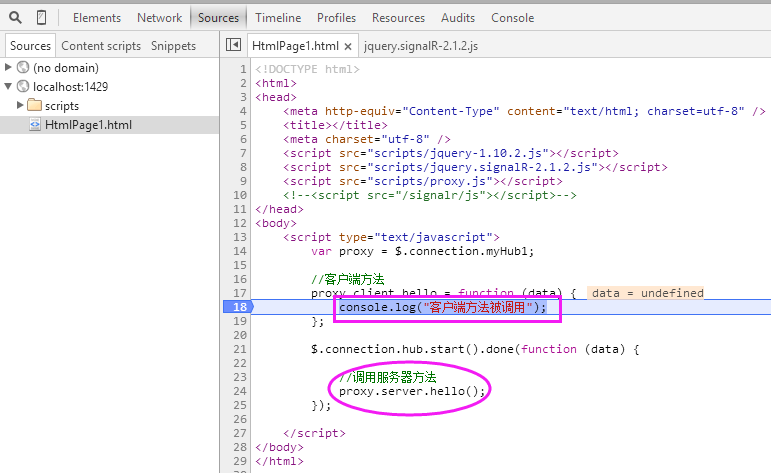
1. 無代理模式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/jquery.signalR-2.1.2.js"></script> </head> <body> <script type="text/javascript"> //無代理 var conn = $.hubConnection(); var proxy = conn.createHubProxy("MyHub1"); //註冊客戶端方法 “hello” proxy.on("hello", function (data) { console.log("客戶端方法被呼叫"); }); conn.start().done(function (data) { //呼叫伺服器方法 proxy.invoke("Hello"); }); </script> </body> </html>
從上面可以看到,invoke方法就是呼叫伺服器方法的操作,比如這裡服務端的Hello方法,js中的on就是用來繫結客戶端方法,讓伺服器呼叫,
然後我們執行一下:

2. 有代理模式
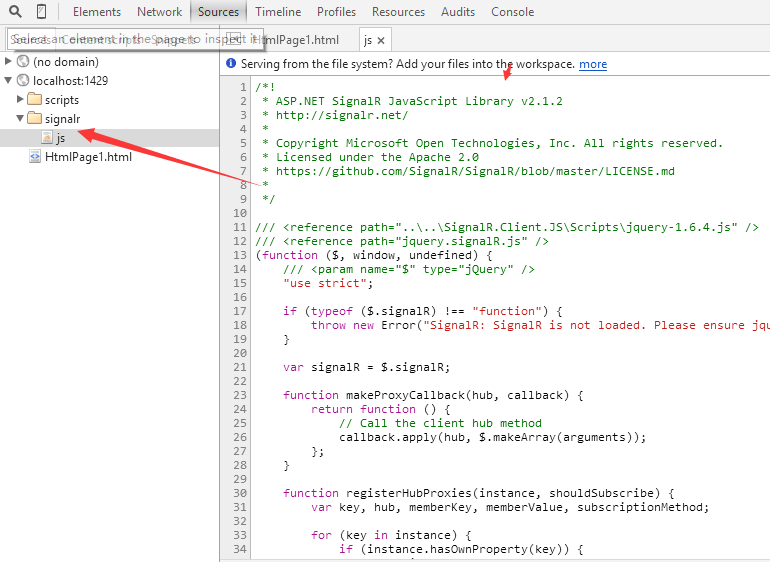
有代理的模式下,需要動態生成一個js,使用方式就是script引用。
<script src="/signalr/js"></script>
然後執行程式之後,就有了自動生成的一個js檔案,是不是很神奇~~~

有了這個js之後,我們就可以方便的程式設計了,但是有個遺憾點就是,js是在程式執行後才生成的,這樣的話,在程式碼程式設計的時候是無法有這個動態生
成的js檔案,唯一可以做到的就是:先將執行好的js程式碼copy到script資料夾下面,新增引用之後,就可以在vs中程式設計了,如下圖:

好了,有人說這種方式不是很方便,確實不方便,我們也有更高階的用法,那就是使用singlar.utils下面的signlar.exe +vs事件生成,這種模式
可以參考本頁面右上角的微博。
好了,就此打住~,繼續忙活了。