說到偽選擇器,真的讓我體會到了CSS的無比強大,強大到自己貌似都不認識CSS了,有點C# 6.0中一些語法糖帶給我們的震撼。。。首先
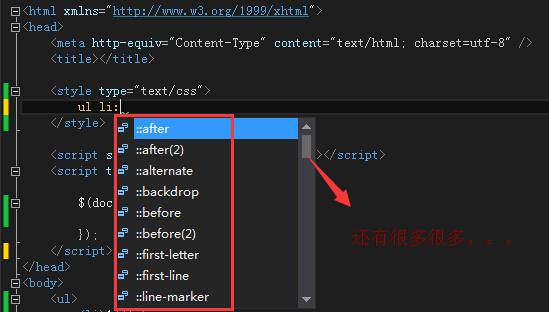
我們可以在VS裡面提前預覽一下。

可以看到,上面的偽類有很多很多,多的讓我眼都快瞎了。。。下面就挑一些實用性比較強的說一說。
一 :nth-child 偽選擇器
我們知道在jquery中有一種選擇器叫做“子類選擇器”,對應的有:nth-child,:first-child,:last-child,:only-child,這回在CSS中同樣
可以辦到,可以說一定程度上緩解了jquery的壓力,下面簡單舉個例子。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 6 <style type="text/css"> 7 ul li:nth-child(1) { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li>1</li> 15 <li>2</li> 16 <li>3</li> 17 <li>4</li> 18 <li>5</li> 19 <li>6</li> 20 </ul> 21 </body>

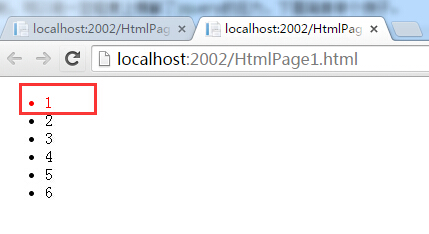
可以看到,當我灌的是:nth-child(1)的時候,ul的第一個li的color已經變成red了,如果複雜一點的話,可以將1改成n,瀏覽器在解析css的偽類
選擇器的時候,內部應該會呼叫相應的方法來解析到對應dom的節點,首先要明白n是從0,步長為1的遞增,這個和jquery的nth-child類似,沒
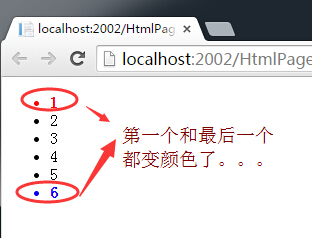
什麼好說的,然後我們嘗試下:first-child 和 last-child。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 6 <style type="text/css"> 7 ul li:first-child { 8 color: red; 9 font-weight:800; 10 } 11 12 ul li:last-child { 13 color: blue; 14 font-weight: 800; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 <li>1</li> 21 <li>2</li> 22 <li>3</li> 23 <li>4</li> 24 <li>5</li> 25 <li>6</li> 26 </ul> 27 </body> 28 </html>

二 :checked,:unchecked,:disabled,:enabled
同樣在jquery中,有一組選擇器叫做“表單物件屬性“,我們可以看看jquery的線上文件。

同樣我們很開心的發現,在css中也存在這些屬性。。。是不是開始有點醉了。。。還是先睹為快。
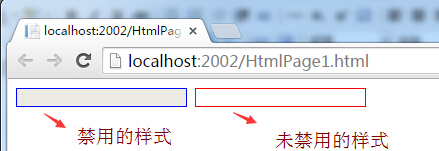
1. disabled,enabled
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 input[type='text']:enabled { 9 border: 1px solid red; 10 } 11 12 input[type='text']:disabled { 13 border: 1px solid blue; 14 } 15 </style> 16 17 </head> 18 <body> 19 <form> 20 <input type="text" disabled="disabled" /> 21 <input type="text"/> 22 </form> 23 </body> 24 </html>

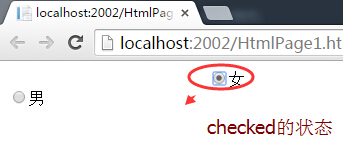
2. checked,unchecked
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 form input[type="radio"]:first-child:checked { 9 margin-left: 205px; 10 } 11 </style> 12 13 </head> 14 <body> 15 <form> 16 <input class="test" type="radio" value="女" /><span>女</span><br/> 17 <input class="test" type="radio" value="男" /><span>男</span> 18 19 </form> 20 </body> 21 </html>

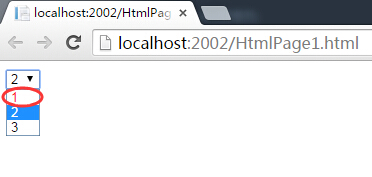
3. selected
這個在css中雖然沒有原裝的,但是可以用option:checked來替代,比如下面這樣。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 option:checked { 9 color: red; 10 } 11 </style> 12 13 </head> 14 <body> 15 <form> 16 <select> 17 <option>1</option> 18 <option>2</option> 19 <option>3</option> 20 </select> 21 </form> 22 </body> 23 </html>

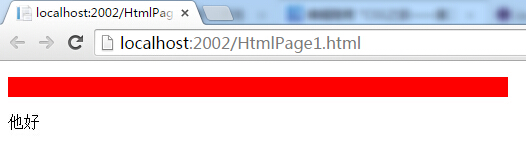
三 empty偽選擇器
這個選擇器有點意思,在jquery中叫做”內容選擇器“,就是用來尋找空元素的,如果玩轉jquery的empty,這個也沒有什麼問題,
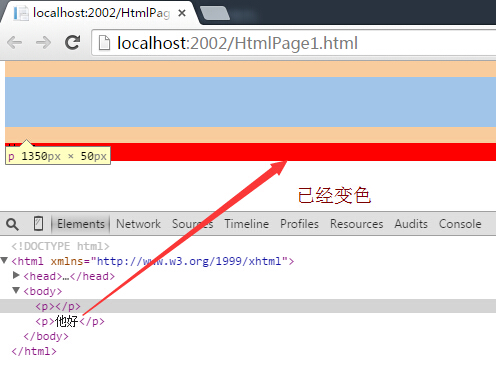
下面舉個例子,讓第一個空p的背景變色。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 9 p:first-child{ 10 width:500px; 11 height:20px; 12 } 13 14 p:empty { 15 background:red; 16 } 17 </style> 18 19 </head> 20 <body> 21 <p></p> 22 <p>他好</p> 23 </body> 24 </html>

四:not(xxx) 偽選擇器
同樣這個也是非常經典的not選擇器,在jquery中叫做”基本選擇器“,想起來了沒有???

總的來說,當你看完上面這些,是不是覺得css3中已經融入了一些”指令碼處理行為”,這種感覺就是那個css再也不是你曾今認識的那個css了。