使用ASP.NET MVC查詢時,一直使用MvcPaging元件,雖然需要自定義MvcPaging.Pager才能達到我想要的效果,但在沒有較好的URL庫時,還是這麼用。分頁的邏輯本來就不復雜,更重要的是最近發現了Flurl這個開源庫,所以採用Flurl製作一個DIY的分頁元件,核心是PagingModel檔案,演算法可能不是最優,但包含了主要的邏輯和實現關鍵點。由於在查詢方面,我使用以下實踐:
1.使用ViewModel封裝查詢引數
2.使用ViewModel作為View的Model型別
3.採用表單的GET方式提交查詢到Action
4.直接設定Url的引數提交查詢到Action
因此自制的分頁元件也在上述環境下應用。本來計算將查詢和分頁寫在一起,但是為了便於獨立演示分頁還是將分頁部分獨立出來。
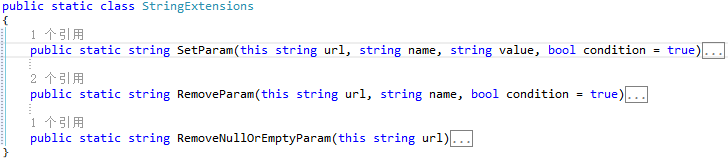
1.首先使用String擴充套件方法包裝Flurl中的方法,便於以後更換其他庫。

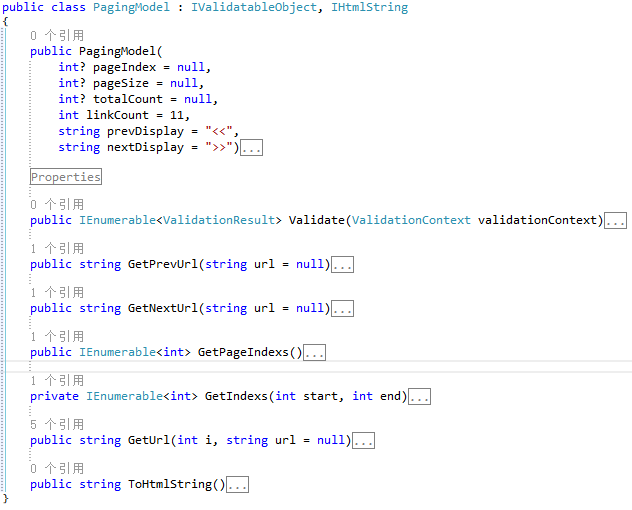
2.自定義繼承自IHtmlString的物件PagingModel,這樣可以不依賴MVC的程式庫。
同時實現了IvalidatableObject介面,檢查PageSize異常。一些預設的引數可以配置成從配置檔案(在ASP.NET MVC 系列:檔案上傳的Demo有相關的程式碼)或配置資料庫中讀取。

3.在ASP.NET MVC Razor中直接使用或使用HtmlHelper擴充套件方法包裝呼叫。
可以對類庫再次保證,引用ASP.NET MVC,這樣可以直接返回SelectList物件。
Action:

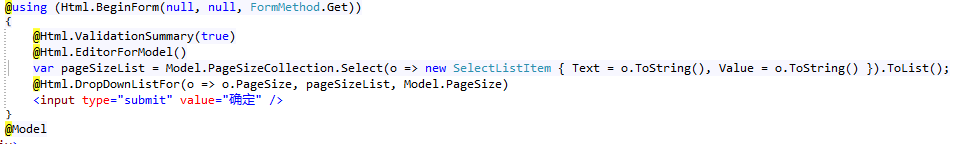
View:

4.可以不使用繼承自PagingModel的方式,直接在View中new 一個PagingModel方式:

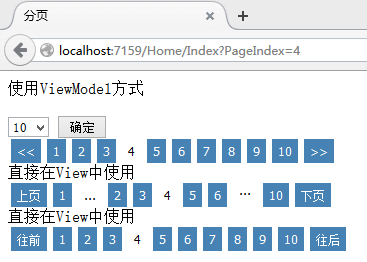
5.效果演示:
(1)靠近首頁和末頁的連結數不足時,會向中間補全。部落格園的導航就只處理了靠近首頁部分,沒有正確處理末頁部分。
(2)預設PageIndex和PageSize不會新增引數。Url中引數為空時會自動過濾掉。

更新:支援呼叫自定義Razor模板
程式碼已經上傳到gitosc:http://git.oschina.net/myshare/AspNetPaging
元件已經上傳到nuget:https://www.nuget.org/packages/AspNetPaging/