window.requestAnimationFrame()這個方法是用來在頁面重繪之前,通知瀏覽器呼叫一個指定的函式,以滿足開發者操作動畫的需求。這個方法接受一個函式為參,該函式會在重繪前呼叫。
注意: 如果想得到連貫的逐幀動畫,函式中必須重新呼叫 requestAnimationFrame()。
如果你想做逐幀動畫的時候,你應該用這個方法。這就要求你的動畫函式執行會先於瀏覽器重繪動作。通常來說,重繪的頻率是每秒60次,但是一般會遵循W3C標準規定的頻率。如果是後臺標籤頁面,重繪頻率則會大大降低。
引數:
回撥函式只會被傳入一個DOMHighResTimeStamp引數,這個引數指示當前時間距離開始觸發 requestAnimationFrame 的回撥的時間。因為很多個函式在這一幀被執行,所以每個函式都將被傳入一個相同的時間戳,儘管經過了之前很多的計算工作。這個數值是一個小數,單位毫秒,精確度在 10 µs。
返回值:
requestID 是一個長整型非零值,作為一個唯一的識別符號.你可以將該值作為引數傳給 window.cancelAnimationFrame() 來取消這個回撥函式。
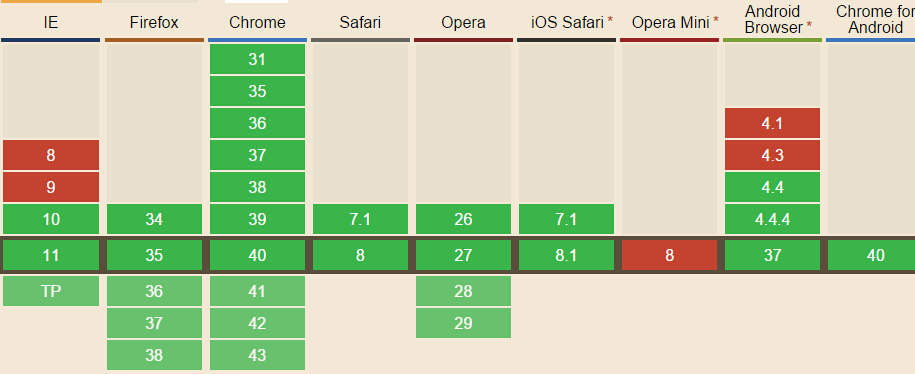
相容性:

相容性程式碼封裝:
1 (function() { 2 var lastTime = 0; 3 var vendors = ['webkit', 'moz']; 4 for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { 5 window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; 6 window.cancelAnimationFrame = 7 window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; 8 } 9 10 if (!window.requestAnimationFrame) 11 window.requestAnimationFrame = function(callback, element) { 12 var currTime = new Date().getTime(); 13 var timeToCall = Math.max(0, 16 - (currTime - lastTime)); 14 var id = window.setTimeout(function() { callback(currTime + timeToCall); }, 15 timeToCall); 16 lastTime = currTime + timeToCall; 17 return id; 18 }; 19 20 if (!window.cancelAnimationFrame) 21 window.cancelAnimationFrame = function(id) { 22 clearTimeout(id); 23 }; 24 }());