摘要:利用雲圖將自己的資料儲存起來,免去了資料庫和伺服器的費用、開放成本。那麼,如何檢索自己雲圖裡的資料呢?本教程結合一個北京三甲醫院的例子,告訴大家如何儲存,檢索,並顯示自己的雲圖。你也可以做自己的酒店雲圖,餐飲雲圖,銀行雲圖等。
-----------------------------------------------------------------------------------------------------
一、準備工作,展示自己的地圖。
申請自己開發者key,教程《如何註冊地圖開放平臺key》:
http://www.cnblogs.com/milkmap/p/3630650.html

將key填入自己程式碼中,其實只要一句話,就可以展示一張地圖。
var mapObj; //初始化地圖物件,載入地圖 function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(116.39946,39.907629),level:12}); }
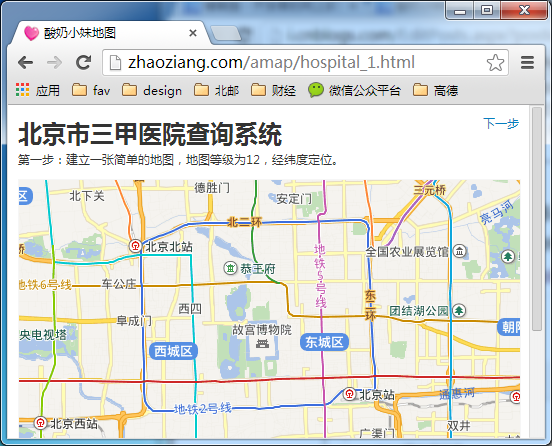
示例展示:http://zhaoziang.com/amap/hospital_1.html
示例效果:

二、雲端儲存,將自己的資料存到雲圖裡。
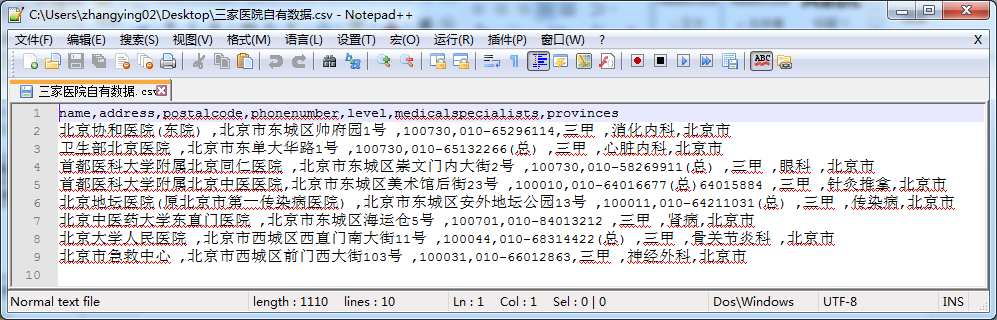
將自己的的資料,儲存成CSV格式。
注意:
1、第一行必須是欄位名,只能是字母、數字和下劃線,並且不能以數字開頭,長度不超過20位。
2、.csv 格式為UTF-8編碼,資料量不超過 10,000 條,檔案大小不超過10M、欄位總數不超過 40 個。
3、經緯度必須分開成2個欄位!

將CSV檔案匯入到雲圖管理臺
雲圖資料管理臺網址:http://yuntu.amap.com/datamanager/
匯入教程請檢視《如何使用雲端儲存》:http://www.cnblogs.com/milkmap/p/3623775.html
三、如何展示自己的資料
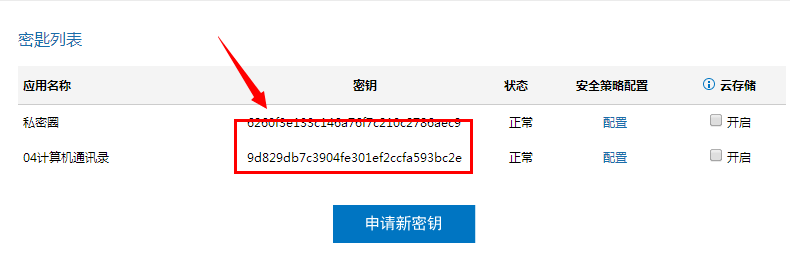
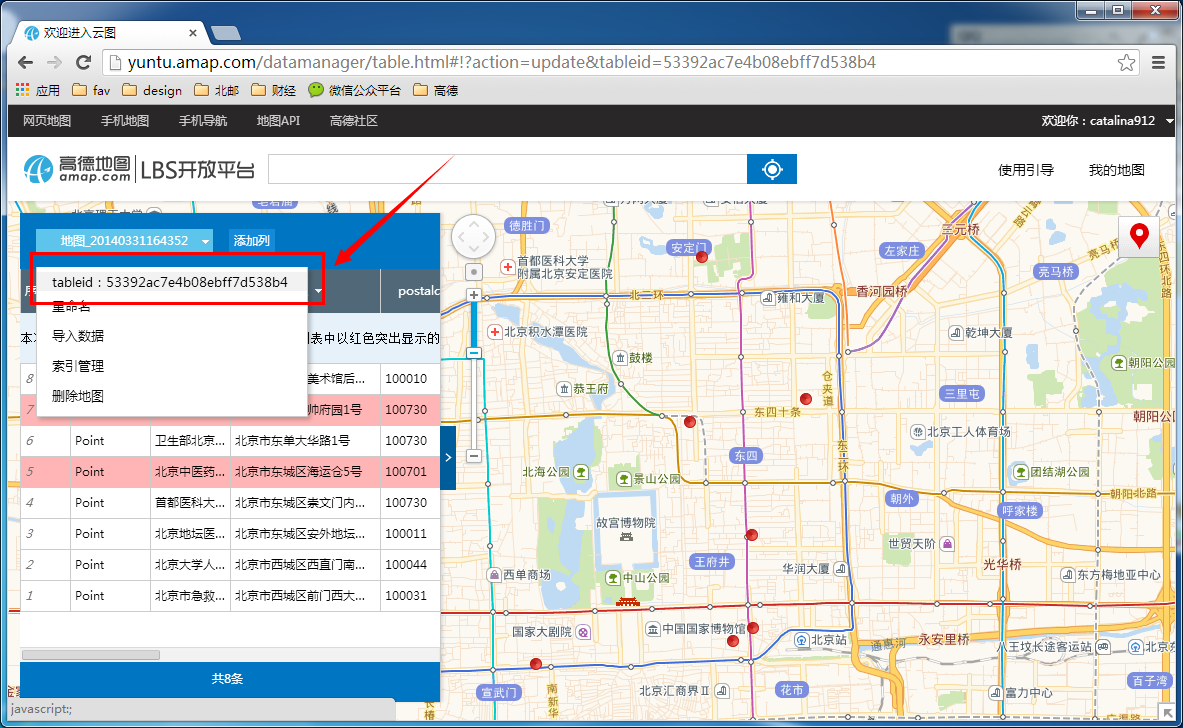
開啟資料管理平臺,獲取雲圖層的id。

程式碼裡例項化一個雲圖層類,把雲圖層的id填進來。保證搜尋的是這個圖層。
cloudDataLayer = new AMap.CloudDataLayer('53351395e4b08ebff7d53853', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖
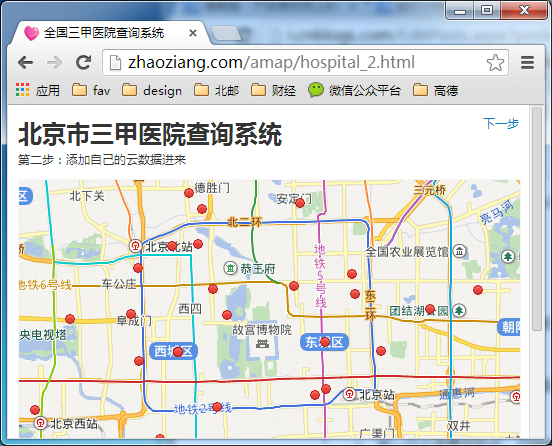
檢視雲圖層demo:http://zhaoziang.com/amap/hospital_2.html
示例效果:

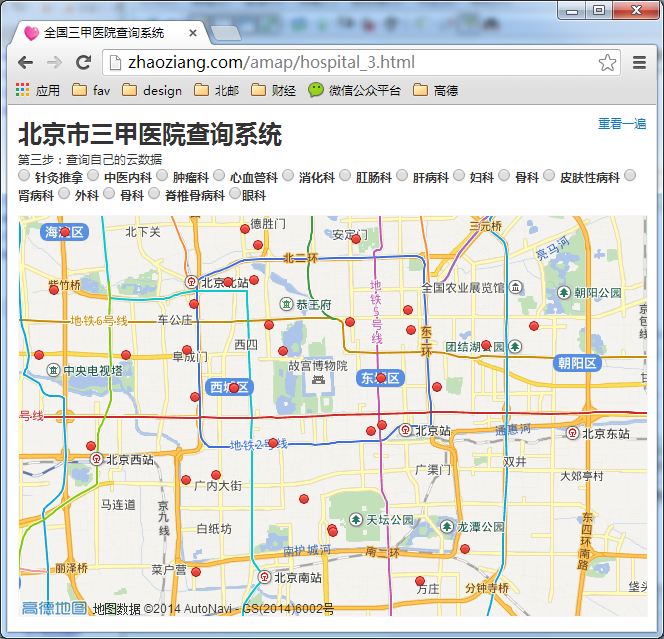
四、如何查詢自己的雲資料
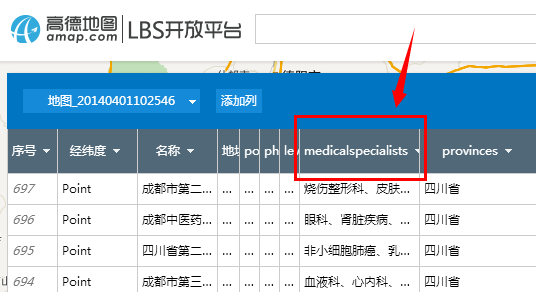
根據關鍵字(雲圖裡的索引)可以查詢資料。

比如我這裡是按照科室分類的,即medicalspecialists。
查詢到資料後,需要把資料展示出來,這裡要根據關鍵詞keywords重新設定一下圖層cloudDataLayer的資料。
var layerOptions = { query:{keywords: ''}, clickable:true }; function getType(medicalspecialists){ var op={ query:{keywords:medicalspecialists} } cloudDataLayer.setOptions(op); //重新設定圖層 }
點選雲圖層cloudDataLayer,彈出資訊視窗window。需要給雲圖層新增點選事件。
AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3><font face=\"微軟雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "電話號碼:" + clouddata.phonenumber+ "<br />" + "郵編:" + clouddata.postalcode+"<br /><strong>" + "擅長專科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces , size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); });
當然你還可以給window加上關閉事件。這個作業留給你自己來寫。嘿嘿。
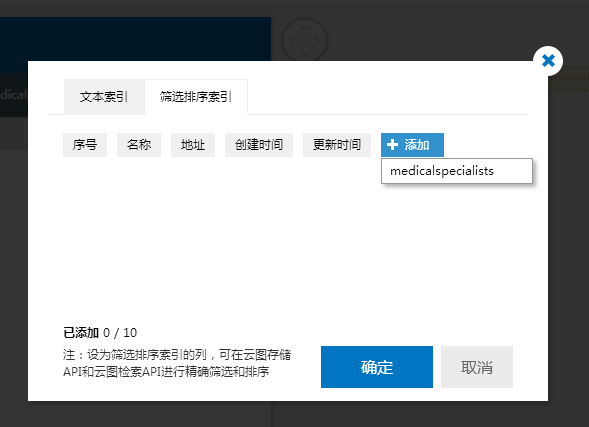
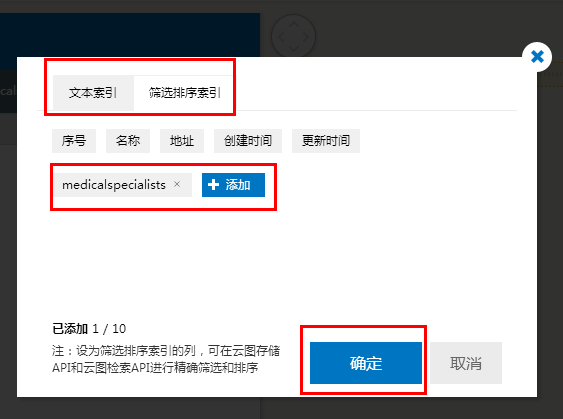
在雲圖的資料管理臺,新增索引。如果不新增索引的話,是無法搜尋到資料的哦!
文字索引和篩選排序索引,都需要建立。


