摘要:本文詳細講解了,如何設定支付寶服務窗。商家如何將自己的全國連鎖店放置到雲圖上,並且在支付寶服務窗中提供地圖查詢功能。本文所包含的地圖服務為:
1、按城市查詢門店地址;
2、列表模式和地圖模式的方便切換;
3、調起打電話服務,更快與客戶直接接觸;
4、地圖定位,導航,查周邊。


----------------------------------------------------------------------------
一、支付寶
1、服務窗設定
登入支付寶服務窗:https://fuwu.alipay.com/platform/queryMenu.htm
自定義選單 -> 主選單 -> 有子級選單
填寫子選單名稱,設定為跳轉網頁,並且放入網址。比如家樂福門店的網址:http://zhaoziang.com/amap/carrefour.html
(家樂福門店地圖的製作在第三部分 雲圖)
最後點選發布。

2、生成二維碼
在服務未稽核通過之前,只能通過二維碼進行關注。
賬戶設定 -> 基本資訊
將您的二維碼分享到微博,讓更多的人知道你提供支付寶服務。

3、檢視效果
開啟支付寶客戶端,掃描二維碼。

立刻新增 -> 立刻檢視 -> 成功案例 -> 家樂福



二、資料準備
1、門店資料
從家樂福官網上獲取門店資料:http://www.carrefour.com.cn/Store/Store.aspx
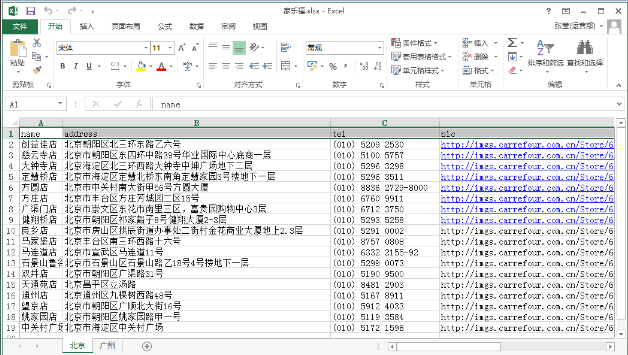
存入excel中,並儲存為CSV格式,uft-8編碼。(小於10000條資料)

該教程為示例,所以只提供了北京和廣州2個城市的門店資料。其中,廣州資料為:
name,address,tel,pic 金沙店,廣州市海珠區工業大道北76-80號家信商業中心,(020) 8961 1230,http://imgs.carrefour.com.cn/Store/678_282_D34209E77BF840058C2B6F5CBAE27610.jpg 康王店,廣州市荔灣區康王中路656號新光城市廣場地下一、二層,(020) 8133 7619,http://imgs.carrefour.com.cn/Store/678_282_974C095FE09144C6B22C35CD95A8673D.jpg 萬國店,廣州海珠區前進路40號萬國廣場2-3樓,(020) 8426 2633,http://imgs.carrefour.com.cn/Store/678_282_A6F46DFAA74E488AB0F69413F4CE411A.jpg 新市店,廣州市白雲區機場路1339號百信廣場家樂福,(020) 3663 5319,http://imgs.carrefour.com.cn/Store/678_282_594A48A43B994586955F7CFB4C340BA9.jpg 員村店,廣州市天河區員村恆隆街3號,(020) 8564,http://imgs.carrefour.com.cn/Store/678_282_ED02FD7F9D1D4901A17144A9B3CC98D6.jpg
2、登入雲圖,匯入資料。
登入雲圖:http://yuntu.amap.com/datamanager/index.html
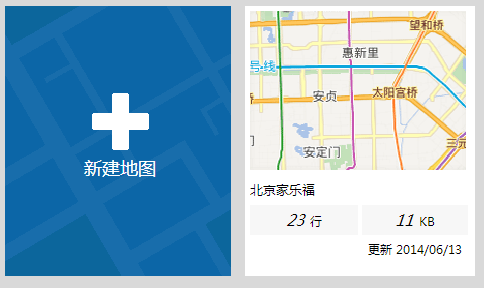
點選新建地圖

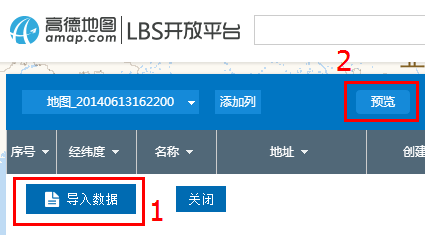
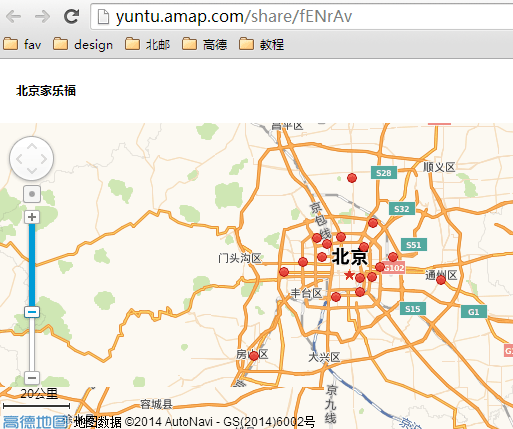
匯入CSV表格資料,然後預覽。

就能看到全國門店分佈圖了

三、雲圖的網頁製作
為了讓地圖可以進行分城市查詢,列表模式展示,調起打電話功能,調起地圖導航、地圖定位、搜尋周邊等功能,需要一段網站程式碼。
程式碼已經寫好了,只需要你加入key和tableID即可。
1、獲取key的位置:http://api.amap.com/key
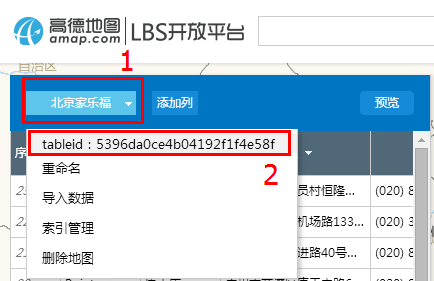
2、獲取雲圖tableID:進入你的雲圖->獲取tableID

