摘要:無論是百度LBS開放平臺,還是高德LBS開放平臺,其呼叫量最高的介面,必然是定位,其次就是地址解析了,又稱為地理編碼。地址解析,就是將地址轉換為經緯度。而逆地址解析,就是將經緯度轉換為地址。經緯度一般是由專業測繪機構用GPS採集,然後使用國測局介面加密,最後呈現在網際網路地圖上的。而地址,這裡說的是結構化的帶街道門牌號的地址,比如“北京市朝陽區阜通東大街6號”,這個地址是由公安局頒發的。而將地址和經緯度一一對應起來,這個就是高德地圖做的事情了,也就是地址解析介面的功能了。地址解析功能,實用性強,呼叫頻次高,谷歌API的地址解析介面甚至是收費的!所以,現在有現成免費的介面,大家應該很開心呀。
---------------------------------------------------------------------------
使用高德提供的AMap.Geocoder外掛即可實現地址解析,和逆地址解析。
地理編碼類是指將地址資訊和地理座標點資訊進行相互轉化,包括將地址資訊轉換為地理座標點的編碼和將地理座標點轉換為地址資訊的逆地理編碼。
1、地理編碼
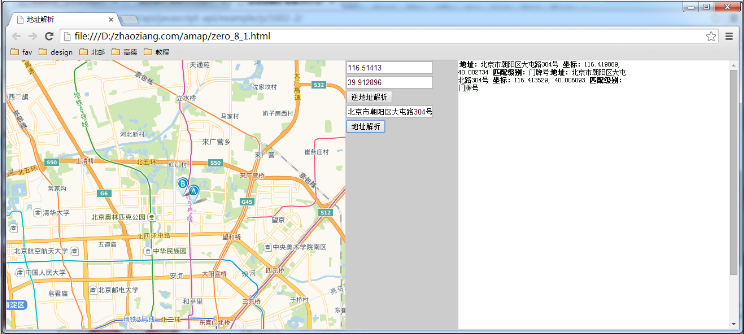
地理編碼是將地址資訊轉換為地理座標點資訊,你可以使用此項功能在指定位置新增一個點或是定位地圖上的某個位置。介面為:
geocoder.getLocation("北京市海淀區蘇州街");
程式碼:
var geocoder; //載入地理編碼外掛 mapObj.plugin(["AMap.Geocoder"],function(){ geocoder=new AMap.Geocoder({ radius:1000, //以已知座標為中心點,radius為半徑,返回範圍內興趣點和道路資訊 city:"010"//城市,預設:"全國" }); //返回地理編碼結果 AMap . event . addListener(geocoder, "complete",geocoder_callBack); geocoder.getLocation("北京市海淀區蘇州街"); });
效果圖:

2、逆地理編碼
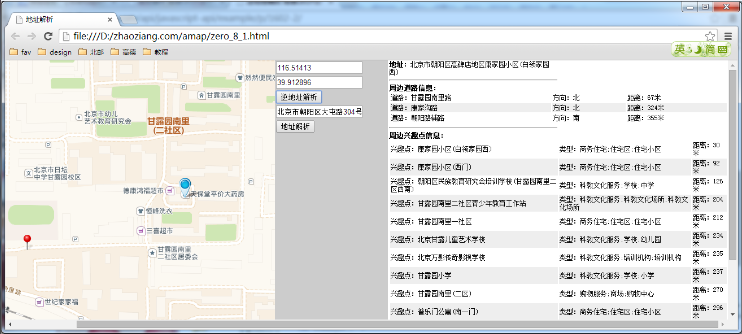
逆地理編碼又稱位置描述或地址解析,即從已知的經緯度座標到對應的地址描述(如省市、街區、樓層、房間等)的轉換。介面為:
geocoder.getAddress(lnglatXY);
程式碼:
var geocoder; var lnglatXY=new AMap.LngLat(116.396574,39.992706); //載入地理編碼外掛 mapObj.plugin(["AMap.Geocoder"],function(){ geocoder=new AMap.Geocoder({ radius:1000, //以已知座標為中心點,radius為半徑,返回範圍內興趣點和道路資訊 extensions: "all"//返回地址描述以及附近興趣點和道路資訊,預設"base" }); //返回地理編碼結果 AMap . event . addListener(geocoder, "complete",geocoder_callBack); //逆地理編碼 geocoder.getAddress(lnglatXY); });
效果圖:

3、全部原始碼
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>地址解析</title> <link rel="stylesheet" type="text/css" href="zero.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.3&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div id="iControlbox"> <ul> <li> <input type="text" id="key_11" value="116.51413" /> <input type="text" id="key_12" value="39.912896" /> <button onclick="javascript:geocoder2();">逆地址解析</button> </li> <li> <input type="text" id="key_2" value="北京市朝陽區大屯路304號" /> <button onclick="javascript:geocoder();">地址解析</button> </li> </ul> </div> <div id="result"></div> </body> <script language="javascript"> var mapObj; var result; var marker = []; var windowsArr = []; function mapInit () { mapObj = new AMap.Map('iCenter'); //預設定位:初始化載入地圖時,center及level屬性預設,地圖預設顯示使用者所在城市範圍 }; var MGeocoder; var key_11; var key_12; var key_2; function geocoder2() { //POI搜尋,關鍵字查詢 key_11 = document.getElementById("key_11").value; key_12 = document.getElementById("key_12").value; var lnglatXY = new AMap.LngLat(key_11,key_12); //document.getElementById('result').innerHTML = "您輸入的是:" + key_1; //載入地理編碼外掛 mapObj.plugin(["AMap.Geocoder"], function() { MGeocoder = new AMap.Geocoder({ radius: 1000, extensions: "all" }); //返回地理編碼結果 AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack2); //逆地理編碼 MGeocoder.getAddress(lnglatXY); }); //加點 var marker = new AMap.Marker({ map:mapObj, icon: new AMap.Icon({ image: "http://api.amap.com/Public/images/js/mark.png", size:new AMap.Size(58,30), imageOffset: new AMap.Pixel(-32, -0) }), position: lnglatXY, offset: new AMap.Pixel(-5,-30) }); mapObj.setFitView(); } //滑鼠劃過顯示相應點 var marker2; function onMouseOver (e) { var coor = e.split(','), lnglat = new AMap.LngLat(coor[0], coor[1]); if (!marker2) { marker2 = new AMap.Marker({ map:mapObj, icon: "http://webapi.amap.com/images/0.png", position: lnglat, offset: new AMap.Pixel(-10, -34) }); } else { marker2.setPosition(lnglat); } mapObj.setFitView(); } function geocoder_CallBack2(data) { //回撥函式 var resultStr = ""; var roadinfo =""; var poiinfo=""; var address; //返回地址描述 address = data.regeocode.formattedAddress; //返回周邊道路資訊 roadinfo +="<table style='width:600px'>"; for(var i=0;i<data.regeocode.roads.length;i++){ var color = (i % 2 === 0 ? '#fff' : '#eee'); roadinfo += "<tr style='background-color:" + color + "; margin:0; padding:0;'><td>道路:" + data.regeocode.roads[i].name + "</td><td>方向:" + data.regeocode.roads[i].direction + "</td><td>距離:" + data.regeocode.roads[i].distance + "米</td></tr>"; } roadinfo +="</table>" //返回周邊興趣點資訊 poiinfo += "<table style='width:600px;cursor:pointer;'>"; for(var j=0;j<data.regeocode.pois.length;j++){ var color = j % 2 === 0 ? '#fff' : '#eee'; poiinfo += "<tr onmouseover='onMouseOver(\"" + data.regeocode.pois[j].location.toString() + "\")' style='background-color:" + color + "; margin:0; padding:0;'><td>興趣點:" + data.regeocode.pois[j].name + "</td><td>型別:" + data.regeocode.pois[j].type + "</td><td>距離:" + data.regeocode.pois[j].distance + "米</td></tr>"; } poiinfo += "</table>"; //返回結果拼接輸出 resultStr = "<div style=\"font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\">"+"<b>地址</b>:"+ address + "<hr/><b>周邊道路資訊</b>:<br/>" + roadinfo + "<hr/><b>周邊興趣點資訊</b>:<br/>" + poiinfo +"</div>"; document.getElementById("result").innerHTML = resultStr; } function geocoder() { //地理編碼返回結果展示 key_2 = document.getElementById("key_2").value; mapObj.plugin(["AMap.Geocoder"], function() { //載入地理編碼外掛 MGeocoder = new AMap.Geocoder(); //返回地理編碼結果 AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack); MGeocoder.getLocation(key_2); //地理編碼 }); } //地理編碼返回結果展示 function geocoder_CallBack(data){ var resultStr=""; //地理編碼結果陣列 var geocode = new Array(); geocode = data.geocodes; for (var i = 0; i < geocode.length; i++) { //拼接輸出html resultStr += "<span style=\"font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\">"+"<b>地址</b>:"+geocode[i].formattedAddress+""+ "<b> 座標</b>:" + geocode[i].location.getLng() +", "+ geocode[i].location.getLat() +""+ "<b> 匹配級別</b>:" + geocode[i].level +"</span>"; addmarker(i, geocode[i]); } mapObj.setFitView(); document.getElementById("result").innerHTML = resultStr; } function addmarker(i, d) { var lngX = d.location.getLng(); var latY = d.location.getLat(); var markerOption = { map:mapObj, icon:"http://webapi.amap.com/images/"+(i+1)+".png", position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); marker.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content:d.formattedAddress, autoMove:true, size:new AMap.Size(150,0), offset:{x:0,y:-30} }); windowsArr.push(infoWindow); var aa = function(e){infoWindow.open(mapObj,mar.getPosition());}; AMap.event.addListener(mar,"click",aa); } </script> </html>