http://www.testclass.net/ 測試教程網,專業的selenium 學習網站。
本節要解決的問題:
- 層級定位
場景:
假如兩個控制元件,他們長的一模樣,還都叫“張三”,唯一的不同是一個在北京,一個在上海,那我們就可以通過,他們的城市,區,街道,來找到他們。
在實際的測試中也經常會遇到這種問題:頁面上有很多個屬性基本相同的元素,現在需要具體定位到其中的一個。由於屬性基本相當,所以在定位的時候會有些麻煩,這時候就需要用到層級定位。先定位父元素,然後再通過父元素定位子孫元素。
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Level Locate</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
</head>
<body>
<h3>Level locate</h3>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link1</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" id="dropdown1" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link2</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
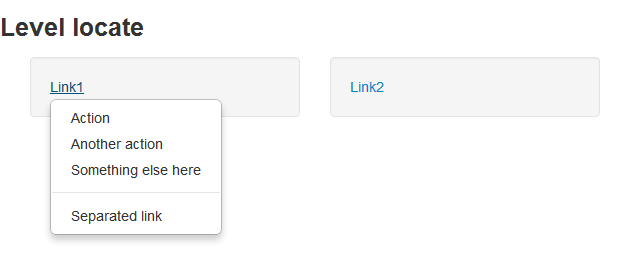
將這段程式碼儲存複製到記事本中,將儲存成level_locate.html檔案,(注意,這個頁面需要和我們的自動化指令碼放在同一個目錄下)瀏覽器開啟:

這裡自制了一個頁面,上面有兩個文字連結,點選兩個連結會彈出一模一樣的的兩個下拉選單,這兩個選單的屬性基本一樣。那麼我如何區分找到相應的選單項呢?
方法如下:
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
import time
import os
dr = webdriver.Firefox()
file_path = 'file:///' + os.path.abspath('level_locate.html')
dr.get(file_path)
#點選Link1連結(彈出下拉選單)
dr.find_element_by_link_text('Link1').click()
#找到id 為dropdown1的父元素
WebDriverWait(dr, 10).until(lambda the_driver: the_driver.find_element_by_id('dropdown1').is_displayed())
#在父親元件下找到link為Action的子元素
menu = dr.find_element_by_id('dropdown1').find_element_by_link_text('Action')
#滑鼠定位到子元素上
webdriver.ActionChains(dr).move_to_element(menu).perform()
time.sleep(2)
dr.quit()
定位思路:
具體思路是:先點選顯示出1個下拉選單,然後再定位到該下拉選單所在的ul,再定位這個ul下的某個具體的link。在這裡,我們定位第1個下拉選單中的Action這個選項。
---------------------------------------------------------------------
雖然我每行程式碼前叫了註釋,但可能還是不太容易理解,因為裡面多了不少以前沒見過的新東東。
WebDriverWait(dr, 10)
10秒內每隔500毫秒掃描1次頁面變化,當出現指定的元素後結束。dr就不解釋了,前面操作webdriver.firefox()的控制程式碼
is_displayed()
該元素是否使用者可以見
class ActionChains(driver)
driver: 執行使用者操作例項webdriver
生成使用者的行為。所有的行動都儲存在actionchains物件。通過perform()儲存的行為。
move_to_element(menu)
移動滑鼠到一個元素中,menu上面已經定義了他所指向的哪一個元素
to_element:元件移動到
perform()
執行所有儲存的行為
------------------------------需要我們日常工作中細細品味、慢慢消化這些函式的用法
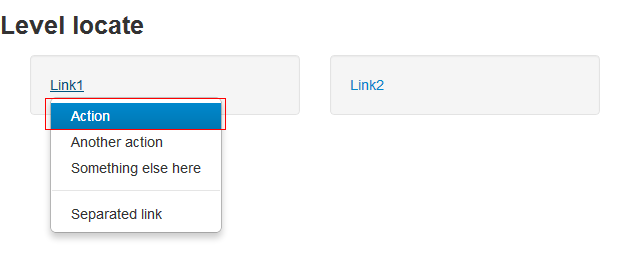
其實,囉嗦了這麼多,我們只是想達到一種效果,“下拉選單中Action選項處於被選中狀態”,通過滑鼠移動到選項上就達到到了這種效果,但通過程式模擬確實比較麻煩:

--------------------------
學習更多selenium 內容: