我們有很多理由需要好好考慮一下JavaScript存在的意義(它做了什麼,怎麼做的以及它有多重要)。
如今,超過一半的網路流量來自移動裝置,但這些裝置的許多操作都是在極其不穩定的網路連線下進行的,例如,你想要在10秒內單獨載入完畢指令碼檔案幾乎是不可能的。
如果您正在使用單頁應用,因為沒有合理的內容反饋,這可能比您想象的要大得多 – 使用者將長時間只能看到部分內容的白屏。
毫無疑問,效能很重要。但JavaScript對我們的網站有什麼常見的負面影響呢?我們目前又應該如何評估效能呢?
讓我們簡單(但是有建設性)地瞭解一下JavaScript的效能花銷
我們在評估JavaScript的效能影響時,通常會關注以下幾點:
- 頁面中阻塞渲染的指令碼檔案的數量
- 指令碼下載所需的時間以及傳輸的資料量
但是我們經常忽略的是指令碼載入之後發生的事情……
一旦裝置下載了指令碼,就必須對其進行解析,轉換為位元組碼,編譯並執行。
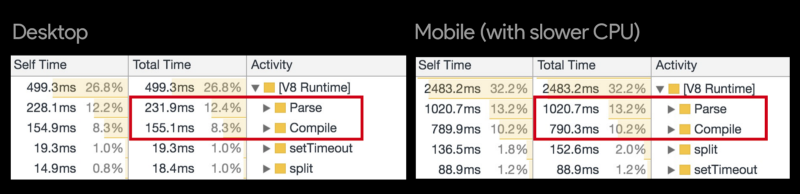
正是因為不同的裝置解析和編譯所消耗的時間長短各有不同,導致了當你在3000美元的MacBook和使用兩年的智慧機上訪問同一個網站時速度會有天壤之別。

上述圖形比較了常規桌面瀏覽器與低端移動裝置上的Chrome解析/編譯時間。這張圖片引用自Addy Osmani的優秀文章“JavaScript Start-up Performance”。
