摘要:覆蓋物,是一張地圖的靈魂。有覆蓋物的地圖,才是完整的地圖。在一張地圖上,除了底層的底圖(瓦片圖,向量圖),控制元件(有功能可操作的工具),最重要最不可缺少的就是覆蓋物了。覆蓋物有多種,包括,標註、折線、多邊形、資訊視窗、聚合marker、麻點圖和圖片覆蓋物。本文會詳細介紹每一種覆蓋物的概念,新增方法,修改方法,移除方法等。最後會提供示例和原始碼下載。
示例demo:http://zhaoziang.com/amap/zero_3_1.html

-------------------------------------------------------------------------------------------------
一、標註marker
最常見的覆蓋物就是標註(marker),用它可以標示出店鋪的位置,你所在的位置,連鎖店的分佈圖等,可以把標註簡單理解為1個點。
在地圖上增加一個標註,又稱之為在地圖上“打點”。打點工具在上一章《控制元件》中已經詳細講解,控制元件:http://www.cnblogs.com/milkmap/p/3707711.html 。
溫馨有愛的小貼士:
標註marker的圖片可以是gif圖,讓marker“動”起來。
1、新增標註——“可愛的趙靈兒”

icon是標註的圖片地址,想用什麼圖片,就把圖片地址放在這裡。
position是標註的位置,經緯度。
//例項化marker function addMarker(){ marker=new AMap.Marker({ icon:"zhao.gif", position:new AMap.LngLat(116.405467,39.907761) }); marker.setMap(mapObj); //在地圖上新增點 }
2、修改標註——“一秒鐘變拓跋玉兒”

setContent是用於改變文字說明,支援html5;
setPosition是用於改變標註的位置。
marker.setContent(markerContent);//更新點標記內容 marker.setPosition(new AMap.LngLat(116.391467,39.927761)); //更新點標記位置
3、清除覆蓋物
對於制定marker,可以單獨清除每一個覆蓋物:
marker.setMap(null);
清除地圖上全部覆蓋物,用:
mapObj.clearMap();
示例demo:http://zhaoziang.com/amap/zero_3_1.html
二、聚合marker
1、增加一個marker
溫馨小貼士:
不如icon的值為空,就會呼叫高德預設的marker喲,也蠻漂亮的。

function addMarker2(){ marker2 = new AMap.Marker({ position:(new AMap.LngLat(116.384182,39.916451)), draggable:true, //點標記可拖拽 cursor:'move' //滑鼠懸停點標記時的滑鼠樣式 }); marker2.setMap(mapObj); }
2、給marker加上動畫
跳動動畫
function marker2Cartoon(){ marker2.setAnimation('AMAP_ANIMATION_BOUNCE'); //設定點標記的動畫效果,此處為彈跳效果 }
拖拽動畫
拖拽動畫需要在marker裡面設定。
function addMarker2(){ marker2 = new AMap.Marker({ position:(new AMap.LngLat(116.384182,39.916451)), draggable:true, //點標記可拖拽 cursor:'move', raiseOnDrag:true //滑鼠拖拽點標記時開啟點標記離開地圖的效果 }); marker2.setMap(mapObj); }
3、聚合marker
增加一群marker,就是聚合marker
溫馨小貼士:為什麼要使用聚合marker?
當marker大於500的時候,滿螢幕都是密密麻麻的marker了,顯得雜亂無章。
而且由於瀏覽器效能的關係,特別是IE6瀏覽器,會造成瀏覽器卡死的情況。
這個時候,使用麻點圖或者聚合marker就可以輕鬆解決marker數量太多的問題。
增加一群marker:

function iJuhe(){ mapObj.clearMap(); // 隨機向地圖新增500個標註點 var mapBounds = mapObj.getBounds(); var sw = mapBounds.getSouthWest(); var ne = mapBounds.getNorthEast(); var lngSpan = Math.abs(sw.lng - ne.lng); var latSpan = Math.abs(ne.lat - sw.lat); for (var i = 0; i < 500; i ++) { var markerPosition = new AMap.LngLat(sw.lng + lngSpan * (Math.random() * 1),ne.lat - latSpan * (Math.random() * 1)); var marker = new AMap.Marker({ map:mapObj, position:markerPosition, //基點位置 icon:"js_marker.png", //marker圖示,直接傳遞地址url offset:{x:-8,y:-34} //相對於基點的位置 }); markers.push(marker); } }
增加marker聚合的功能:

function addCluster(tag) { if(cluster) { cluster.setMap(null); } if(tag==1) { var sts=[{url:"js_1.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_2.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_3.png",size:new AMap.Size(48,48),offset:new AMap.Pixel(-24,-45), textColor:'#CC0066'}]; mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers,{styles:sts}); }); } else { mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers); }); } }
縮小地圖,marker會變得更加集中。
增加一個延時延時的功能,先新增500的marker,一秒鐘後變成聚合marker。

setTimeout(function(){ addCluster(0); e },1000);
示例demo:http://zhaoziang.com/amap/zero_3_1.html
三、麻點圖
高德雲圖是實時渲染的,在後臺更改資料後,能在前臺直觀的看到資料展示。
免去了切圖啊,製作瓦片圖,對準經緯度等一系列的麻煩。

1、登入雲圖,輕鬆製作麻點圖:http://yuntu.amap.com/datamanager/index.html
點選建立地圖

2、匯入資料
手工匯入資料,視覺化一站式操作,適合少量點:

自動匯入資料,適合大批量資料:
溫馨小貼士:
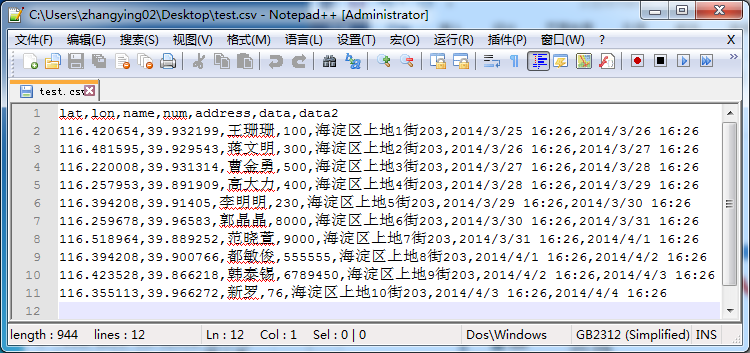
第一行必須是欄位名,只能是字母、數字和下劃線,並且不能以數字開頭。
經緯度必須分開成2個欄位!
檔案只支援 .csv 格式、UTF-8編碼,資料量不超過 10,000 條,檔案大小不超過10M、欄位總數不超過 40 個。

建立表格資料,可以開啟一個記事本,編碼改為UFT-8模式。然後匯入資料。
資料格式舉例:
tag,name,lng,lat,tel,content 免費停車場,免費停車場001,116.430359,39.958175,010-52294832,停過5次沒貼條 免費停車場,免費停車場002,116.279297,40.00132,010-52294832,停過1次沒貼條 免費停車場,免費停車場003,116.202393,39.825413,010-52294832,停過2次沒貼條 免費停車場,免費停車場004,116.564941,39.835959,010-52294832,停過7次沒貼條 免費停車場,免費停車場005,116.437225,39.806426,010-52294832,停過20次沒貼條

資料匯入後,就是這樣子的。大家點選預覽,就可以獲取一個url了。
然後大家可以直接用iframe的形式,把標註好的地圖放到自己的網站上。
雲圖實時渲染:
<iframe src="http://yuntu.amap.com/share/MZVB3y"></iframe>


接下來,大家如果要使用雲索引,雲檢索,使用這個教程:
三甲醫院例子:http://www.cnblogs.com/milkmap/p/3637899.html
東莞酒店例子:http://www.cnblogs.com/milkmap/p/3657829.html
貪官羅馬圖:http://www.cnblogs.com/milkmap/p/3678377.html
示例demo:http://zhaoziang.com/amap/zero_3_1.html
四、折線,行車記錄儀,軌跡回放
1、折線
function addLine(){ var lineArr=new Array();//建立線覆蓋物節點座標陣列 lineArr.push(new AMap.LngLat("116.368904","39.913423")); lineArr.push(new AMap.LngLat("116.382122","39.901176")); lineArr.push(new AMap.LngLat("116.387271","39.912501")); lineArr.push(new AMap.LngLat("116.398258","39.904600")); polyline=new AMap.Polyline({ path:lineArr, //設定線覆蓋物路徑 strokeColor:"#3366FF", //線顏色 strokeOpacity:1, //線透明度 strokeWeight:5, //線寬 strokeStyle:"solid", //線樣式 strokeDasharray:[10,5] //補充線樣式 }); polyline.setMap(mapObj); }