3、程式碼
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>家樂福全國門店</title> <style> /** reset **/ body,html,div,p,li,ul,ol,p,select,h3{padding:0;margin:0;} body,html{width:100%;height:100%;} img{border:none;} a{text-decoration:none;} a:hover{color:#FF7F27;} body{color:#333;font-family:"Microsoft YaHei";text-align:center;font-size:14px;} img:hover{filter:alpha(opacity=90);-moz-opacity:0.9;-khtml-opacity: 0.9;opacity: 0.9;} ul,li{list-style:none;} /** clearfix **/ .clearfix{display:block;zoom:1;} .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;} /** zhifubao **/ .header{width:100%;height:10%;float:left;background:#b3ffd7;} .header select{width:60%;height:100%;float:left;padding:1px;font-size:16px;} .btnChange{width:39%;height:100%;float:left;overflow:hidden;font-size:16px;line-height:3.5em;} #map,#list{height:90%;width:100%;} #list{text-align:left;} .item{border-bottom:1px dashed #ccc;padding:10px;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div class="header clearfix"> <select onchange="getType(this.options[this.selectedIndex].text)" > <option>北京</option> <option>廣州</option> <option>全國</option> </select> <div class="btnChange"> <a id="iListBtn" onclick="display('list','iMapBtn');" href="javascript:void(0);">列表模式</a> <a id="iMapBtn" style="display:none;" onclick="display('map','iListBtn');" href="javascript:void(0);">地圖模式</a> </div> </div> <div id="map" class="clearfix"></div> <div id="list" style="display:none;">正在讀取資料……</div> </body> <script language="javascript"> function display(id1,id2){ document.getElementById('map').style.display = 'none'; document.getElementById('list').style.display = 'none'; document.getElementById('iListBtn').style.display = 'none'; document.getElementById('iMapBtn').style.display = 'none'; document.getElementById(id1).style.display = 'block'; document.getElementById(id2).style.display = 'block'; if (id1 === 'map' && mapObj) { mapObj.setFitView(); } } var mapObj; var cloudDataLayer; var cloudSearch; var pBeijing = new AMap.LngLat(116.38298,39.955543); //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("map",{ resizeEnable: true, center: pBeijing, //地圖中心點 level:12 //地圖顯示的比例尺級別 }); myCloudList("北京"); } //雲圖載入列表 function myCloudList(id){ //列表 mapObj.plugin(["AMap.CloudDataSearch"], function() { //繪製多邊形 var arr = new Array(); arr.push(new AMap.LngLat(75.585938,52.696361)); arr.push(new AMap.LngLat(134.472656,53.956086)); arr.push(new AMap.LngLat(129.726563,16.467695)); arr.push(new AMap.LngLat(81.914063,20.13847)); arr.push(new AMap.LngLat(75.585938,52.696361)); var searchOptions = { keywords: id, pageSize:100 }; cloudSearch = new AMap.CloudDataSearch('【您的tableID】', searchOptions); //構造雲資料檢索類 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查詢成功時的回撥函式 AMap.event.addListener(cloudSearch, "error", errorInfo); //查詢失敗時的回撥函式 cloudSearch.searchInPolygon(arr); //多邊形檢索 }); } var markers = new Array(); var windowsArr = new Array(); //新增marker和infowindow function addmarker(i, d){ var lngX = d._location.getLng(); var latY = d._location.getLat(); var IconOptions = { image : "carrefour.png", //您的個性化圖示 size : new AMap.Size(33,22), imageSize : new AMap.Size(33,22), imageOffset : new AMap.Pixel(-16,0) }; var myIcon = new AMap.Icon(IconOptions); var markerOption = { map:mapObj, icon: myIcon, offset: new AMap.Pixel(-15,-30), position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); markers.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content: "<h3>" + d._name + "</h3>" + "<img style=\"width:280px;height:180px;overflow:hidden;\" src='" + d.pic + "' /><p>地址:" + d._address + "</p>" + "<p>電話:<a href=\"tel:" + d.tel + "\">" + d.tel + "</a></p><p style=\"text-align:right\"><a href='http://mo.amap.com/?q=" + d._location.getLat() + "," + d._location.getLng() + "&name=" + d._name + "'>到這兒去</a></p>", size:new AMap.Size(280, 0), autoMove:true, offset:new AMap.Pixel(0,-30), closeWhenClickMap: true }); windowsArr.push(infoWindow); var aa = function(){infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); } //回撥函式-成功 function cloudSearch_CallBack(data) { clearMap(); var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div class=\"item\">"; resultStr += "<h3>" + (i+1) + "、" + resultArr[i]._name + "</h3>"; resultStr += "<p>地址:" + resultArr[i]._address + "</p>"; resultStr += "<p>電話:<a href=\"tel:" + resultArr[i].tel + "\">" + resultArr[i].tel + "</a></p>"; resultStr += "<p>地圖:<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'>到這裡去</a></p>"; resultStr += "</div>"; addmarker(i, resultArr[i]); //新增大標註 } if (document.getElementById('map').style.display !== 'none') { mapObj.setFitView(); } document.getElementById("list").innerHTML = resultStr; } //回撥函式-失敗 function errorInfo(data) { resultStr = data.info; document.getElementById("list").innerHTML = resultStr; } //清空地圖 function clearMap(){ mapObj.clearMap(); document.getElementById("list").innerHTML = '正在讀取資料……'; } //索引雲圖 function getType(iPrivance){ if(iPrivance=="全國"){ if (document.getElementById('map').style.display !== 'none') { mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208)); } myCloudList(''); var op={ query:{keywords:""} }; cloudDataLayer.setOptions(op); }else{ myCloudList(iPrivance); var op={ query:{keywords:iPrivance} }; cloudDataLayer.setOptions(op); placeSearch(iPrivance); } } //城市查詢 function placeSearch(id) { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize:1, pageIndex:1, city:"" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地點查詢結果 MSearch.search(id); //關鍵字查詢 }); } //城市查詢後定位 function keywordSearch_CallBack(data) { var iPoint = data.poiList.pois[0].location; mapObj.setZoomAndCenter(10,iPoint); } </script> </html>
4、將以上程式碼生成網址,填寫到支付寶服務窗裡。完成!
demo連結:http://zhaoziang.com/amap/carrefour.html