為了搞清楚“這個網站究竟可以有多快?”這個問題,我們作了一個實驗,移除了所有指令碼從而建立了一個效能基線。
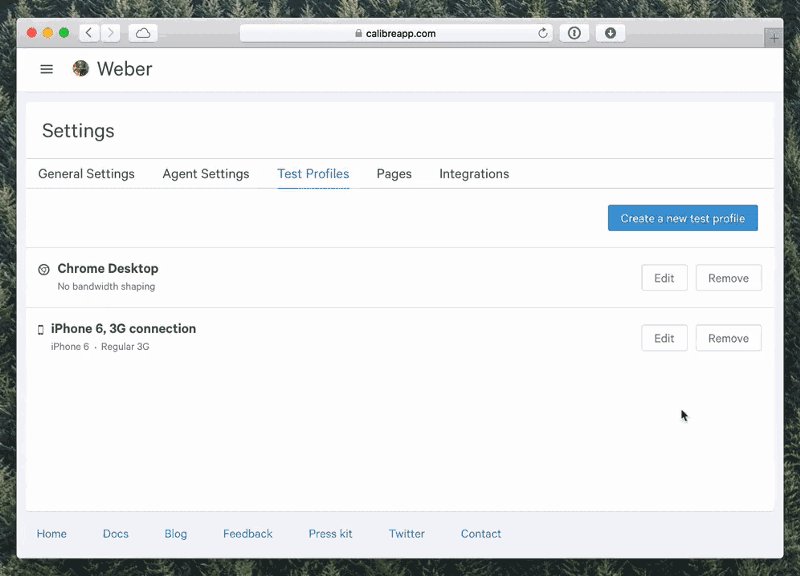
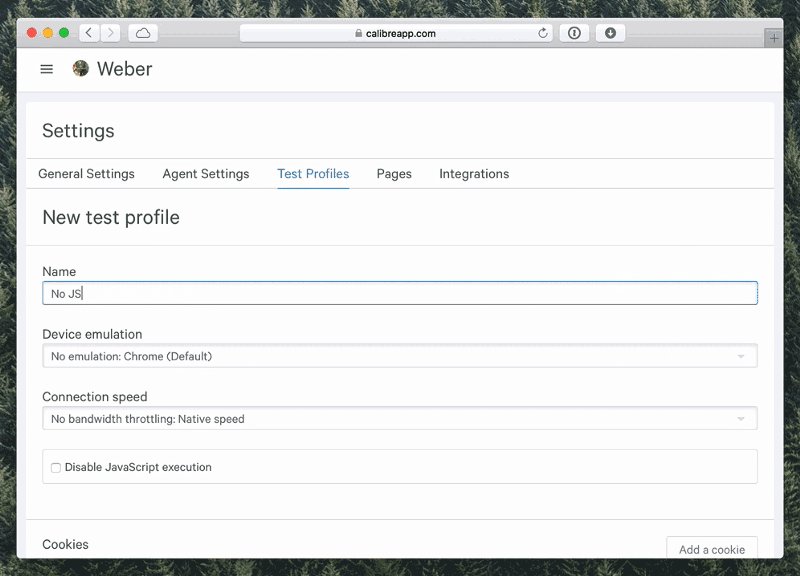
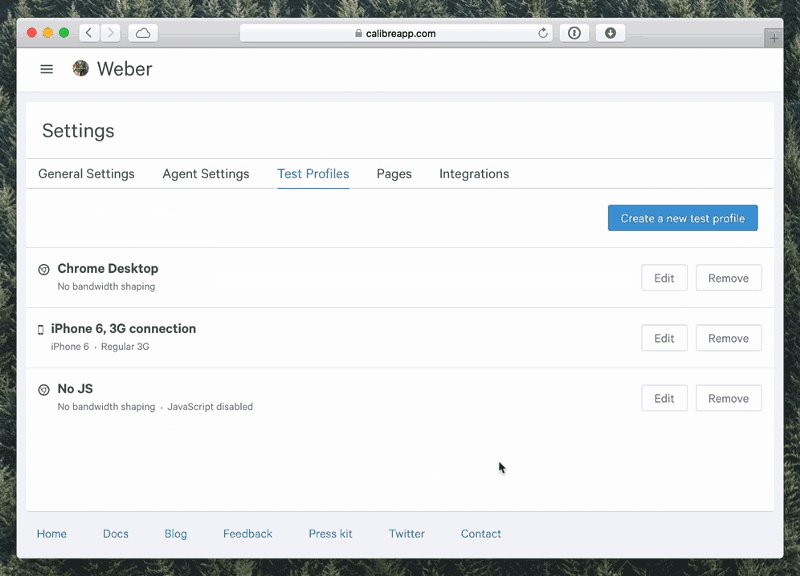
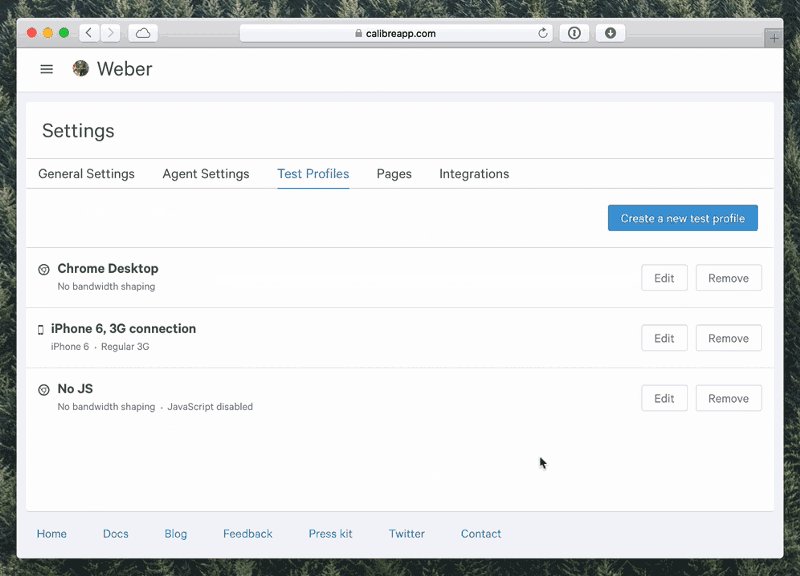
Calibre這個工具旨在幫助團隊更好地瞭解效能和使用者體驗領域,您可以直接將您的站點分別在有無JS檔案的環境下進行比較,作為Test Profile(測試配置檔案)。

?現在您進行有無使用JavaScript兩種情況的測試
我啟用了禁用指令碼的功能,並對一些熱門網站在是否使用JavaScript兩種情景下進行了測試。
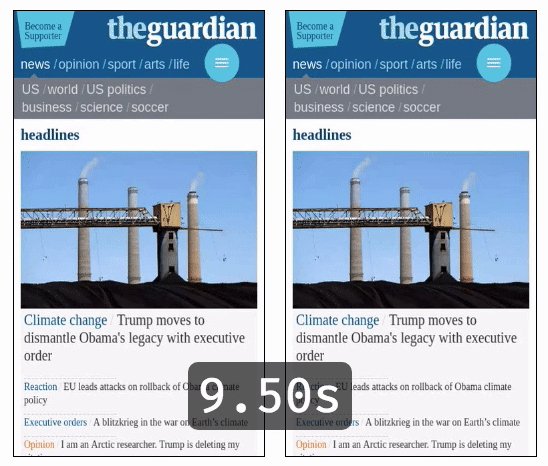
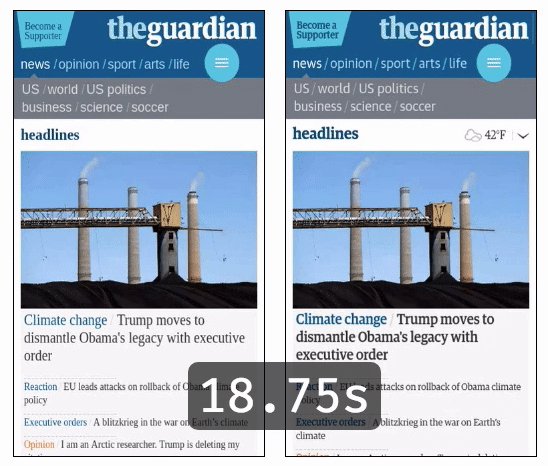
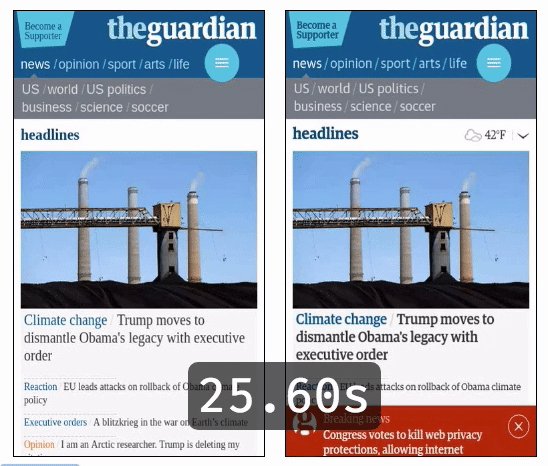
測試的結果相當驚人。下面是衛報網站(The Guardian)的測試結果:

左圖:無JS,3G連線,iPhone 6 – 所有內容在不到5秒內完全可見。右圖:3G連線,iPhone 6 – 所有內容約10秒鐘完全可見,onLoad事件在大約第20秒時被呼叫。
頁面完全可見所需的時間
