平時我們在Action中編碼的時候,我們都知道所有的Action返回值型別都是ActionResult,並且我們的返回值也是各種奇葩,比如:Json(),Content(),
View()等等。。。當你寫這個程式碼的時候,你是不是有一種強烈的偷窺欲。。。那這篇我們就一起來看一看。
一:例項程式碼
1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; 6 7 return View(); 8 } 9 10 public ActionResult About() 11 { 12 ViewBag.Message = "Your app description page."; 13 14 return Json(""); 15 } 16 17 public ActionResult Contact() 18 { 19 ViewBag.Message = "Your contact page."; 20 21 return Content(""); 22 } 23 }
1. View()
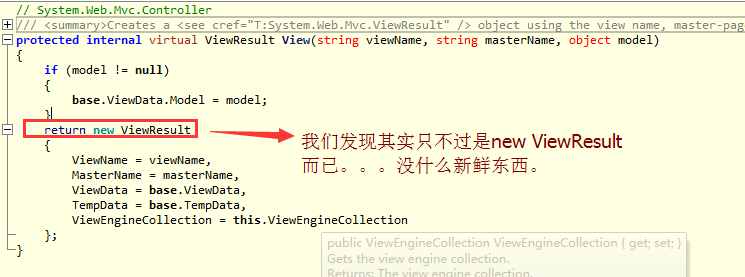
還是老規矩,我們用ILSpy來看看它的原始碼會是怎樣。。。


從上面的圖中,我們大概可以看到,其實我們在Action中做View()的時候,其實內部僅僅是做了一個new ViewResult的操作,然後程式碼繼續會從
ViewEngineCollection這個集合中去尋找我需要的View,那就有人疑問了,ViewEngineCollection這個集合怎麼填充的,其實我也不知道。。。
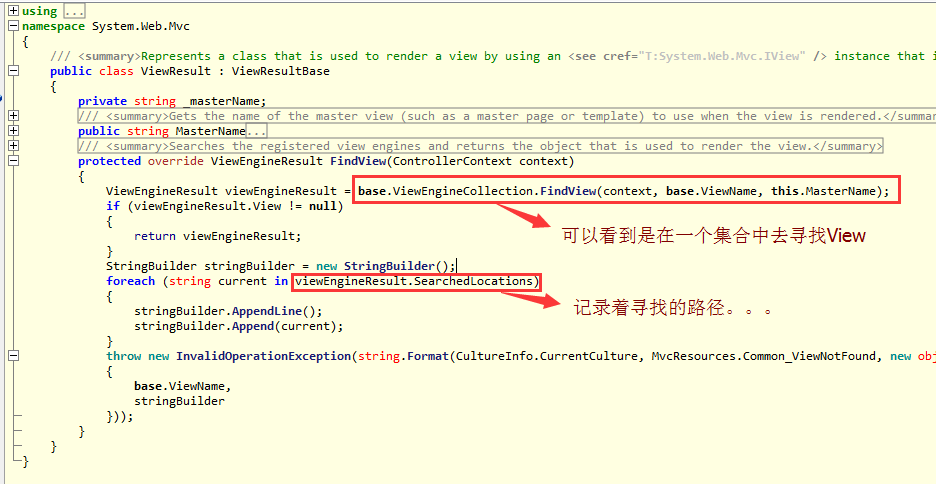
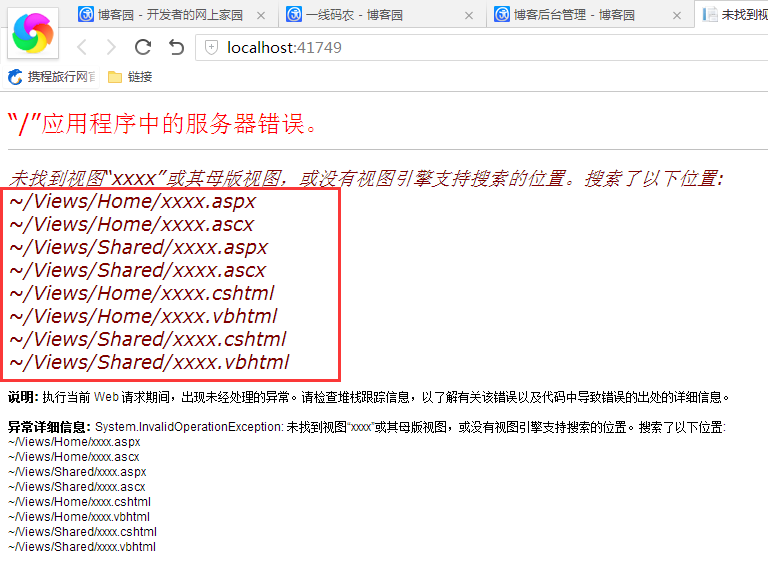
但我們可以看到,如果在Collection中能找到View的話,會返回一個viewEngineResult回去,如果沒有找到則通過SearchedLocations將尋找路
徑全部列印出來。。。就像下面這樣,是不是很有意思?

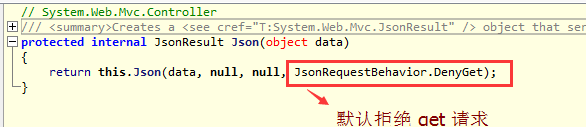
2.Json()
在當前富客戶端的大背景下,幾乎沒有程式不Json()吧,我們通常都是把Model塞給Json就行了,到了客戶端就已經是Json字串了,這個肯定
是毫無疑問的,下面我們也是繼續看看它的原始碼裡面到底怎麼玩的。。。



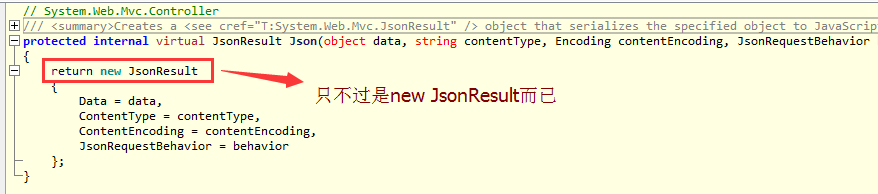
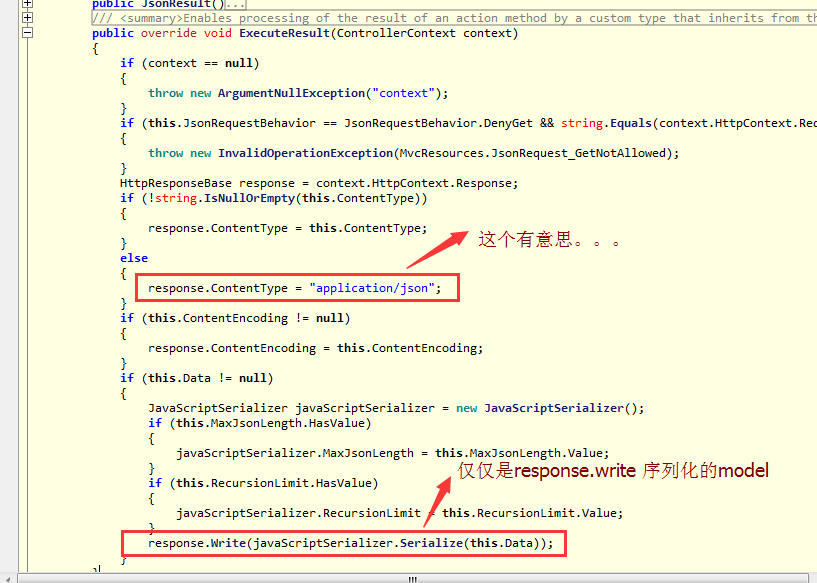
從上面的程式碼中可以看到,其實所謂的Json並沒有什麼。。。僅僅是response.write(xxxx.serialize(xxxx))而已, 本以為是什麼高大上的東西。。。
其實呢??? 你懂的。。。
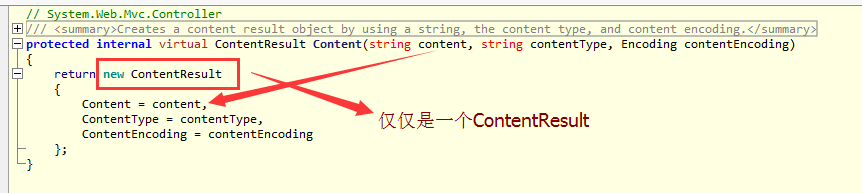
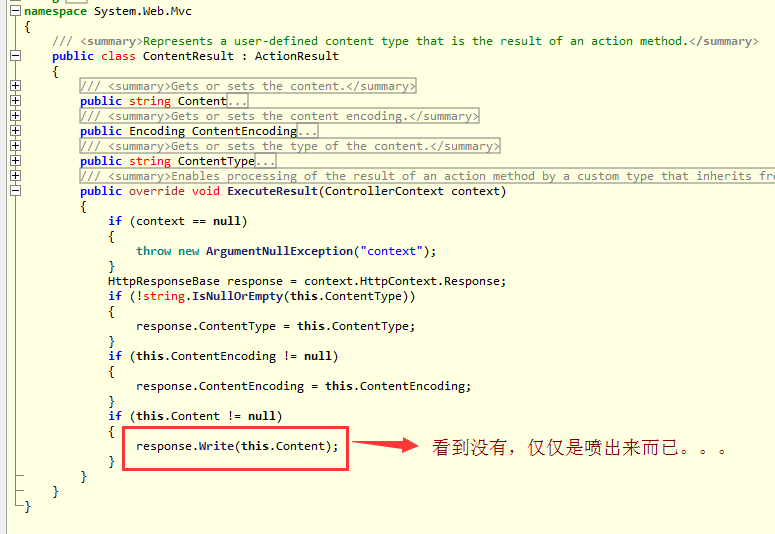
3. Content()
當你知道了Json()之後,我覺得你應該對Content的原理已經很清楚了,因為Json還是需要用javascriptSerializer序列化器來序列化Model,然後才
是真的將序列化後的json送到客戶端,你也猜到Content根本就不會這麼做,而是僅僅將string噴到前端即可。。。對不對。。。


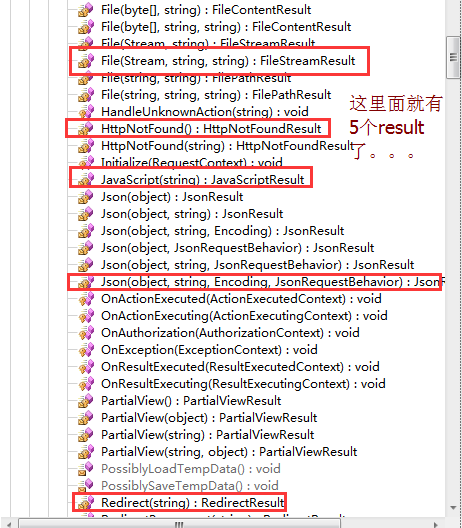
好了,夜深了。。。就簡單分析到這裡了,其他的幾個Result都是在Controller類下面的,如果你願意用ILSpy去檢視的話,那麼一切都不是問
題,比如下面我在Controller中一個簡單的截圖就有5個Result了。。。