我在地圖上畫了個框,如何知道他的面積,各個頂點的經緯度呢?我們需要用到滑鼠工具外掛,AMap.MouseTool。
首先,外掛的使用方法分為同步和非同步。我們以同步載入外掛的方法為例。
<script src="http://webapi.amap.com/maps?v=1.3&key=您的Key&plugin=AMap.MouseTool"></script>
<script>
var mouseTool = new AMap.MouseTool(map); //在地圖中新增MouseTool外掛
//......
</script>
然後使用滑鼠工具的繪製矩形的方法rectangle,繪製出矩形
var drawRectangle = mouseTool.rectangle(); //用滑鼠工具畫矩形
再用自己的方式,列印出多邊形的各個頂點,用到多邊形的getPath方法。使用console.log或者alert等方法,列印出自己需要的資料即可。
AMap.event.addListener( mouseTool,'draw',function(e){ //新增事件 console.log(e.obj.getPath());//獲取路徑 });
當然別忘了建立地圖
var map = new AMap.Map('container');
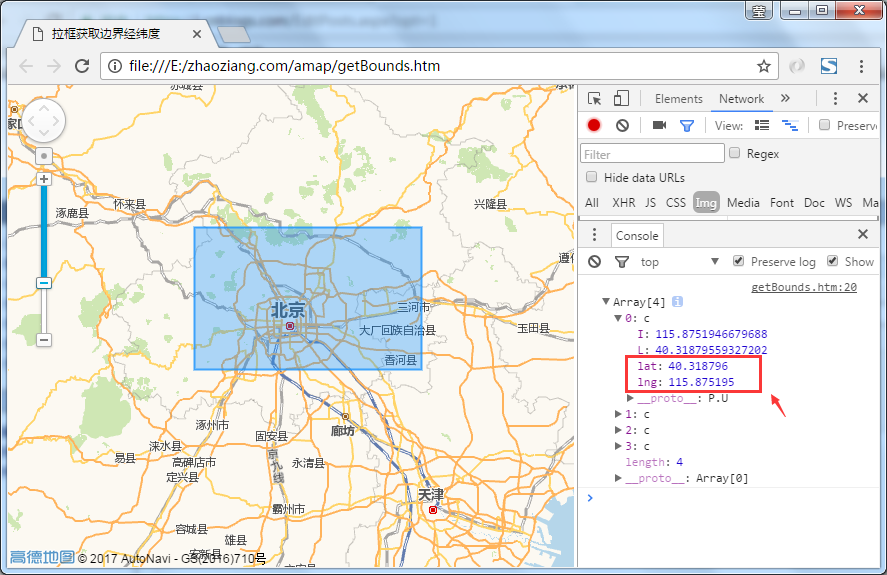
程式碼效果如下:

全部原始碼
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>拉框獲取邊界經緯度</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> <script src="http://webapi.amap.com/maps?v=1.3&key=0250860ccb5953fa5d655e8acf40ebb7&plugin=AMap.MouseTool"></script> </head> <body> <div id="container"></div> <script> var map = new AMap.Map('container'); var mouseTool = new AMap.MouseTool(map); //在地圖中新增MouseTool外掛 var drawRectangle = mouseTool.rectangle(); //用滑鼠工具畫矩形 AMap.event.addListener( mouseTool,'draw',function(e){ //新增事件 console.log(e.obj.getPath());//獲取路徑 }); </script> </body> </html>
線上示例