書寫部落格,難免要貼出程式碼。然而直接貼出程式碼,則不美觀。於是,應運而生出現了很多程式碼美化的外掛。其中比較有名的是Syntax Highlighting外掛。
筆者在網上翻閱的時候發現了Snippet外掛,其支援眾多的程式碼類的美化——例如:HTML、CSS、JS、C#等。並有39種不同的美化風格可供選擇。
其官網地址:Snippet外掛官網。在官網上,已經比較詳細的介紹了外掛的使用方法,這裡就不在贅述了。
和許多美化外掛一樣,該外掛是基於JQuery的,故在使用的時候,要先引用相關的檔案,如下所示:
- <link rel="stylesheet" type="text/css" href="css/jquery.snippet.css" />
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/jquery.snippet.js"></script>
注意:由於在jquery.snippet.js中使用了程式碼$.browser.opera,而這個程式碼在JQuery 1.9版本中已經移除,故如果引用的是JQuery 1.9版本,則外掛使用會不正常。因此,建議直接引用其官網上的JQuery 1.4版本。
那如何在自己的部落格中使用Snippet外掛呢?
首先,把需要用到的檔案先上傳到部落格的後臺
其次,在部落格的頁面中寫引用外掛的程式碼。
或者是統一在部落格後臺中的頁面設定中統一引用,但這有一個副作用,就是每篇部落格都會引用這幾個檔案(不管有用沒用,都會引用,這些檔案加起來也有近240K,對沒用到這個外掛的頁面來說是個浪費,例如筆者之前的近百篇文章)
我們來看看Snippet外掛是如何美化程式碼的
1、頁面載入Snippet外掛所需的檔案(三個檔案,大約240K)
2、呼叫外掛的Snippet方法,美化PRE標籤下的程式碼
3、對程式碼重新用HTML程式碼格式化(新增HTML標籤,如li和span等),通過HTML程式碼呼叫相應的類來呈現美化好後的程式碼
但呼叫Snippet外掛美化程式碼也有些副作用
1、需要呼叫外部檔案,程式碼臃腫(三個檔案240K)
2、我們看中的是美化後的結果,不在乎美化的過程。而呼叫外掛,則每次瀏覽的時候都會執行美化的過程。
3、美化還不智慧,只能針對一種類別進行美化,比如僅僅對HTML或者是JS美化。如果是包含JS程式碼的HTML頁面,則美化的效果大打折扣。
那我們可以把美化好後的HTML程式碼段複製到我們的部落格中,再引用相應的CSS檔案,那既可以實現美化程式碼的作用,又避免引用Snippet外掛的檔案,還可以自己定製微調,實現完美美化包含JS程式碼的HTML頁面。
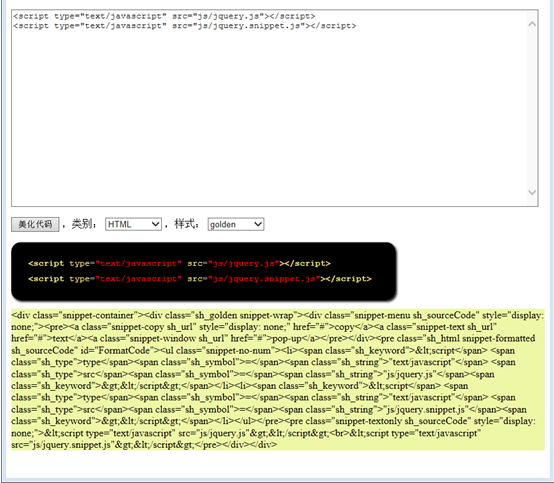
於是,自己單獨編寫一個用Snippet外掛來美化程式碼的頁面。頁面效果如下:
介面比較簡陋,上部是一個文字框,中間是兩個選項和一個按鈕,下部分為兩部分,一個是美化後的效果,一個是該效果對應的HTML程式碼。具體的該頁面的HTML程式碼如下所示:(這個頁面在IE下執行正常,但在Chrome下不能正常執行,是因為innerText麼?)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Snippet</title>
- <link href="CSS/jquery.snippet.css" rel="stylesheet" type="text/css" />
- <script type="text/javascript" src="JS/jquery.min.js"></script>
- <script type="text/javascript" src="JS/jquery.snippet.js"></script>
- </head>
- <body>
- <p>
- <textarea cols="100" rows="20" name="Code"></textarea>
- </p>
- <p>
- <input type="button" name="button" id="button" value="美化程式碼" onclick="F();" />
- ,類別:
- <select name="select" id="select">
- <option value="html">HTML</option>
- <option value="css">CSS</option>
- <option value="JavaScript">JavaScript</option>
- </select>
- ,樣式:
- <select name="select2" id="select2">
- <option value="bright">bright</option>
- <option value="golden">golden</option>
- <option value="navy">navy</option>
- <option value="whatis">whatis</option>
- <option value="random" selected="selected">random</option>
- </select>
- </p>
- <div id="C" style="width: 600px; word-wrap: break-word;">
- <pre id="FormatCode"></pre>
- </div>
- <div id="D" style="background-color: #EEF7A6">
- </div>
- </body>
- <script>
- function F() {
- var S = Code.value;
- document.getElementById("C").innerHTML = '<pre id="FormatCode"></pre>';
- document.getElementById("FormatCode").innerText = S;
- var V1, V2;
- V1 = select.value;
- V2 = select2.value;
- $("pre#FormatCode").snippet(V1, { style: V2, transparent: false, showNum: false });
- document.getElementById("D").innerText = document.getElementById("C").innerHTML;
- }
- </script>
- </html>
注:Snippet外掛一共有39種樣式,這裡是演示程式碼,只貼了4種選項,實際可以根據自己的喜好貼選項。在實際的頁面中,我貼了15種選項。
我再把所需要的樣式表直接新增在原始碼裡,因為本文所用的樣式是Golden樣式,故本文只貼了Snippet外掛的基本樣式和Golden樣式。
- <style>
- .sh_golden{background:none; padding:0; margin:0; border:0 none;}
- .sh_golden .sh_sourcecode{background-color:#000;color:#db0;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_keyword{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_type{color:#ffed8a;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_string{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_regexp{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_specialchar{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_comment{color:#978345;font-weight:normal;font-style:italic;}