先來看“無js”版本(左圖) – 所有內容在5秒鐘內可見。使用3G網路訪問時這個速度很令人印象深刻。?
然而,“有js”版本的情況是相當不同的 – 頭條文章的圖片在第9.5秒才出現,後面是有一些細微的變化(包括天氣,字型,最後是“頭條新聞”文章),一直到20秒左右才全部展示完畢。
資料
當允許載入JavaScript時,衛報網站傳送了超過115個請求,總量是3.41Mb,而禁用JavaScript時,從61個請求中傳輸的資料減少了超過50%-總量只有1.59MB。顯然天氣,字型和頭條文章的連結這幾個地方消耗了很多成本。
很明顯,傳輸的資料並不全是JS指令碼,還包括額外的內容,圖示,甚至一些樣式 – 但情況是清楚的:這些內容不是必須的,並且它們破壞了這個頁面的效能。
使用Calibre瞭解您的網站可以有多快
好啦,我們有了一個可靠並且可重複的效能基線來回答這個永恆的問題:“你的網站到底可以有多快?“如果我們能夠應用這些規則(在原因之內),直到將最輕,最快的體驗交付給客戶呢?
如果您是Calibre使用者,並且您有興趣對指令碼和指令碼進行監控,那麼您只需檢查“禁用JavaScript執行”核取方塊。(您的站點→設定→測試配置檔案)。
我很樂意聽到你正在計劃使用測試配置檔案;如果您有任何疑問,建議或想法,請分享給我們!
如果您還沒有使用Calibre,那麼今天可以開始一個免費的14天試用機會。
如果這篇文章讓您的開發團隊爭論沒有Javascript的情況下網路是否有存在的意義,我對此深表歉意。?