摘要:地圖服務,大家能想到哪些?POI搜素,輸入提示,地址解析,公交導航,駕車導航,步行導航,道路查詢(交叉口),行政區劃等等。如果說覆蓋物Marker是地圖的骨骼,那麼服務,就是地圖的氣血。有個各種各樣的地圖服務,我們的地圖應用才能變得有血有肉,活靈活現。第四篇拆成了幾個要點,本篇主要講搜尋服務。包括周邊搜尋,關鍵詞搜尋,範圍搜尋,搜尋提示(自動完成,輸入提示),行政區域,交叉路口,檢索自有資料(雲圖)。
demo:http://zhaoziang.com/amap/zero_4_1.html
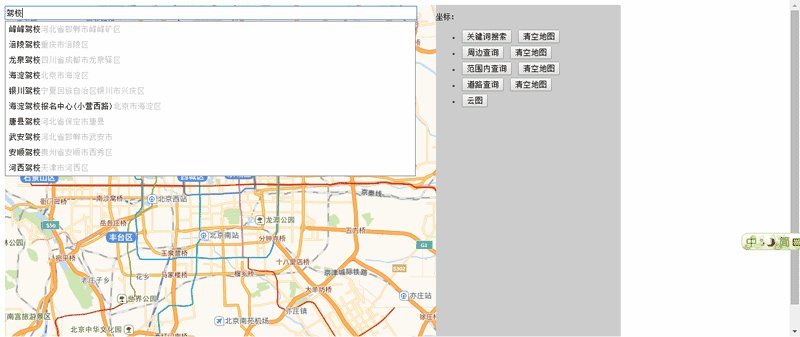
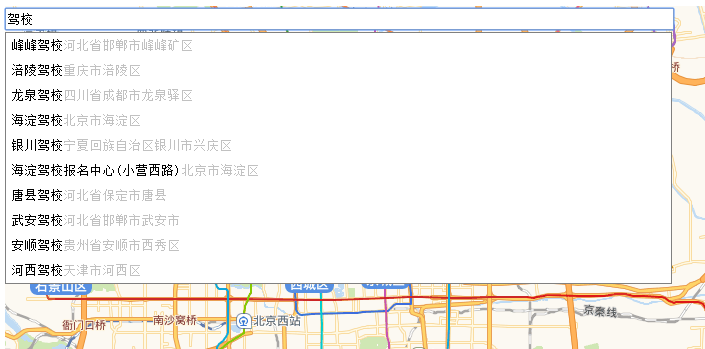
示意圖1:自動完成,輸入提示

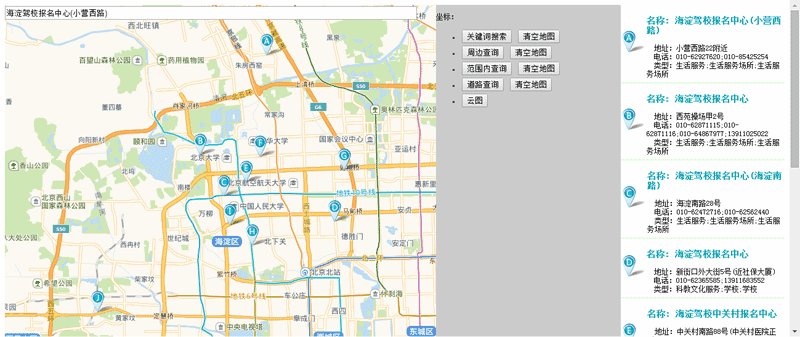
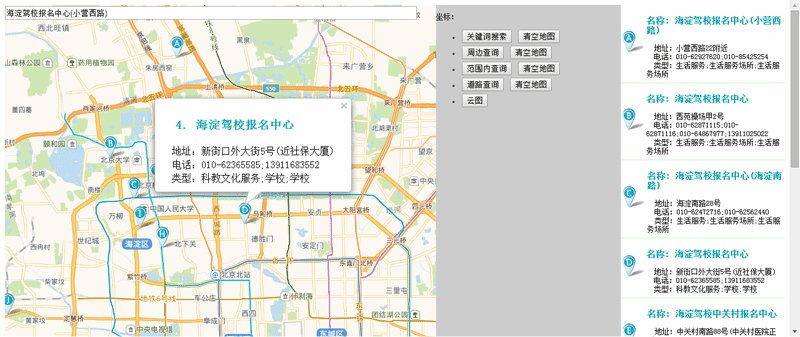
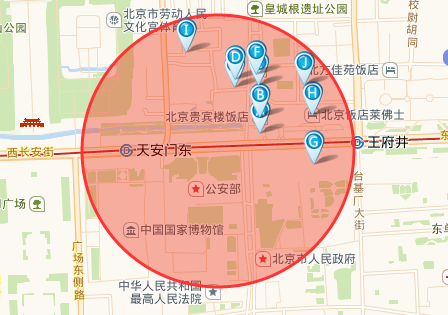
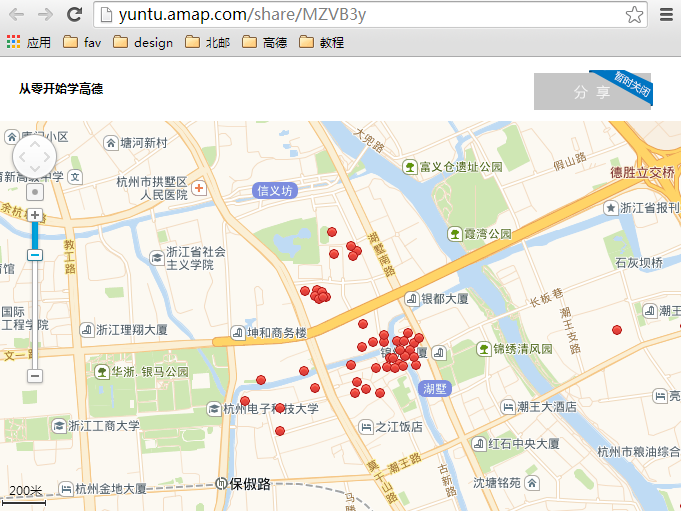
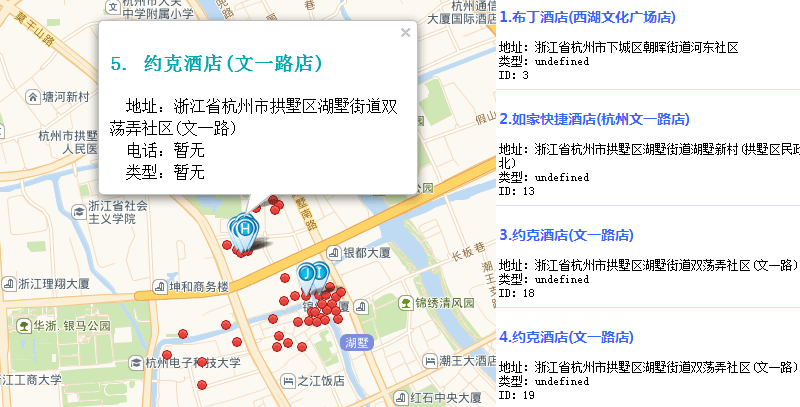
示意圖2:雲圖,自有資料檢索,A-H圖示顯示,麻點圖

---------------------------------------------------------------------------------------
一、POI搜尋
1、關鍵字查詢
使用search方法,傳一個關鍵詞引數即可。
MSearch.search('東方明珠'); //關鍵字查詢
完整程式碼:
//關鍵詞查詢 function placeSearch1() { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize:10, pageIndex:1, city:"021" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地點查詢結果 MSearch.search('東方明珠'); //關鍵字查詢 }); }
示意圖:

2、輸入提示
html部分:
<div class="autoclass"> <input type="text" id="keyword" name="keyword" value="" style="width: 95%;"/> <div id="result1" class="autobox" name="result1"></div> </div>
JS部分:
在地圖初始化時,新增【自動完成/輸入提示】外掛。
//載入輸入提示外掛 mapObj.plugin(["AMap.Autocomplete"], function() { //判斷是否IE瀏覽器 if (navigator.userAgent.indexOf("MSIE") > 0) { document.getElementById("keyword").onpropertychange = autoSearch; } else { document.getElementById("keyword").oninput = autoSearch; } });
輸入提示部分:
//輸入提示 function autoSearch() { var keywords = document.getElementById("keyword").value; var auto; var autoOptions = { pageIndex:1, pageSize:10, city: "" //城市,預設全國 }; auto = new AMap.Autocomplete(autoOptions); //查詢成功時返回查詢結果 AMap.event.addListener(auto, "complete", autocomplete_CallBack); auto.search(keywords); }
示意圖:

3、周邊查詢
使用searchNearBy方法,需要傳入關鍵詞,中心點經緯度,搜尋半徑。
MSearch.searchNearBy("酒店", cpoint, 500);
全部程式碼:
//周邊查詢函式 var cpoint = new AMap.LngLat(116.405467,39.907761); //搜尋查詢的中心點設定 function placeSearch2() { var MSearch; //載入服務外掛,例項化地點查詢類 mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ city: "北京" }); //查詢成功時的回撥函式 AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack); //周邊搜尋 MSearch.searchNearBy("酒店", cpoint, 500); }); }
示意圖:

4、可視區域查詢 5、範圍內查詢
範圍內查詢,可以是多邊形,可以是圓形,也可以是矩形。
我們在這裡,用一個矩形搜尋來舉例。
使用searchInBounds方法,傳入關鍵詞,與範圍即可。
MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //範圍查詢
可視區域,就是視野內查詢,這時可以獲取整個可視區域,把這個區域傳給範圍內搜尋即可。
mapObj.getBounds(); //獲取可視區域範圍
全部程式碼:
//範圍內搜尋-矩形 function placeSearch3(){ clearMap(); var arr = new Array(); var MSearch; //繪製矩形邊框 arr.push(new AMap.LngLat("116.423321","39.884055")); arr.push(new AMap.LngLat("116.473103","39.884055")); arr.push(new AMap.LngLat("116.473103","39.919348")); arr.push(new AMap.LngLat("116.423321","39.919348")); var polygon = new AMap.Polygon({ map:mapObj, path:arr, strokeColor:"#0000ff", strokeOpacity:0.2, strokeWeight:3, fillColor: "#f5deb3", fillOpacity: 0.8 }); mapObj.plugin(["AMap.PlaceSearch"], function() { //載入PlaceSearch服務外掛 MSearch = new AMap.PlaceSearch({ pageSize: 8 }); //構造地點查詢類 AMap.event.addListener(MSearch, "complete", Search_CallBack); //查詢成功時的回撥函式 MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //範圍查詢 }); }
示意圖:

6、道路查詢(交叉口)
如果要查詢北京的101國道,需要傳引數‘101’和‘北京’。
//道路交叉口 function roadCrossSearchByRoadName(){ var roadname = '101'; var city2 = '北京'; var RoadSearchOption = { number:10,//每頁數量,預設10 batch:1,//請求頁數,預設1 ext:""//擴充套件欄位 }; var road = new AMap.RoadSearch(RoadSearchOption); road.roadCrossSearchByRoadName(roadname,city2,roadCrossSearch_CallBack); }
示意圖:

7、自有資料檢索(不需要資料庫)
檢索自有資料,是我的最愛。其實就是使用雲圖就好了。
登入雲圖管理臺:http://yuntu.amap.com/datamanager/index.html
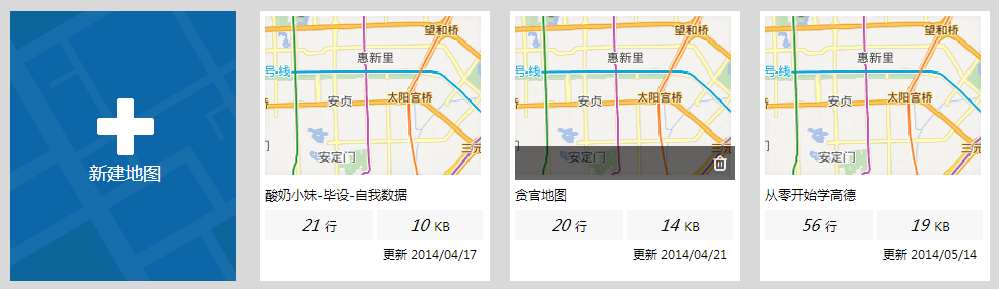
新建地圖