2、讓軌跡動起來
marker3.moveAlong(lineArr,80); //開始軌跡回放
3、讓軌跡暫停
marker3.stopMove(); //暫停軌跡回放

示例demo:http://zhaoziang.com/amap/zero_3_1.html
五、圓形,多邊形
圓形

//新增圓覆蓋物 function addCircle() { circle = new AMap.Circle({ center:new AMap.LngLat("116.403322","39.920255"),// 圓心位置 radius:10000, //半徑 strokeColor: "#F33", //線顏色 strokeOpacity: 1, //線透明度 strokeWeight: 3, //線粗細度 fillColor: "#ee2200", //填充顏色 fillOpacity: 0.35//填充透明度 }); circle.setMap(mapObj); }
多邊形

//新增多邊形覆蓋物 function addPolygon(){ var polygonArr=new Array();//多邊形覆蓋物節點座標陣列 polygonArr.push(new AMap.LngLat("116.319809","39.956596")); polygonArr.push(new AMap.LngLat("116.556702","39.983434")); polygonArr.push(new AMap.LngLat("116.483917","39.845449")); polygonArr.push(new AMap.LngLat("116.244278","39.848612")); polygon=new AMap.Polygon({ path:polygonArr,//設定多邊形邊界路徑 strokeColor:"#0000ff", //線顏色 strokeOpacity:0.2, //線透明度 strokeWeight:3, //線寬 fillColor: "#f5deb3", //填充色 fillOpacity: 0.35//填充透明度 }); polygon.setMap(mapObj); }
示例demo:http://zhaoziang.com/amap/zero_3_1.html
六、資訊視窗
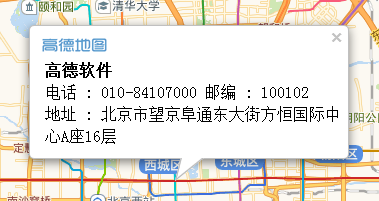
1、預設資訊視窗

//在指定位置開啟預設資訊窗體 function openInfo(){ //構建資訊窗體中顯示的內容 var info = []; info.push("<div><div><img style=\"float:left;\" src=\" http://webapi.amap.com/images/autonavi.png \"/></div> "); info.push("<div style=\"padding:0px 0px 0px 4px;\"><b>高德軟體</b>"); info.push("電話 : 010-84107000 郵編 : 100102"); info.push("地址 : 北京市望京阜通東大街方恆國際中心A座16層</div></div>"); inforWindow = new AMap.InfoWindow({ content:info.join("<br/>") //使用預設資訊窗體框樣式,顯示資訊內容 }); inforWindow.open(mapObj,new AMap.LngLat(116.373881,39.907409)); }
2、自定義資訊視窗

