本篇文章告訴您,如何實現軌跡回放。並且提供了web端,iOS端,Android端3個平臺的軌跡回放程式碼。拷貝後可以直接使用。另外,文末有小彩蛋,算是開發者的福利。
Web端/JavaScript
實現軌跡回放有2個主要功能需要實現,1個是定位取點,1個是按照軌跡慢慢移動Marker。
如何實現定位取點,可以看之前的文章:http://www.cnblogs.com/milkmap/p/4962085.html
本篇文章裡的定位點,我就直接假設一堆點,可以push到陣列裡。
var marker, lineArr = []; var lngX = 116.397428, latY = 39.90923; //第一個點 lineArr.push([lngX, latY]);
用一個隨機函式來模擬車行軌跡,如下:
for (var i = 1; i < 3; i++) {
lngX = lngX + Math.random() * 0.05;
if (i % 2) {
latY = latY + Math.random() * 0.0001;
} else {
latY = latY + Math.random() * 0.06;
}
}
軌跡繪製,使用折現繪製的程式碼,最後再呼叫最佳視野展示的函式:
// 繪製軌跡 var polyline = new AMap.Polyline({ map: map, path: lineArr, strokeColor: "#00A", //線顏色 strokeOpacity: 1, //線透明度 strokeWeight: 3, //線寬 strokeStyle: "solid" //線樣式 }); map.setFitView();
然後用一個小動畫,來實現軌跡回放。程式碼如下:
marker.moveAlong(lineArr, 500); //開始沿lineArr的軌跡運動
如果要停止運動,請呼叫這個函式:
marker.stopMove();
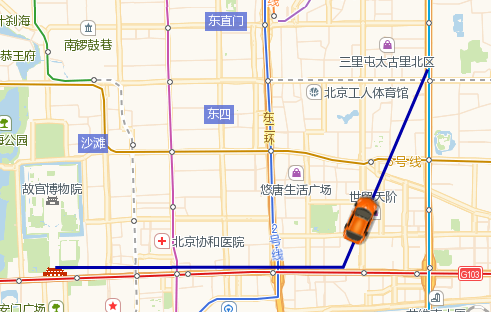
示意圖:

全部原始碼:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>軌跡回放</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> <script src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script> <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> </head> <body> <div id="container"></div> <div class="button-group"> <input type="button" class="button" value="開始動畫" id="start"/> <input type="button" class="button" value="停止動畫" id="stop"/> </div> <script> var marker, lineArr = []; var map = new AMap.Map("container", { resizeEnable: true, center: [116.397428, 39.90923], zoom: 17 }); map.on("complete", completeEventHandler); AMap.event.addDomListener(document.getElementById('start'), 'click', function() { marker.moveAlong(lineArr, 500); }, false); AMap.event.addDomListener(document.getElementById('stop'), 'click', function() { marker.stopMove(); }, false); // 地圖圖塊載入完畢後執行函式 function completeEventHandler() { marker = new AMap.Marker({ map: map, position: [116.397428, 39.90923], icon: "http://webapi.amap.com/images/car.png", offset: new AMap.Pixel(-26, -13), autoRotation: true }); var lngX = 116.397428, latY = 39.90923; lineArr.push([lngX, latY]); for (var i = 1; i < 3; i++) { lngX = lngX + Math.random() * 0.05; if (i % 2) { latY = latY + Math.random() * 0.0001; } else { latY = latY + Math.random() * 0.06; } lineArr.push([lngX, latY]); } // 繪製軌跡 var polyline = new AMap.Polyline({ map: map, path: lineArr, strokeColor: "#00A", //線顏色 strokeOpacity: 1, //線透明度 strokeWeight: 3, //線寬 strokeStyle: "solid" //線樣式 }); map.setFitView(); } </script> </body> </html>
iOS軌跡回放
3D地圖的軌跡回放,https://github.com/hadesh/iOS_3D_RecordPath
2D地圖的軌跡回放,https://github.com/hadesh/iOS_2D_RecordPath
Android軌跡回放
https://github.com/amapapi/RecordPath3D
---------------------------------------------------------------------------------------------------------------

即日起至 2016/10/31 止,凡註冊成為高德開發者的新使用者,即可獲贈 1 張阿里雲優惠券,可享受最低 6 折購買阿里雲產品。數量有限,發完即止。詳情點選: http://lbsbbs.amap.com/forum.php?mod=viewthread&tid=20143