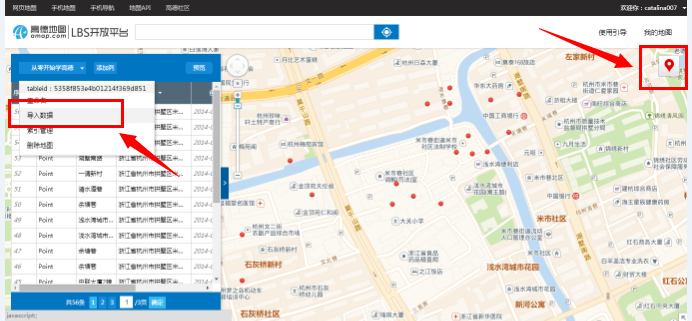
批量匯入自有資料,或者手工新增自有資料。

點選預覽,即可獲得自己的地圖!比如這樣的:http://yuntu.amap.com/share/MZVB3y

顯示雲圖層,需要獲得自己的tableID:
//疊加雲資料圖層 function addCloudLayer() { clearMap(); //載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('533ccc56e4b08ebff7d539eb', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 }
更多詳細教程,可以檢視:
《東莞酒店雲圖》:http://www.cnblogs.com/milkmap/p/3657829.html
《貪官羅馬圖》:http://www.cnblogs.com/milkmap/p/3678377.html
《三甲醫院雲圖》:http://www.cnblogs.com/milkmap/p/3637899.html
通過雲圖的雲檢索功能,檢索出自有資料中的“酒店”。並用圖片為A-H的標註進行標示。
雲檢索:
function cloudSearch(){ var arr = new Array(); var search; var searchOptions = { keywords:'酒店', orderBy:'_id:ASC' }; //載入CloudDataSearch服務外掛 mapObj.plugin(["AMap.CloudDataSearch"], function() { search = new AMap.CloudDataSearch('5358f853e4b01214f369d851', searchOptions); //構造雲資料檢索類 AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查詢成功時的回撥函式 AMap.event.addListener(search, "error", errorInfo); //查詢失敗時的回撥函式 search.searchNearBy(yunPoint, 10000); //周邊檢索 }); }
檢索成功的回撥函式:
function cloudSearch_CallBack(data) { var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div id='divid" + (i+1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i+1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:2px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><h3><font face=\"微軟雅黑\"color=\"#3366FF\">" + (i+1) + "." + resultArr[i]._name + "</font></h3>"; resultStr += '地址:' + resultArr[i]._address + '<br/>型別:' + resultArr[i].type + '<br/>ID:' + resultArr[i]._id + "</td></tr></table></div>"; addmarker(i, resultArr[i]); } mapObj.setFitView(); document.getElementById("result").innerHTML = resultStr; }
新增Marker:
//新增marker&infowindow function addmarker(i, d) { var lngX; var latY; var iName; var iAddress; if(d.location){ lngX = d.location.getLng(); latY = d.location.getLat(); }else{ lngX = d._location.getLng(); latY = d._location.getLat(); } if(d.name){ iName = d.name; }else{ iName = d._name; } if(d.name){ iAddress = d.address; }else{ iAddress = d._address; } var markerOption = { map:mapObj, icon:"http://webapi.amap.com/images/" + (i + 1) + ".png", position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); marker.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content:"<h3><font color=\"#00a6ac\">" + (i + 1) + ". " + iName + "</font></h3>" + TipContents(d.type, iAddress, d.tel), size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-30) }); windowsArr.push(infoWindow); var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); }
效果圖:

