上一篇我們快速的搭建了一個小案例,但是並沒有對其中的方法進行介紹,這一篇我來逐一解析下。
一:從override的那些方法說起
不管怎麼樣,我們先上程式碼,如下:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 return Connection.Send(connectionId, "Welcome!"); 6 } 7 8 protected override Task OnReceived(IRequest request, string connectionId, string data) 9 { 10 return Connection.Broadcast(data); 11 } 12 }
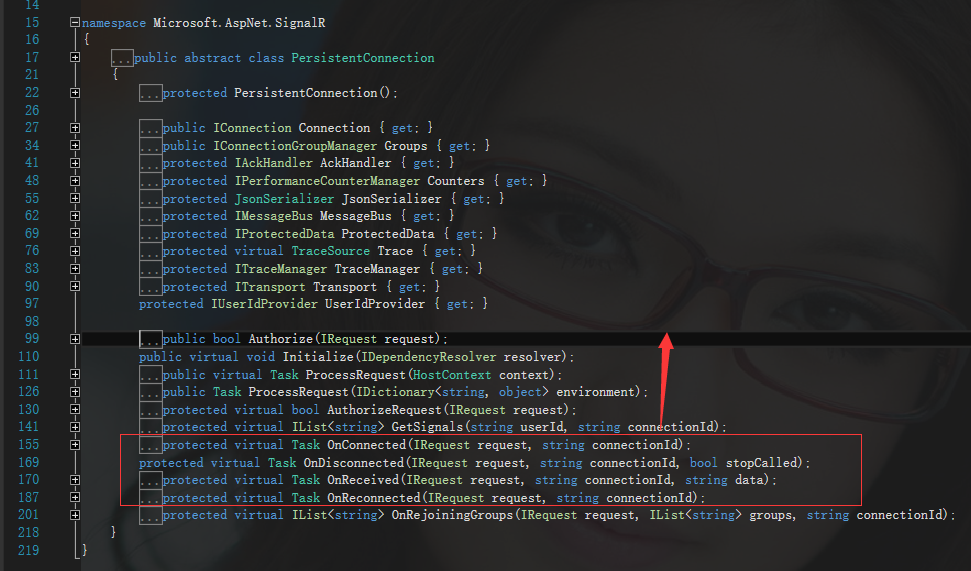
首先我們知道的一個現象就是,所有的持久連線類都是繼承於PersistentConnection,那麼感興趣的問題就來了,PersistentConnection中到底都定義
了些什麼??? 於是乎我們就用F12去Persistent中一探究竟。

在上面的圖中,可以清楚的看到,原來持久連線中並不僅僅是OnConnected 和 OnReceived方法,還有一個掉線的OnDisconnected事件和一個重連的
OnReconnected事件。
1. OnDisconnected 演示
從這個名字可以看的出來,掉線了就可以觸發這個事件,對吧,ok,我可以在頁面開啟的時候,再重新整理一下頁面就可以觸發OnDisconnected事件,為
了方便演示,我在每個方法裡面都加上了Debug.WriteLine方法,如下圖:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 Debug.WriteLine("OnConnected"); 6 return Connection.Send(connectionId, "Welcome!"); 7 } 8 9 protected override Task OnReceived(IRequest request, string connectionId, string data) 10 { 11 Debug.WriteLine("OnReceived"); 12 return Connection.Broadcast(data); 13 } 14 15 protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled) 16 { 17 Debug.WriteLine("OnDisconnected"); 18 return base.OnDisconnected(request, connectionId, stopCalled); 19 } 20 21 protected override Task OnReconnected(IRequest request, string connectionId) 22 { 23 Debug.WriteLine("OnReconnected"); 24 return base.OnReconnected(request, connectionId); 25 } 26 }

從上圖中的三個msg可以看到,這就是在頁面呈現之後,再重新整理了一下所做的操作。
2. OnReconnected 事件
這個事件的演示也是很簡單的事情,當頁面呈現之後,再關掉iis伺服器,也就是iisexpress,然後再重新開啟iisexpress,這樣就可以觸發
OnReconnected事件了,比如下面這樣。


