“旅行的夢想並不遙遠,只要一顆流浪四方的心。”——唐人立。
最早認識唐人立的時候,他還是大二的學生。他獨自完成了“南京20年規劃地圖”。幾年前,他完成了自己的第一本著作,逃學去旅行《一個人走世界——大學4年200城的旅行》。而現在,他正執行著他的“辭職去旅行”計劃。他好心的老闆還多給他發了一個月的工資。從南京,到臺灣,從曼谷到斯里蘭卡……2個月來,唐人立走過太多地方。是他原創的圖片和文字,讓我漸漸對自助遊產生了興趣,並決定記錄下旅遊的每一刻。
於是,我開始著手製作了這個旅行地圖。可能它還不夠完善,但的確它能給我們帶來太多的正能量。希望有越來越多的人,能夠用這種方式,去記錄自己的旅途。THX。

程式碼其實很簡單,簡單的地圖展示,簡單的覆蓋物,簡單的資訊視窗。
你要做的,其實只是申請一個key:http://yuntu.amap.com/datamanager/index.html
然後將下面的程式碼複製到你的網站上,並使用你自己的key。
第一步、地圖展示
中心點座標可以通過座標拾取工具來找:http://zhaoziang.com/amap/picpoint.html
地圖級別在國內建議12-18,國外建議在4-6.
var mapObj; //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(121.498586,31.239637), level:17}); addBuildings(); }

第二步、新增覆蓋物
覆蓋物,就是marker,這裡用的預設的覆蓋物。藍色的,挺好看。
//例項化點標記 function addMarker(){ marker=new AMap.Marker({ icon:"http://webapi.amap.com/images/marker_sprite.png", position:new AMap.LngLat(116.405467,39.907761) }); marker.setMap(mapObj); //在地圖上新增點 }

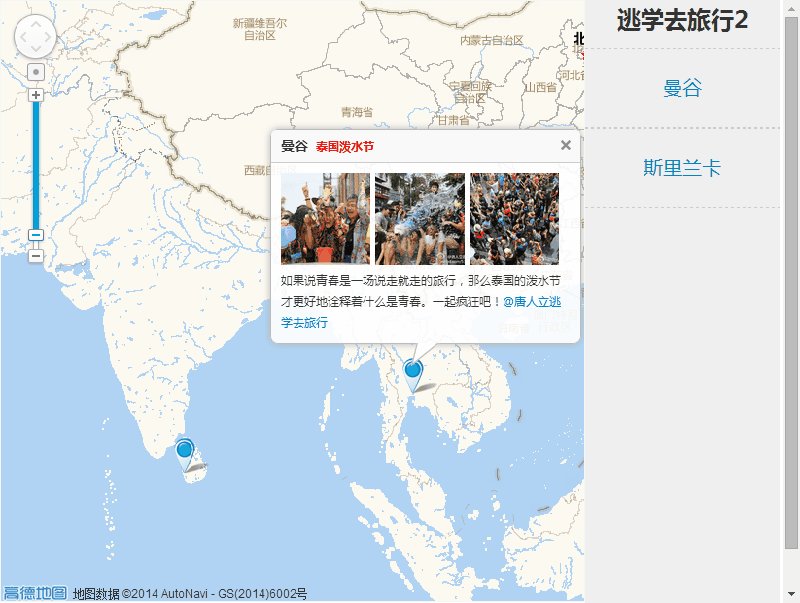
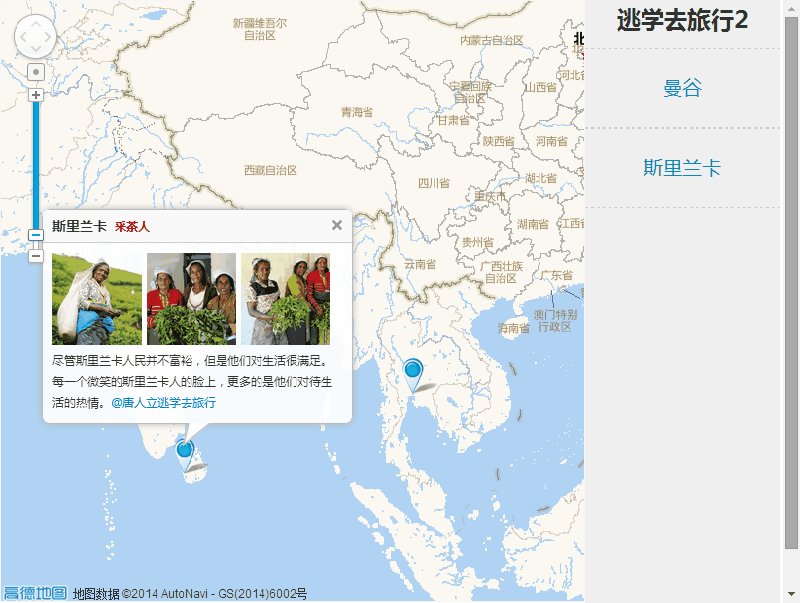
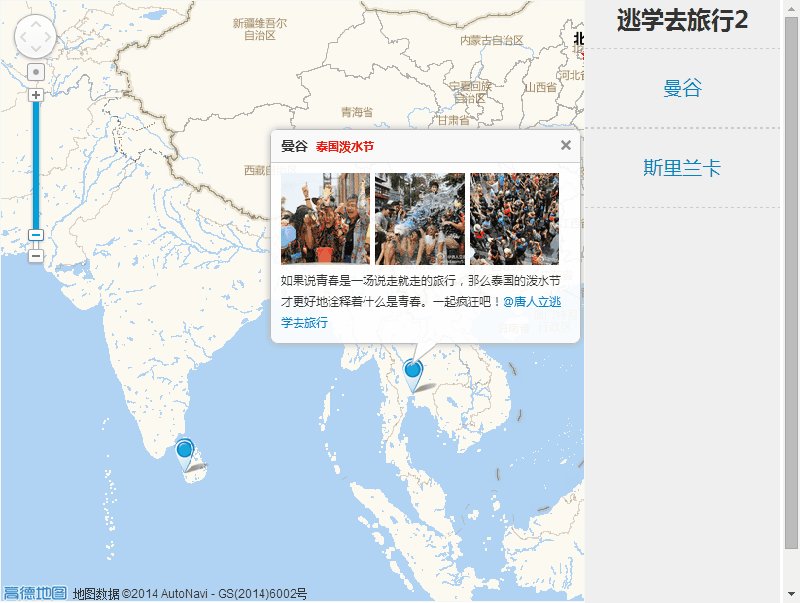
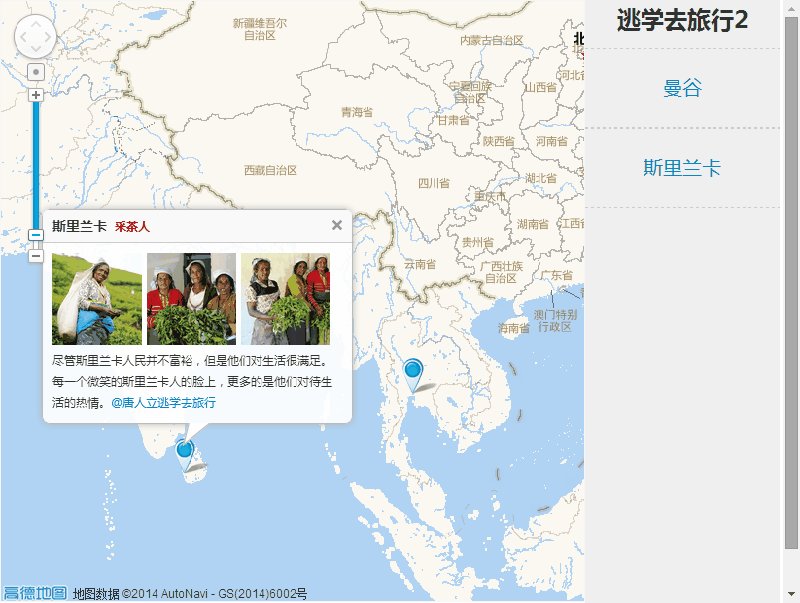
第三步、新增資訊視窗
資訊視窗用了自定義資訊視窗,因為覺得蘭藍色的比較好看。
自定義資訊視窗,分為3個部分,頭,中間,尾巴。
關閉按鈕也可以使用自定義圖片。
//構建自定義資訊窗體 function createInfoWindow(title,content){ var info = document.createElement("div"); info.className = "info"; // 定義頂部標題 var top = document.createElement("div"); top.className = "info-top"; var titleD = document.createElement("div"); titleD.innerHTML = title; var closeX = document.createElement("img"); closeX.src = "http://webapi.amap.com/images/close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定義中部內容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.innerHTML = content; info.appendChild(middle); // 定義底部內容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; var sharp = document.createElement("img"); sharp.src = "http://webapi.amap.com/images/sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; }

第四步、結果皮膚
結果皮膚只要是為了滑鼠放在上面時,可以開啟相應的資訊視窗。
HTML結構:
<li><a href="javascript:void(0);" onmouseover="myOpen2();">曼谷</a></li> <li><a href="javascript:void(0);" onmouseover="myOpen();">斯里蘭卡</a></li>
資訊視窗展開程式碼:
function myOpen(){ infoWindow.open(mapObj,marker.getPosition()); } function myOpen2(){ infoWindow2.open(mapObj,marker2.getPosition()); }