- .sh_golden .sh_sourcecode .sh_number{color:#fff;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_preproc{color:#fda;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_symbol{color:#ababab;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_function{color:#db0;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_cbracket{color:#ababab;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_url{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_date{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_time{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_file{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_ip{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_name{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_variable{color:#dedede;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_oldfile{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_newfile{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_difflines{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_selector{color:#dedede;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_property{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_value{color:#f00;font-weight:normal;font-style:normal;}
- .snippet-wrap {position:relative;}
- *:first-child+html .snippet-wrap {display:inline-block;}
- * html .snippet-wrap {display:inline-block;}
- .snippet-reveal{text-decoration:underline;}
- *:first-child+html .snippet-wrap .snippet-hide {bottom:25px;}
- * html .snippet-wrap .snippet-hide {bottom:25px;}
- .snippet-wrap pre.sh_sourcecode{padding:1em;line-height:1.8em;overflow:auto;position:relative;
- -moz-border-radius:15px;
- -webkit-border-radius:15px;
- border-radius:15px;
- box-shadow: 2px 2px 5px #000;
- -moz-box-shadow: 2px 2px 5px #000;
- -webkit-box-shadow: 2px 2px 5px #000;}
- .snippet-wrap pre.snippet-textonly {padding:2em;}
- *:first-child+html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
- * html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
- .snippet-reveal pre.sh_sourcecode {padding:.5em 1em; text-align:right;}
- .snippet-wrap .snippet-num li{padding-left:1.5em;}
- .snippet-wrap .snippet-no-num{list-style:none!important; padding:.6em 1em; margin:0!important;}
- .snippet-wrap .snippet-no-num li {list-style:none ; padding-left:0;margin:0px;}
- .snippet-wrap .snippet-num {margin:1em 0 1em 1em; padding-left:3em;}
- .snippet-wrap .snippet-num li {list-style:decimal-leading-zero outside none;}
- .snippet-wrap .snippet-no-num li.box {padding:0 6px; margin-left:-6px;}
- .snippet-wrap .snippet-num li.box {border:1px solid; list-style-position:inside; margin-left:-3em; padding-left:6px;}
- *:first-child+html .snippet-wrap .snippet-num li.box {margin-left:-2.4em;}
- * html .snippet-wrap .snippet-num li.box {margin-left:-2.4em;}
- .snippet-wrap li.box-top {border-width:1px 1px 0 !important;}
- .snippet-wrap li.box-bot {border-width:0 1px 1px !important;}
- .snippet-wrap li.box-mid {border-width:0 1px !important;}
- .snippet-wrap .snippet-num li .box-sp {width:18px; display:inline-block;}
- *:first-child+html .snippet-wrap .snippet-num li .box-sp {width:27px;}
- * html .snippet-wrap .snippet-num li .box-sp {width:27px;}
- .snippet-wrap .snippet-no-num li.box {border:1px solid;}
- .snippet-wrap .snippet-no-num li .box-sp {display:none;}
- .snippet-container{width:80%;word-wrap:break-word;}
- </style>
上面的CSS程式碼中的綠色部分是我額外新增的,因為部落格園中設定了一些CSS,破壞了Snippet外掛美化後的效果,如增加了li元素的行間距,還有ul的左邊距,以及增加了li元素的list-style屬性(用了!important提高了優先順序,我也只能用!important提升優先順序,強制去掉li元素之前的列表樣式)
實際使用下來,Snippet外掛美化程式碼的效果還是不錯的,但也有要完善的地方,例如在美化CSS中,碰到+-等符號美化就會出錯,還得自己修正。
題外話:在貼樣式的時候,不知是部落格園的設定問題還是Windows Live Writer的問題,樣式中的大寫字母會被替換成小寫字母,導致樣式無效(瀏覽器認為是不同的樣式,沒法運用)。故在貼美化後的HTML程式碼時,把引用的CSS中的類大寫改成小寫。
本文是利用Snippet外掛來美化我們的程式碼。如果,還有更好的建議,望不吝賜教。