全部原始碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>全國三甲醫院查詢系統</title> <link rel="stylesheet" type="text/css" href="http://api.amap.com/Public/css/demo.Default.css" /> <style type="text/css"> body{padding:10px;} #iCenter{width:100%;height:400px;border:1px solid #F6F6F6;margin:10px 0 0;} h1,p{line-height:1.5em;} span{float:right;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=23e8cfe2d8f3ce1e4a4197902d28f445"></script> </head> <body onLoad="mapInit()"> <span><a href="hospital_1.html">重看一遍</a></span> <h1>北京市三甲醫院查詢系統</h1> <p>第三步:查詢自己的雲資料</p> <strong> <form id="selecttype"> <input type="radio" name="medicalspecialists" value="鍼灸推拿" onclick="getType('鍼灸推拿')"/> 鍼灸推拿 <input type="radio" name="medicalspecialists" value="中醫內科" onclick="getType('中醫內科')"/> 中醫內科 <input type="radio" name="medicalspecialists" value="腫瘤科" onclick="getType('腫瘤科')"/> 腫瘤科 <input type="radio" name="medicalspecialists" value="心血管科" onclick="getType('心血管科')"/> 心血管科 <input type="radio" name="medicalspecialists" value="消化科" onclick="getType('消化科')"/> 消化科 <input type="radio" name="medicalspecialists" value="肛腸科" onclick="getType('肛腸科')"/> 肛腸科 <input type="radio" name="medicalspecialists" value="肝病科" onclick="getType('肝病科')"/> 肝病科 <input type="radio" name="medicalspecialists" value="婦科" onclick="getType('婦科')"/> 婦科 <input type="radio" name="medicalspecialists" value="骨科" onclick="getType('骨科')"/> 骨科 <input type="radio" name="medicalspecialists" value="皮膚性病科" onclick="getType('皮膚性病科')"/> 皮膚性病科 <input type="radio" name="medicalspecialists" value="腎病科" onclick="getType('腎病科')"/> 腎病科 <input type="radio" name="medicalspecialists" value="外科" onclick="getType('骨科')"/> 外科 <input type="radio" name="medicalspecialists" value="骨科" onclick="getType('骨科')"/> 骨科 <input type="radio" name="medicalspecialists" value="脊椎骨病科" onclick="getType('脊椎骨病科')"/> 脊椎骨病科 <input type="radio" name="medicalspecialists" value="眼科" onclick="getType('眼科')"/>眼科 </form> </strong> <div id="iCenter"></div> </body> <script language="javascript"> var mapObj; var keywords; var cloudDataLayer /* *初始化地圖物件,載入地圖 */ function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(116.39946,39.907629),level:12}); addCloudLayer(); } /* *疊加雲資料圖層 */ function addCloudLayer() { //載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('53351395e4b08ebff7d53853', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3><font face=\"微軟雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "電話號碼:" + clouddata.phonenumber+ "<br />" + "郵編:" + clouddata.postalcode+"<br /><strong>" + "擅長專科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces , size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); }); }); } function getType(medicalspecialists){ var op={ /*map:mapObj,*/ query:{keywords:medicalspecialists} } cloudDataLayer.setOptions(op) } </script> </html>
最終示意圖:(右上角可以點選下一步)