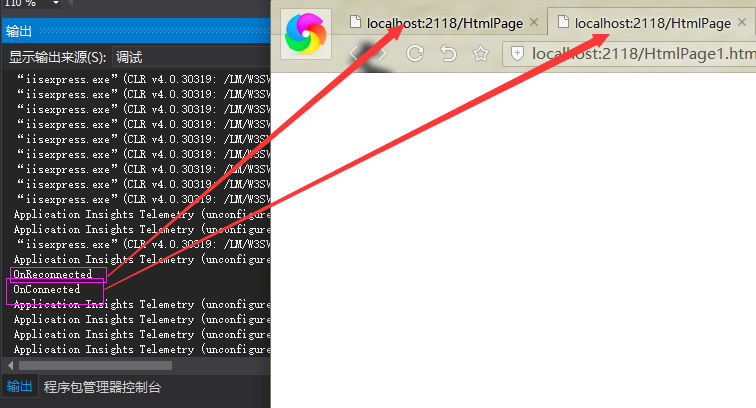
從output控制檯和當前的chrome頁面中可以看出,第一個tab頁的過程就是OnConnected => OnDisconnected => OnReconnected,對不對,第
二個tab頁面,就是再重啟之後開啟的一個新頁面,也就是第二個OnConnected事件。
二:Connection連結
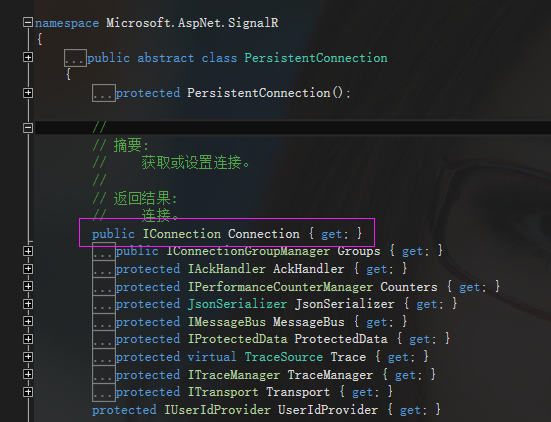
第二個讓我們關注的地方就是Connection,因為它就是用來管理資訊的傳送和輸出的一個連結管理類,如下圖:

可以看到這個屬性是IConnection型別,然後就很好奇看看這個型別有哪些可供我們使用的方法,通過下面的圖,我們看到,只有兩個好玩的方法,第一個
是用來廣播訊息的Broadcast,顧名思義,就是給所以連結到server的客戶端都傳送一條訊息, 一個是傳送給特定人的Send。

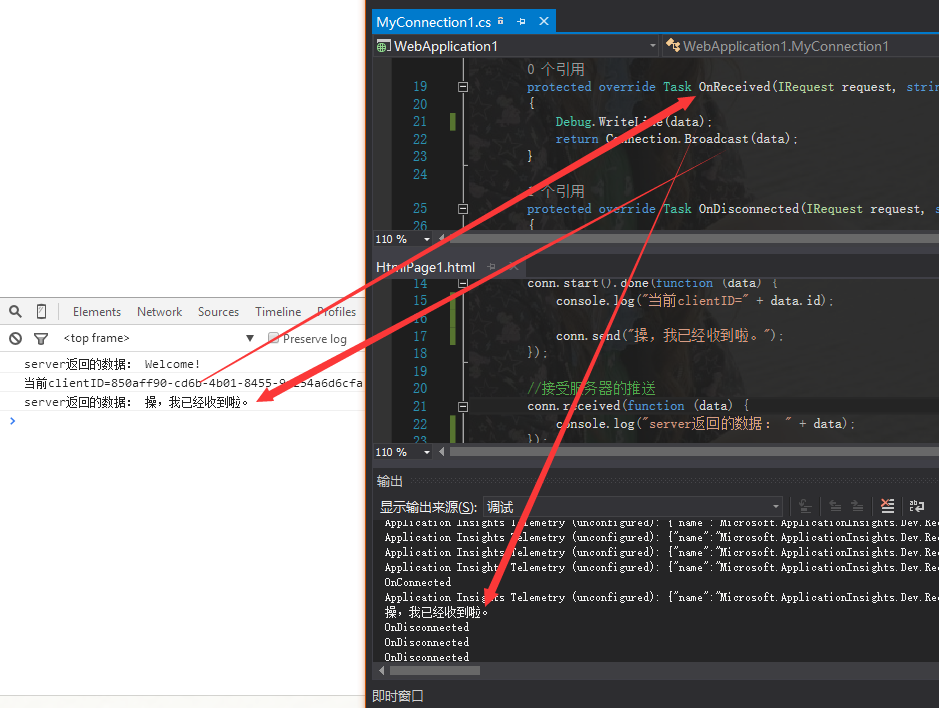
好了,在上一篇中,我演示的僅僅是server向client推送訊息,並沒有演示client如何向server推送訊息,其實也很簡單,因為我們有了強大的signalR.js,
為了方便我就僅僅在start成功之後,加上一句send方法向server推送資訊,當然了,你可以將send方法加到一個click事件中已適應你的業務邏輯。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <meta charset="utf-8" /> 7 </head> 8 <body> 9 <script src="/scripts/jquery-1.10.2.js"></script> 10 <script src="/scripts/jquery.signalR-2.1.2.js"></script> 11 <script type="text/javascript"> 12 var conn = $.connection("/myconnection"); 13 14 conn.start().done(function (data) { 15 console.log("當前clientID=" + data.id); 16 17 conn.send("操,我已經收到啦。"); 18 }); 19 20 //接受伺服器的推送 21 conn.received(function (data) { 22 console.log("server返回的資料: " + data); 23 }); 24 </script> 25 </body> 26 </html>

上面大概性的標註了下流程,我想到現在為止,你的持久連線構建應該不成問題了,雖然還有group操作,但這不妨礙你用signalR進行開發,好了,
本篇就先說到此,後續再慢慢聊。