//例項化資訊窗體 var infoWindow2 = new AMap.InfoWindow({ isCustom:true, //使用自定義窗體 content:createInfoWindow('方恆假日酒店 <span style="font-size:11px;color:#F00;">價格:318</span>',"<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134' style='float:left;margin:0 5px 5px 0;'>地址:北京市朝陽區阜通東大街6號院3號樓 東北 8.3 公里<br/>電話:010 64733333<br/><a href='http://baike.baidu.com/view/6748574.htm'>詳細資訊</a>"), size:new AMap.Size(300, 0), offset:new AMap.Pixel(0, -50)//-113, -140 }); //關閉資訊窗體 function closeInfoWindow(){ mapObj.clearInfoWindow(); } //構建自定義資訊窗體 function createInfoWindow(title,content){ var info = document.createElement("div"); info.className = "info"; // 定義頂部標題 var top = document.createElement("div"); top.className = "info-top"; var titleD = document.createElement("div"); titleD.innerHTML = title; var closeX = document.createElement("img"); closeX.src = "close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定義中部內容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.innerHTML = content; info.appendChild(middle); // 定義底部內容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; var sharp = document.createElement("img"); sharp.src = "sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; } function myWindow(){ infoWindow2.open(mapObj,new AMap.LngLat(116.373881,39.907409)); }
自定義資訊視窗,需要CSS樣式支援
/* 定義自定義資訊窗體樣式 */ div.info {position: relative;z-index: 100;border: 1px solid #BCBCBC;box-shadow: 0 0 10px;#B7B6B6;border-radius: 8px;background-color: rgba(255,255,255,0.9);transition-duration: 0.25s;} div.info:hover {box-shadow: 0px 0px 15px #0CF;} div.info-top {position: relative;background: none repeat scroll 0 0 #F9F9F9;border-bottom: 1px solid #CCC;border-radius:5px 5px 0 0;} div.info-top div {display: inline-block;color: #333333;font-size:14px;font-weight:bold; line-height:31px;padding:0 10px;} div.info-top img {position: absolute;top: 10px;right: 10px;transition-duration: 0.25s;} div.info-top img:hover{box-shadow: 0px 0px 5px #000;} div.info-middle {font-size:12px;padding:10px;line-height:21px;} div.info-bottom {height:0px;width:100%;clear:both;text-align:center;} div.info-bottom img{position: relative;z-index:104;}
示例demo:http://zhaoziang.com/amap/zero_3_1.html
七、廈門鼓浪嶼地圖
大家可以使用圖片覆蓋物,實現各種園區圖,廠區圖,校園圖,手繪風格地圖等。
在網上找好手繪地圖,我找到的是鼓浪嶼手繪地圖。把它扣空,做成png-24的透明圖片。
然後確定圖片的左下角和右上角。把圖片貼上去。效果不錯。