--------------------------------------------------------------------------
全部原始碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>逃學去旅行</title> <!-- 頁面佈局樣式 --> <link rel="stylesheet" type="text/css" href="http://api.amap.com/Public/css/demo.Default.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> <style> #iCenter{float:left;width:600px;height:600px;} .infobox{float:left;width:200px;height:600px;text-align:center;padding:10px 0;background:#efefef;} .infobox h1{margin:0 0 20px;} .infobox li a{text-decoration:none;font-size:20px;width:100%;display:block;padding:30px 0;border:1px dashed #ccc;border-width:1px 0;} .infobox li a:hover{background:#ccc;} </style> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div class="infobox"> <h1>逃學去旅行2</h1> <ul> <li><a href="javascript:void(0);" onmouseover="myOpen2();">曼谷</a></li> <li><a href="javascript:void(0);" onmouseover="myOpen();">斯里蘭卡</a></li> </ul> </div> </div> </body> <script language="javascript"> var mapObj,toolBar; var marker,marker2; //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(88.505859,21.371244),level:4}); //地圖中新增地圖操作ToolBar外掛 mapObj.plugin(["AMap.ToolBar"],function(){ toolBar = new AMap.ToolBar(); mapObj.addControl(toolBar); }); //地圖初始化時,在地圖上新增一個marker標記,滑鼠點選marker可彈出自定義的資訊窗體 addMarker(); } //新增marker標記 function addMarker(){ mapObj.clearMap(); marker = new AMap.Marker({ map:mapObj, position:new AMap.LngLat(79.914551,6.871893), //位置-斯里蘭卡 icon:"http://webapi.amap.com/images/0.png" //複雜圖示 }); marker2 = new AMap.Marker({ map:mapObj, position:new AMap.LngLat(100.546875,13.731381), //位置-曼谷 icon:"http://webapi.amap.com/images/0.png" //複雜圖示 }); AMap.event.addListener(marker,'mouseover',function(){ //滑鼠點選marker彈出自定義的資訊窗體 infoWindow.open(mapObj,marker.getPosition()); }); AMap.event.addListener(marker2,'mouseover',function(){ //滑鼠點選marker彈出自定義的資訊窗體 infoWindow2.open(mapObj,marker2.getPosition()); }); } //例項化資訊窗體 var infoWindow = new AMap.InfoWindow({ isCustom:true, //使用自定義窗體 content:createInfoWindow('斯里蘭卡 <span style="font-size:11px;color:#F00;">採茶人</span>',"<img src='taoxue_1.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_2.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_3.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'>儘管斯里蘭卡人民並不富裕,但是他們對生活很滿足。每一個微笑的斯里蘭卡人的臉上,更多的是他們對待生活的熱情。<a href='http://weibo.com/534004234'>@唐人立逃學去旅行</a>"), size:new AMap.Size(300, 0), offset:new AMap.Pixel(0, -50)//-113, -140 }); var infoWindow2 = new AMap.InfoWindow({ isCustom:true, //使用自定義窗體 content:createInfoWindow('曼谷 <span style="font-size:11px;color:#F00;">泰國潑水節</span>',"<img src='taoxue_7.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_6.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_5.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'>如果說青春是一場說走就走的旅行,那麼泰國的潑水節才更好地詮釋著什麼是青春。一起瘋狂吧!<a href='http://weibo.com/534004234'>@唐人立逃學去旅行</a>"), size:new AMap.Size(300, 0), offset:new AMap.Pixel(0, -50)//-113, -140 }); //構建自定義資訊窗體 function createInfoWindow(title,content){ var info = document.createElement("div"); info.className = "info"; // 定義頂部標題 var top = document.createElement("div"); top.className = "info-top"; var titleD = document.createElement("div"); titleD.innerHTML = title; var closeX = document.createElement("img"); closeX.src = "http://webapi.amap.com/images/close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定義中部內容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.innerHTML = content; info.appendChild(middle); // 定義底部內容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; var sharp = document.createElement("img"); sharp.src = "http://webapi.amap.com/images/sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; } //關閉資訊窗體 function closeInfoWindow(){ mapObj.clearInfoWindow(); } function myOpen(){ infoWindow.open(mapObj,marker.getPosition()); } function myOpen2(){ infoWindow2.open(mapObj,marker2.getPosition()); } </script> </html>
頁面地址:http://zhaoziang.com/amap/taoxue.html
效果圖: