本篇我們來學習Spring MVC表單標籤的使用,藉助於Spring MVC提供的表單標籤可以讓我們在檢視上展示WebModel中的資料更加輕鬆。
一.首先我們先做一個簡單了例子來對Spring MVC表單表單標籤的使用有一個大致的印象,然後再結合例子對各個標籤介紹一下如何使用。
1.首先,在com.demo.web.models包中新增一個模型TagsModel內容如下:
package com.demo.web.models;
import java.util.List;
import java.util.Map;
public class TagsModel{
private String username;
private String password;
private boolean testBoolean;
private String[] selectArray;
private String[] testArray;
private Integer radiobuttonId;
private Integer selectId;
private List<Integer> selectIds;
private Map<Integer,String> testMap;
private String remark;
public void setUsername(String username){
this.username=username;
}
public void setPassword(String password){
this.password=password;
}
public void setTestBoolean(boolean testBoolean){
this.testBoolean=testBoolean;
}
public void setSelectArray(String[] selectArray){
this.selectArray=selectArray;
}
public void setTestArray(String[] testArray){
this.testArray=testArray;
}
public void setRadiobuttonId(Integer radiobuttonId){
this.radiobuttonId=radiobuttonId;
}
public void setSelectId(Integer selectId){
this.selectId=selectId;
}
public void setSelectIds(List<Integer> selectIds){
this.selectIds=selectIds;
}
public void setTestMap(Map<Integer,String> testMap){
this.testMap=testMap;
}
public void setRemark(String remark){
this.remark=remark;
}
public String getUsername(){
return this.username;
}
public String getPassword(){
return this.password;
}
public boolean getTestBoolean(){
return this.testBoolean;
}
public String[] getSelectArray(){
return this.selectArray;
}
public String[] getTestArray(){
return this.testArray;
}
public Integer getRadiobuttonId(){
return this.radiobuttonId;
}
public Integer getSelectId(){
return this.selectId;
}
public List<Integer> getSelectIds(){
return this.selectIds;
}
public Map<Integer,String> getTestMap(){
return this.testMap;
}
public String getRemark(){
return this.remark;
}
}
2.其次,在包com.demo.web.controllers新增一個TagsController內容如下:
package com.demo.web.controllers;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.web.models.TagsModel;
@Controller
@RequestMapping(value = "/tags")
public class TagsController {
@RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model){
if(!model.containsAttribute("contentModel")){
TagsModel tagsModel=new TagsModel();
tagsModel.setUsername("aaa");
tagsModel.setPassword("bbb");
tagsModel.setTestBoolean(true);
tagsModel.setSelectArray(new String[] {"arrayItem 路人甲"});
tagsModel.setTestArray(new String[] {"arrayItem 路人甲","arrayItem 路人乙","arrayItem 路人丙"});
tagsModel.setRadiobuttonId(1);
tagsModel.setSelectId(2);
tagsModel.setSelectIds(Arrays.asList(1,2));
Map<Integer,String> map=new HashMap<Integer,String>();
map.put(1, "mapItem 路人甲");
map.put(2, "mapItem 路人乙");
map.put(3, "mapItem 路人丙");
tagsModel.setTestMap(map);
tagsModel.setRemark("備註...");
model.addAttribute("contentModel", tagsModel);
}
return "tagstest";
}
}
3.最後,在views資料夾下新增檢視tagstest.jsp內容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form modelAttribute="contentModel" method="post">
input 標籤:<form:input path="username"/><br/>
password 標籤:<form:password path="password"/><br/>
繫結boolean的checkbox 標籤:<br/>
<form:checkbox path="testBoolean"/><br/>
繫結Array的checkbox 標籤:<br/>
<form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲
<form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙
<form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙
<form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁<br/>
繫結Array的checkboxs 標籤:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/><br/>
繫結Map的checkboxs 標籤:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/><br/>
繫結Integer的radiobutton 標籤:<br/>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2<br/>
繫結Map的radiobuttons 標籤:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/><br/>
繫結Map的select 標籤:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/><br/>
不繫結items資料直接在form:option新增的select 標籤:<br/>
<form:select path="selectId">
<option>請選擇人員</option>
<form:option value="1">路人甲</form:option>
<form:option value="2">路人乙</form:option>
<form:option value="3">路人丙</form:option>
</form:select><br/>
不繫結items資料直接在html的option新增的select 標籤:<br/>
<form:select path="selectId">
<option>請選擇人員</option>
<option value="1">路人甲</option>
<option value="2">路人乙</option>
<option value="3">路人丙</option>
</form:select><br/>
用form:option繫結items的select 標籤:<br/>
<form:select path="selectId">
<option/>請選擇人員
<form:options items="${contentModel.testMap}"/>
</form:select><br/>
textarea 標籤:
<form:textarea path="remark"/><br/>
<input type="submit" value="Submit" />
</form:form>
</body>
</html>
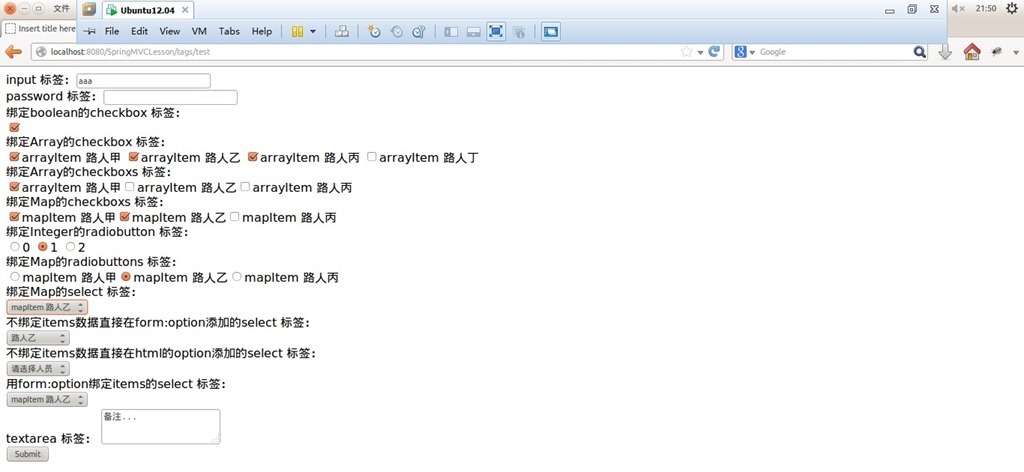
4.執行測試:
二.下面我們來介紹各個標籤的使用方法。
1.要使用Spring MVC提供的表單標籤,首先需要在檢視頁面新增:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form標籤:
<form:form modelAttribute="contentModel" method="post">
modelAttribute屬性指定該form繫結的是哪個Model,當指定了對應的Model後就可以在form標籤內部其它表單標籤上通過為path指定Model屬性的名稱來繫結Model中的資料了,method屬性指定form的提交方式如GET、POST等。
3.input標籤:
<form:input path="username"/>
會生成一個type為text的Html input標籤,通過path屬性來指定要繫結的Model中的值。
4.password標籤:
<form:password path="password"/>
會生成一個type為password的Html input標籤,通過path屬性來指定要繫結的Model中的值。
5.checkbox標籤:
會生成一個type為checkbox的Html input標籤,支援繫結boolean、陣列、List或Set型別的資料。
繫結boolean資料會生成一個核取方塊,當boolean為true該核取方塊為選定狀態,false為不選定狀態。
<form:checkbox path="testBoolean"/>
繫結陣列、List或Set型別的資料(以陣列作為演示)如果繫結的資料中有對應checkbox指定的value時則為選定狀態,反之為不選定狀態:
繫結Array的checkbox 標籤:<br/> <form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲 <form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙 <form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙 <form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁
6.checkboxs標籤:
會根據繫結的items資料生成一組對應的type為checkbox的Html input標籤,繫結的資料可以是陣列、集合或Map,其中checkboxs的path屬性也必指定,當path中的資料有和items中的資料值同的時候對應的checkbox為選定狀態,反之為不選定狀態。
繫結集合資料(以陣列作為演示):
繫結Array的checkboxs 標籤:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/>
這裡需要注意的是當使用EL表示式繫結時需要連Model的名稱一起指定如${contentModel.testArray}而不能像path一樣只指定Model對應的屬性名稱。
但通常情況下我們需要的是checkbox顯示的是名稱,但選擇後提交的是對應名稱的值,比如id,我們就可以通過繫結Map來實現這個功能:
繫結Map的checkboxs 標籤:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/>
生成的一組checkbox中其中一個checkbox的html程式碼:
<span><input id="selectIds1" name="selectIds" type="checkbox" value="1" checked="checked"/><label for="selectIds1">mapItem 路人甲</label></span>
7.radiobutton標籤:
會生成一個type為radio的Html input標籤,如果繫結的資料的值對應radiobutton指定的value時則為選定狀態,反之為不選定狀態:
繫結Integer的radiobutton 標籤:<br/> <form:radiobutton path="radiobuttonId" value="0"/>0 <form:radiobutton path="radiobuttonId" value="1"/>1 <form:radiobutton path="radiobuttonId" value="2"/>2
8.radiobuttons標籤:
會根據繫結的items資料生成一組對應的type為radio的Html input標籤,繫結的items資料可以是陣列、集合或Map,其中radiobuttons的path屬性也必指定,當path的值和items中的某條資料值相同的時候對應的radio為選定狀態,反之為不選定狀態,用法和checkboxs很相似。但要注意的是:checkboxs的path繫結的是集合radiobuttons的path繫結的是單個值:
繫結Map的radiobuttons 標籤:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/>
9.select標籤:
會生成一個Html select標籤,繫結的items資料可以是陣列、集合或Map會根據items的內容生成select裡面的option選項,當path的值和items中的某條資料值相同的時候對應的option為選定狀態,反之為不選定狀態,用法與radiobuttons很相似:
繫結Map的select 標籤:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/>
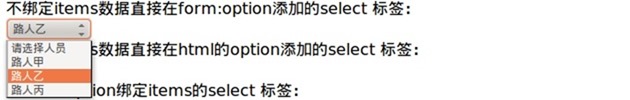
上面的是根據指定的items自動生成的option選項,但我們也可以不指定items手動新增select的option選項:
不繫結items資料直接在form:option新增的select 標籤:<br/> <form:select path="selectId"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option> </form:select>
其中新增<option>請選擇人員</option> 可以讓在沒有進行選擇的情況下不指定任何預設值。
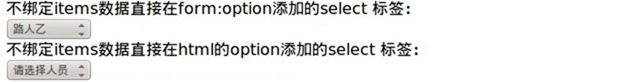
下面看一下form:option 與option的區別:
不繫結items資料直接在form:option新增的select 標籤:<br/> <form:select path="selectId"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option> </form:select><br/> 不繫結items資料直接在html的option新增的select 標籤:<br/> <form:select path="selectId"> <option>請選擇人員</option> <option value="1">路人甲</option> <option value="2">路人乙</option> <option value="3">路人丙</option> </form:select><br/>
由截圖的結果可以看出form:option 正確選擇了path中指定的selectId而option沒有,說明form:option有資料繫結功能option沒有。
另外我們也可以不為select指定items,而把items指定到form:option 上這兩種效果基本是一樣的,一點區別就是為select指定items再在select裡面新增option是不起作用的會被items生成的option覆蓋掉,而把items指定到form:option 上則可以再在select裡面新增option:
用form:option繫結items的select 標籤:<br/>
<form:select path="selectId">
<option/>請選擇人員
<form:options items="${contentModel.testMap}"/>
</form:select>
10.textarea標籤:
textarea 標籤: <form:textarea path="remark"/>
會生成一個Html textarea標籤,通過path屬性來指定要繫結的Model中的值。
11.hidden標籤:
會生成一個type為hidden的Html input標籤,通過path屬性來指定要繫結的Model中的值。
12.errors標籤:
errors標籤的用法在系列(6)—>資料驗證中已經說明了,這裡不在贅述。
Spring MVC表單標籤的內容到此結束。
程式碼下載:http://pan.baidu.com/s/1gdyzY3D