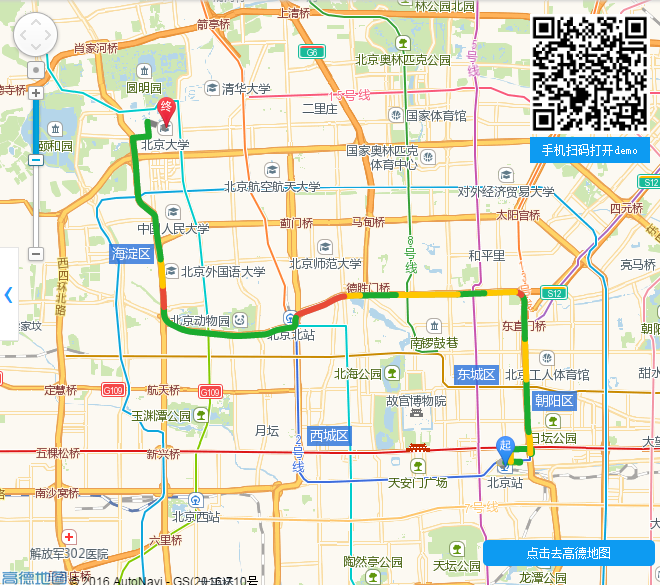
這一篇文章將告訴您,如果直接開啟高德地圖APP,並展示路線規劃。適合有定位的移動裝置,可以查詢到從“我的位置”到目的地的路徑規劃,並直接導航。
場景二、調起高德地圖的路線規劃功能
導航是目前JSAPI無法覆蓋到的高德地圖客戶端的重要功能,目前高德地圖提供了駕車、公交、步行三種方式的導航服務,JSAPI在Driving、Transfer、Walking三個路線規劃外掛類中提供了相關功能調起介面,使用這些介面開發者可以在Web頁面中直接開啟客戶端的路線規劃結果介面,也可以看到客戶端提供的策略更豐富的路線規劃結果,只需要點選一下便可以開始導航。想要實現這個功能只需要兩步:
載入路線規劃外掛並建立物件
這裡我們以駕車路線規劃為例,載入Driving外掛,建立Driving物件,同時設定駕車策略為最短時間:
AMap.plugin(["AMap.Driving"], function() { var drivingOption = { policy:AMap.DrivingPolicy.LEAST_TIME, map:map }; var driving = new AMap.Driving(drivingOption); //構造駕車導航類 });
呼叫searchOnAMAP方法
Driving物件建立完畢之後,只需要在需要的地方呼叫searchOnAMAP方法就可以了,下面程式碼中是在button的點選事件中呼叫的。searchOnAMAP方法接收一個JSON物件引數,物件中需要指定路線規劃的起終點座標,同時也可以設定起終點名稱,示例程式碼中我們利用了JSAPI路線規劃的結果資料中的起終點座標。調起高德地圖客戶端之後,只要點選‘開始導航’就可以使用導航功能了:
//根據起終點座標規劃駕車路線 driving.search( [{keyword:'北京站'},{keyword:'北京大學'}], function(status,result){ button.onclick = function(){ driving.searchOnAMAP({ origin:result.origin, destination:result.destination }); } });

檢視全部原始碼
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title></title> <style> body,#mapContainer{ margin:0; height:100%; width:100%; text-align: center; font-size:12px; } .panel{ position: absolute; top:15px; right: 15px; } .qrcodetxt{ background-color: #0D9BF2; padding: 6px; color: white; } .center{ position: absolute; width: 100%; bottom: 24px; } .btmtip { cursor: pointer; border-radius: 5px; background-color: #0D9BF2; padding: 6px; width: 160px; color: white; margin: 0 auto; } </style> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0?v=1.0" /> <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值&plugin=AMap.ToolBar"></script> <script> function init() { var button = document.getElementById('bt'); map = new AMap.Map("mapContainer"); AMap.plugin(["AMap.Driving"], function() { var drivingOption = { policy:AMap.DrivingPolicy.LEAST_TIME, map:map }; var driving = new AMap.Driving(drivingOption); //構造駕車導航類 //根據起終點座標規劃駕車路線 driving.search([{keyword:'北京站'},{keyword:'北京大學'}],function(status,result){ button.onclick = function(){ driving.searchOnAMAP({ origin:result.origin, destination:result.destination }); } }); }); map.addControl(new AMap.ToolBar()); if(AMap.UA.mobile){ document.getElementById('bitmap').style.display='none'; bt.style.fontSize = '16px'; }else{ bt.style.marginRight = '10px'; } } </script> </head> <body onload="init()"> <div id="mapContainer" ></div> <div class='center'> <div id='bt' class="btmtip">點選去高德地圖</div> </div> <div class="panel" id='bitmap' style='top:15px'> <img src="http://a.amap.com/lbs/static/img/drivingonapp.png" style='width:120px;height:120px'> <div class='qrcodetxt' style='text-align: center'>手機掃碼開啟demo</div> </div> </body> </html>
---------------------------------------------------------------------------------------------------------------

即日起至 2016/10/31 止,凡註冊成為高德開發者的新使用者,即可獲贈 1 張阿里雲優惠券,可享受最低 6 折購買阿里雲產品。數量有限,發完即止。詳情點選: http://lbsbbs.amap.com/forum.php?mod=viewthread&tid=20143