demo:http://zhaoziang.com/amap/zero_4_1.html
全部原始碼:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>地圖服務</title> <link rel="stylesheet" type="text/css" href="zero.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=caaa086bdf5666322fba3baf5a6a2c03"></script> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div id="iControlbox"> <ul> <li> <button onclick="javascript:addCloudLayer();">雲圖</button> <button onclick="javascript:cloudSearch();">檢索自有酒店資料</button> <button onclick="javascript:clearCloud();">清空雲圖</button> </li> </ul> </div> <div id="result"></div> </body> <script language="javascript"> var mapObj; var marker = new Array(); var windowsArr = new Array(); var cloudDataLayer; var MSearch; //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("iCenter",{ center:new AMap.LngLat(116.397428,39.90923), //地圖中心點 level:11 //地圖顯示的比例尺級別 }); AMap.event.addListener(mapObj,'click',getLnglat); //點選事件 } //滑鼠點選,獲取經緯度座標 function getLnglat(e){ var x = e.lnglat.getLng(); var y = e.lnglat.getLat(); document.getElementById("lnglats").innerHTML = x + "," + y; } function clearCloud(){ cloudDataLayer.setMap(null); mapObj.clearMap(); document.getElementById("result").innerHTML = ' '; } //新增marker&infowindow function addmarker(i, d) { var lngX; var latY; var iName; var iAddress; if(d.location){ lngX = d.location.getLng(); latY = d.location.getLat(); }else{ lngX = d._location.getLng(); latY = d._location.getLat(); } if(d.name){ iName = d.name; }else{ iName = d._name; } if(d.name){ iAddress = d.address; }else{ iAddress = d._address; } var markerOption = { map:mapObj, icon:"http://webapi.amap.com/images/" + (i + 1) + ".png", position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); marker.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content:"<h3><font color=\"#00a6ac\">" + (i + 1) + ". " + iName + "</font></h3>" + TipContents(d.type, iAddress, d.tel), size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-30) }); windowsArr.push(infoWindow); var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); } //回撥函式 function Search_CallBack(data) { var resultStr = ""; var poiArr = data.poiList.pois; var resultCount = poiArr.length; for (var i = 0; i < resultCount; i++) { resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><img src=\"http://webapi.amap.com/images/" + (i + 1) + ".png\"></td>" + "<td><h3><font color=\"#00a6ac\">名稱: " + poiArr[i].name + "</font></h3>"; resultStr += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>"; addmarker(i, poiArr[i]); } mapObj.setFitView(); document.getElementById("result").innerHTML = resultStr; } function TipContents(type, address, tel) { //窗體內容 if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") { type = "暫無"; } if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") { address = "暫無"; } if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") { tel = "暫無"; } var str = " 地址:" + address + "<br /> 電話:" + tel + " <br /> 型別:" + type; return str; } function openMarkerTipById1(pointid, thiss) { //根據id 開啟搜尋結果點tip thiss.style.background = '#CAE1FF'; windowsArr[pointid].open(mapObj, marker[pointid]); } function onmouseout_MarkerStyle(pointid, thiss) { //滑鼠移開後點樣式恢復 thiss.style.background = ""; } //輸入提示框滑鼠滑過時的樣式 function openMarkerTipById(pointid, thiss) { //根據id開啟搜尋結果點tip thiss.style.background = '#CAE1FF'; } //輸入提示框滑鼠移出時的樣式 function onmouseout_MarkerStyle(pointid, thiss) { //滑鼠移開後點樣式恢復 thiss.style.background = ""; } var yunPoint = new AMap.LngLat(120.169144,30.293164); //疊加雲資料圖層 function addCloudLayer() { mapObj.setZoomAndCenter(14,yunPoint); //載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('5358f853e4b01214f369d851', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindowYun = new AMap.InfoWindow({ content:"<h3><font face=\"微軟雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "建立時間:" + clouddata._createtime+ "<br />" + "更新時間:" + clouddata._updatetime, size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindowYun.open(mapObj, clouddata._location); }); }); } function cloudSearch(){ var arr = new Array(); var search; var searchOptions = { keywords:'酒店', orderBy:'_id:ASC' }; //載入CloudDataSearch服務外掛 mapObj.plugin(["AMap.CloudDataSearch"], function() { search = new AMap.CloudDataSearch('5358f853e4b01214f369d851', searchOptions); //構造雲資料檢索類 AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查詢成功時的回撥函式 AMap.event.addListener(search, "error", errorInfo); //查詢失敗時的回撥函式 search.searchNearBy(yunPoint, 10000); //周邊檢索 }); } function cloudSearch_CallBack(data) { var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div id='divid" + (i+1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i+1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:2px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><h3><font face=\"微軟雅黑\"color=\"#3366FF\">" + (i+1) + "." + resultArr[i]._name + "</font></h3>"; resultStr += '地址:' + resultArr[i]._address + '<br/>型別:' + resultArr[i].type + '<br/>ID:' + resultArr[i]._id + "</td></tr></table></div>"; addmarker(i, resultArr[i]); } mapObj.setFitView(); document.getElementById("result").innerHTML = resultStr; } //回撥函式 function errorInfo(data) { resultStr = data.info; document.getElementById("result").innerHTML = resultStr; } </script> </html>
--------------------------------------------------------------------------------------------------------
【大家還想看到什麼內容,可以留言給我】
下一篇預告:
二、地址解析
1、地址解析 2、逆地址解析
三、導航規劃
1、公交導航 2、駕車導航 3、步行導航
四、定位
1、瀏覽器定位 2、IP定位
