display:inline-block;在各瀏覽器下的問題和終極相容辦法
一、IE 5.5、6、7 、8(Q)中display:inline-block;失效
相容辦法:
- IE 5.5、6、7 、8(Q)中 block 元素對 inline-block 支援不完整,如果要達到類似的效果,需要先設定為 display:inline,然後使用
- zoom:1 等觸發 hasLayout。 IE 5.5、6、7 、8(Q)中 inline 元素欲達到 inline-block 的效果只需直接設定此屬性值或使用 zoom:1 等均可。
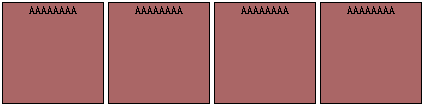
二、現代瀏覽器中 inline 和 block 元素 display:inline-block; 後均會產生水平空隙

其中IE 6、7、8(Q)的情況比較特殊
-
block元素display:inline-block;

-
inline元素display:inline-block;

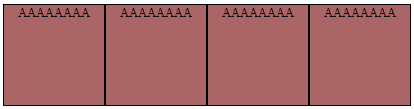
解決方案:使用font-size:0;消除空隙
-
Safari 5.1.7 由於不支援 font-size:0 ,仍然存在空隙,需要使用負letter-spacing來消除Safari下的空隙。
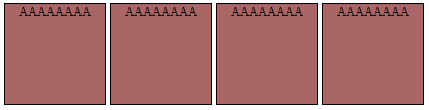
-
使用font-size:0;後,IE6、7 中始終存在的 1px 空隙,需要新增word-spacing:-1px;來解決。
三、終極的相容所有瀏覽器的可複用性程式碼
1 .dib-wrap { 2 font-size:0;/* 所有瀏覽器 */ 3 *word-spacing:-1px;/* IE6、7 */ 4 } 5 .dib-wrap .dib{ 6 font-size: 12px; 7 letter-spacing: normal; 8 word-spacing: normal; 9 vertical-align:top; 10 display: inline-block; 11 *display: inline; 12 *zoom:1; 13 } 14 @media screen and (-webkit-min-device-pixel-ratio:0){ 15 /* firefox 中 letter-spacing 會導致脫離普通流的元素水平位移 */ 16 .dib-wrap{ 17 letter-spacing:-4px;/* Safari 等不支援字型大小為 0 的瀏覽器, N 根據父級字型調節*/ 18 } 19 }
使用display:inline-block代替float的好處
可以通過 vertical:middle; 和 text-align:center; 輕易地實現元素的垂直居中和水平居中。
筆者注:此文並不是我的原創,只是筆者通過淘寶UED和其他的一些相關文章作的檢驗和總結。
參考資料: