不知道有多少碼農和我一樣,css一直是一個軟肋,軟到全身酥麻。。。既然軟肋來了,只能是要想辦法解決,所以就找本CSS權威指南看一看,都說
CSS權威指南這本書比較過時,但是內容還是比較充實的,而且內容基本上就是和你交談一樣,非常舒服,好了,下面從正文說起。
一:為啥要學習CSS
當你知道CSS的歷史還是蠻有味道的,在很久很久以前,web上沒有css,只有一些html的標籤,比如p,h1...h5... div span,ul 等等,這些html標記
都是一個具有特定含義的html標籤,過去人很實在,不講究排版,只要內容是乾貨就好了,就比如現在的部落格園排版,簡潔美,我們這些碼農同樣也不在乎這
個,只要文章是乾貨就好,但是呢?web使用者不是程式設計師,他們才不講究乾貨不幹貨,他們講究外表,講究炫酷,講究如何的個性,這樣的話Html就扛不住了,
W3C組織就為了滿足這些人的胃口,提供了一些裝飾html標記的標記,比如strong,font,b,u等等。。。就比如下面這樣。
<body> <font size="20" color="red"><b>你好</b></font> </body>
然後的然後,程式設計師就有了下面這樣的抱怨了。。。
第一: 老子為了decorate個text,要寫無數個標籤,我操。。。多麻煩。。。
第二:馬丹,現在我們的頁面結構開始越來越複雜,這些幾把font, b壓根就不能重用,根本就是完蛋的東西。。。。高個毛啊。。。
第三:現在國家這麼窮,頻寬這麼貴,我的html體積真tmd的大,內容其實僅僅佔不到html的1/10。。。我的客戶有時候要幾分鐘才能開啟。。。這樣下去,
我要失業了。。
結果就這樣W3C招致網上程式設計師的罵聲一片,原本的想法就是想通過一些樣式的html標記來修飾html的結構內容,結果導致現在的一片混亂,而且頁面結構失
衡。。。面對三大問題,W3C就開始推出了CSS,這個裝修Html的層疊樣式表。徹底的解決了程式設計師提出的三大難題。。。
二:如何解決三大難題
1. 無數個標籤的問題
css採用一條條規則來decorate各個html的結構元素,規則的結構採用 “標籤+內容宣告” 的方式,比如:
1 <style type="text/css"> 2 p { 3 font-size: 20px; 4 color: red; 5 margin: auto 0; 6 width: 50%; 7 } 8 </style>
這種定義我想沒什麼好說的,這樣的話,我們把html中的裝飾標籤全部拿出來了,放到一個專門的css規則中,這樣的好處大家也看到了,”內容“和”展示”的分離,
這樣的話就解決了程式設計師們的第一個抱怨。
2. 裝飾標籤的重用問題。
確實,原始的html裝飾標籤無法做到重用,這樣的話自然就會導致頁面膨脹,css就採用了規則組來解決這個問題,先把規則寫好,然後哪個標籤想用的話,自己套用
下已設定的css定義就可以了。這樣的話也就解決了重用的問題。
3. 體積膨脹的問題
如果第一,第二個問題沒有解決好,第三個問題自然會發生,而且我想還有其他一連串的連鎖反映,那麼css都採取了哪些手段來解決的,為了突出css的終極目標,必須
嚴格的做到“內容”和“展現”的分離,要做到“分離”,那就必須將css單獨的封裝到一個專門的css檔案,這樣的話,就不光可以做到單個html頁面的標籤重用,甚至可以多頁
面重用,多站點重用。那下一個問題就來了,引用css檔案的方式有哪些??? 哪些是不值得提倡的?
三:css檔案的引用方式
1. link引用
當你把css拖入到vs的時候,預設就是link模式,link它本來就是xhtml的一個標籤,所以我們還可以用js來動態追加和控制,這個我想大家都清楚,還有一點好玩的地方就
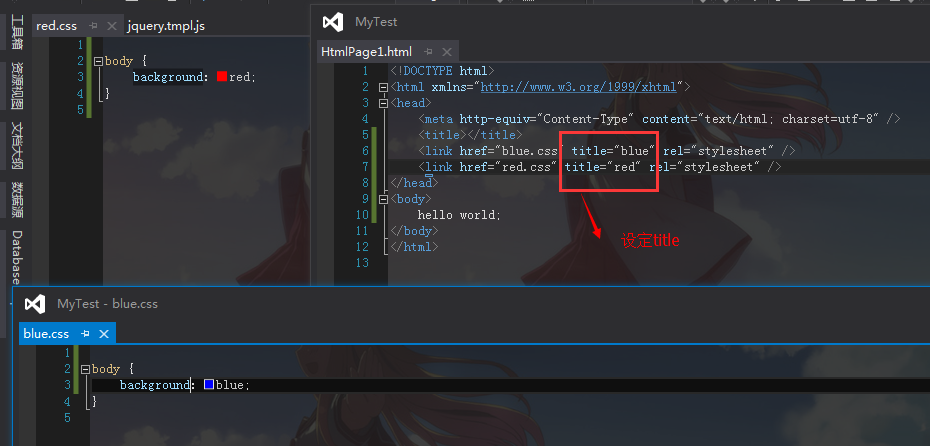
是可以做“候選樣式表”,在瀏覽器中可以動態選擇自己想要的樣式,比如下面我定義了兩個css檔案,分別讓頁面展示 red 和 blue 的背景。

然後我們可以在瀏覽器中可以動態切換我想要的css樣式,蠻有意思的,雖然這種作用相對比較少見,由於截圖不好截,大家可以使用 工具欄中的 ”檢視“=> "樣式"。
2.import引用
同樣這個標記也可以匯入,就像下面這樣。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 <style type="text/css"> 6 @import url(blue.css) 7 </style> 8 </head> 9 <body> 10 hello world; 11 </body> 12 </html>
最後值得一提的是,儘量避免使用“內聯樣式”的style,如果這樣的話,跟使用font,strong這樣的標記幾乎沒有什麼區別,就比如下面這樣,所以我們儘量避免。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 </head> 7 <body style="color: red; margin: 0 auto"> 8 hello world; 9 </body> 10 </html>
好了,第一篇大概就這麼說了,後續的我們再延伸,週末愉快。