function xmMap(){ mapObj.setZoom(15); var bounds = new AMap.Bounds(new AMap.LngLat(118.055005,24.435624), new AMap.LngLat(118.078351,24.454299)), groundImageOpts = { opacity: 1, //圖片透明度 clickable: true,//圖片相應滑鼠點選事件,預設:false map: mapObj //圖片疊加的地圖物件 }; //例項化一個圖片覆蓋物物件 var groundImage = new AMap.GroundImage('gly.png', bounds, groundImageOpts); mapObj.setCenter(new AMap.LngLat(118.067665,24.443946)); }
示例demo:http://zhaoziang.com/amap/zero_3_1.html
八、原始碼與示例
示例demo:http://zhaoziang.com/amap/zero_3_1.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>地圖覆蓋物</title> <link rel="stylesheet" type="text/css" href="zero.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=23e8cfe2d8f3ce1e4a4197902d28f445"></script> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div id="iControlbox"> <p>座標:<span id="lnglat"> </span></p> <ul> <li><button onclick="javascript:addMarker();">新增marker</button><button onclick="javascript:updateMarker();">修改marker</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:addMarker2();">普通標註</button><button onclick="javascript:marker2Cartoon();">動畫</button><button onclick="javascript:iJuhe();">聚合marker</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:addCloudLayer();">新增雲圖</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:startRun();">軌跡回放</button><button onclick="javascript:endRun();">停止</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:addCircle();">圓形</button><button onclick="javascript:addPolygon();">多邊形</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:openInfo();">預設資訊視窗</button><button onclick="javascript:myWindow();">自定義資訊視窗</button><button onclick="javascript:clearMap();">清空地圖</button></li> <li><button onclick="javascript:xmMap();">鼓浪嶼地圖</button><button onclick="javascript:clearMap();">清空地圖</button></li> </ul> </div> <!-- tongji begin--> <script type="text/javascript"> var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E")); </script> <!-- tongji end --> </body> <script language="javascript"> var mapObj; var marker; var marker2; var marker3; var cluster; var markers = []; var lineArr; var cloudDataLayer; //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("iCenter",{ center:new AMap.LngLat(116.397428,39.90923), //地圖中心點 level:11 //地圖顯示的比例尺級別 //zoomEnable:false }); AMap.event.addListener(mapObj,'click',getLnglat); //點選事件 } //滑鼠點選,獲取經緯度座標 function getLnglat(e){ var x = e.lnglat.getLng(); var y = e.lnglat.getLat(); document.getElementById("lnglat").innerHTML = x + "," + y; } //清空地圖 function clearMap(){ mapObj.clearMap(); cloudDataLayer.setMap(null); } //例項化marker function addMarker(){ mapObj.clearMap(); marker=new AMap.Marker({ icon:"zhao.gif", position:new AMap.LngLat(116.405467,39.907761) }); marker.setMap(mapObj); //在地圖上新增點 } //修改marker function updateMarker() { //自定義點標記內容 var markerContent = document.createElement("div"); markerContent.className = "markerContentStyle"; //點標記中的圖示 var markerImg= document.createElement("img"); markerImg.className="markerlnglat"; markerImg.src="tuo.gif"; markerContent.appendChild(markerImg); //點標記中的文字 var markerSpan = document.createElement("span"); markerSpan.innerHTML = "一秒鐘變拓跋玉兒"; markerContent.appendChild(markerSpan); marker.setContent(markerContent);//更新點標記內容 marker.setPosition(new AMap.LngLat(116.368732,39.92514)); //更新點標記位置 } function addMarker2(){ mapObj.clearMap(); marker2 = new AMap.Marker({ position:(new AMap.LngLat(116.384182,39.916451)), draggable:true, //點標記可拖拽 cursor:'move', raiseOnDrag:true //滑鼠拖拽點標記時開啟點標記離開地圖的效果 }); marker2.setMap(mapObj); } function marker2Cartoon(){ marker2.setAnimation('AMAP_ANIMATION_BOUNCE'); //設定點標記的動畫效果,此處為彈跳效果 } function iJuhe(){ mapObj.clearMap(); // 隨機向地圖新增500個標註點 var mapBounds = mapObj.getBounds(); var sw = mapBounds.getSouthWest(); var ne = mapBounds.getNorthEast(); var lngSpan = Math.abs(sw.lng - ne.lng); var latSpan = Math.abs(ne.lat - sw.lat); for (var i = 0; i < 500; i ++) { var markerPosition = new AMap.LngLat(sw.lng + lngSpan * (Math.random() * 1),ne.lat - latSpan * (Math.random() * 1)); var marker = new AMap.Marker({ map:mapObj, position:markerPosition, //基點位置 icon:"js_marker.png", //marker圖示,直接傳遞地址url offset:{x:-8,y:-34} //相對於基點的位置 }); markers.push(marker); } setTimeout(function(){ addCluster(0); e },500); } function addCluster(tag) { if(cluster) { cluster.setMap(null); } if(tag==1) { var sts=[{url:"js_1.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_2.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_3.png",size:new AMap.Size(48,48),offset:new AMap.Pixel(-24,-45), textColor:'#CC0066'}]; mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers,{styles:sts}); }); } else { mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers); }); } } //新增雲圖 function addCloudLayer() { //載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('533904fbe4b08ebff7d53895', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3><font face=\"微軟雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "電話號碼:" + clouddata.phonenumber+ "<br />" + "郵編:" + clouddata.postalcode+"<br /><strong>" + "擅長專科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces , size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); }); }); } function removeCloudLayer(){ cloudDataLayer.setMap(null); } //地圖圖塊載入完畢後執行函式 function completeEventHandler(){ marker3 = new AMap.Marker({ map:mapObj, //draggable:true, //是否可拖動 position:new AMap.LngLat(116.273881,39.807409),//基點位置 icon:"http://code.mapabc.com/images/car_03.png", //marker圖示,直接傳遞地址url offset:new AMap.Pixel(-26,-13), //相對於基點的位置 autoRotation:true }); var lngX = 116.273881; var latY = 39.807409; lineArr = new Array(); lineArr.push(new AMap.LngLat(lngX,latY)); for (var i = 1; i <30; i++){ lngX = lngX+Math.random()*0.05; if(i%2){ latY = latY+Math.random()*0.0001; }else{ latY = latY+Math.random()*0.06; } lineArr.push(new AMap.LngLat(lngX,latY)); } //繪製軌跡 var polyline = new AMap.Polyline({ map:mapObj, path:lineArr, strokeColor:"#00A",//線顏色 strokeOpacity:1,//線透明度 strokeWeight:3,//線寬 strokeStyle:"solid",//線樣式 }); } function startRun(){ //開始播放動畫 completeEventHandler(); marker3.moveAlong(lineArr,80); //開始軌跡回放 } function endRun(){ //結束動畫播放 marker3.stopMove(); //暫停軌跡回放 } //新增圓覆蓋物 function addCircle() { circle = new AMap.Circle({ center:new AMap.LngLat("116.403322","39.920255"),// 圓心位置 radius:10000, //半徑 strokeColor: "#F33", //線顏色 strokeOpacity: 1, //線透明度 strokeWeight: 3, //線粗細度 fillColor: "#ee2200", //填充顏色 fillOpacity: 0.35//填充透明度 }); circle.setMap(mapObj); } //新增多邊形覆蓋物 function addPolygon(){ var polygonArr=new Array();//多邊形覆蓋物節點座標陣列 polygonArr.push(new AMap.LngLat("116.319809","39.956596")); polygonArr.push(new AMap.LngLat("116.556702","39.983434")); polygonArr.push(new AMap.LngLat("116.483917","39.845449")); polygonArr.push(new AMap.LngLat("116.244278","39.848612")); polygon=new AMap.Polygon({ path:polygonArr,//設定多邊形邊界路徑 strokeColor:"#0000ff", //線顏色 strokeOpacity:0.2, //線透明度 strokeWeight:3, //線寬 fillColor: "#f5deb3", //填充色 fillOpacity: 0.35//填充透明度 }); polygon.setMap(mapObj); } //在指定位置開啟預設資訊窗體 function openInfo(){ //構建資訊窗體中顯示的內容 var info = []; info.push("<div><div><img style=\"float:left;\" src=\" http://webapi.amap.com/images/autonavi.png \"/></div> "); info.push("<div style=\"padding:0px 0px 0px 4px;\"><b>高德軟體</b>"); info.push("電話 : 010-84107000 郵編 : 100102"); info.push("地址 : 北京市望京阜通東大街方恆國際中心A座16層</div></div>"); inforWindow = new AMap.InfoWindow({ content:info.join("<br/>") //使用預設資訊窗體框樣式,顯示資訊內容 }); inforWindow.open(mapObj,new AMap.LngLat(116.373881,39.907409)); } //例項化資訊窗體 var infoWindow2 = new AMap.InfoWindow({ isCustom:true, //使用自定義窗體 content:createInfoWindow('方恆假日酒店 <span style="font-size:11px;color:#F00;">價格:318</span>',"<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134' style='float:left;margin:0 5px 5px 0;'>地址:北京市朝陽區阜通東大街6號院3號樓 東北 8.3 公里<br/>電話:010 64733333<br/><a href='http://baike.baidu.com/view/6748574.htm'>詳細資訊</a>"), size:new AMap.Size(300, 0), offset:new AMap.Pixel(0, -50)//-113, -140 }); //關閉資訊窗體 function closeInfoWindow(){ mapObj.clearInfoWindow(); } //構建自定義資訊窗體 function createInfoWindow(title,content){ var info = document.createElement("div"); info.className = "info"; // 定義頂部標題 var top = document.createElement("div"); top.className = "info-top"; var titleD = document.createElement("div"); titleD.innerHTML = title; var closeX = document.createElement("img"); closeX.src = "close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定義中部內容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.innerHTML = content; info.appendChild(middle); // 定義底部內容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; var sharp = document.createElement("img"); sharp.src = "sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; } function myWindow(){ infoWindow2.open(mapObj,new AMap.LngLat(116.373881,39.907409)); } function xmMap(){ mapObj.setZoom(15); var bounds = new AMap.Bounds(new AMap.LngLat(118.055005,24.435624), new AMap.LngLat(118.078351,24.454299)), groundImageOpts = { opacity: 1, //圖片透明度 clickable: true,//圖片相應滑鼠點選事件,預設:false map: mapObj //圖片疊加的地圖物件 }; //例項化一個圖片覆蓋物物件 var groundImage = new AMap.GroundImage('gly.png', bounds, groundImageOpts); setTimeout(function(){ mapObj.setCenter(new AMap.LngLat(118.067665,24.443946)); },500); //mapObj.setCenter(new AMap.LngLat(118.067665,24.443946)); } </script> </html>