模版化的核心是定製ViewEngine。完整的模板化必須實現3個功能:1.網站的多套模版(razor)支援 2.模版的多樣式(style)支援。 3.按需實現模版:沒有實現的載入預設模版。 我們除了要達到上述3個功能目標,還必須不能影響MVC預設的專案目錄和檔案佈局以及開放工具的智慧提示,這樣才是真正可用的。依慣例,喜歡自己研究的直接看Nop的原始碼,喜歡直接看核心程式碼和演示Demo繼續。
基礎準備
1.新建一個空白ASP.NET應用程式,新增MVC引用。新增必要的Content、Scripts、Views/Shared目錄和_ViewStart.cshtml和_Layout.cshtml檔案。
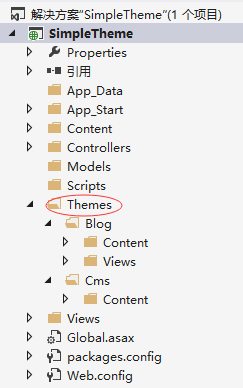
2.新增Themes目錄用於存放不同模版,每個模版一個目錄,目錄中的結構除沒有Controllers、Models等目錄外,其他同網站根目錄一樣佈局,按需按需新增Content、Views等資料夾等。
3.新增Blog目錄,在Views中重寫Index.cshtml,Content中設定了不同的樣式。
4.新增Cms目錄,只在Content中設定了不同的樣式。

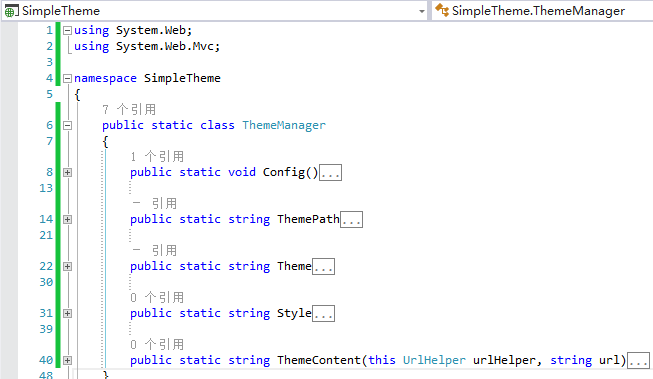
1.新增ThemeManager檔案用於配置模版和樣式。
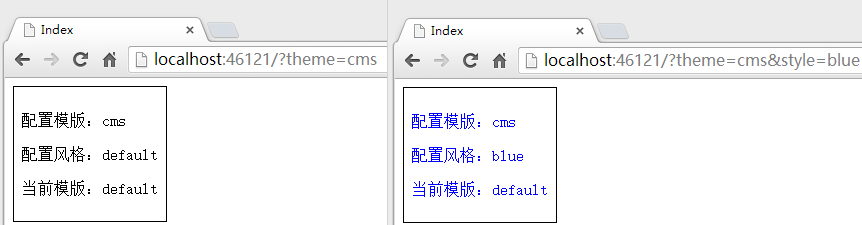
實際使用中,提供換膚預覽時我們可以使用cookie和url引數配合。否則,將配置儲存到資料庫後其他儲存中,通過修改配置切換模版和樣式。為了便於演示這裡只使用url引數來改變首頁的模版和樣式。

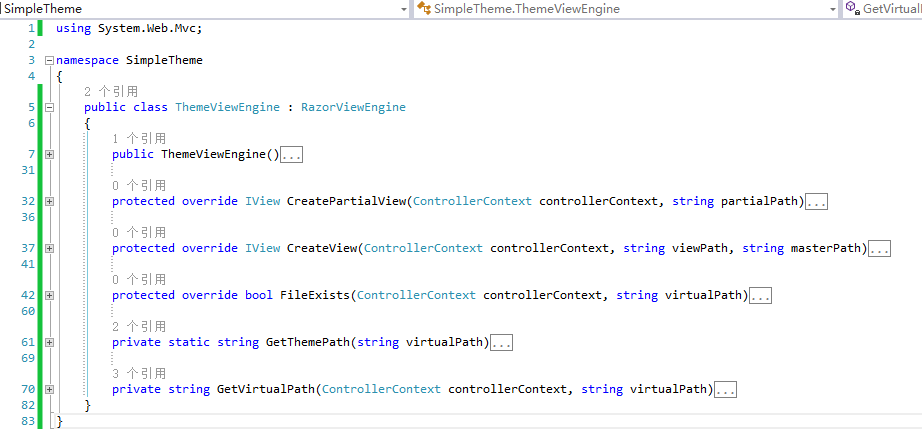
2.新增ThemeViewEngine檔案。
根據ThemeManager中獲取到的配置嘗試載入模版檔案,如果檔案不存在,則載入預設模版檔案。

3.在Global.ascx中配置ThemeViewEngine。

演示:
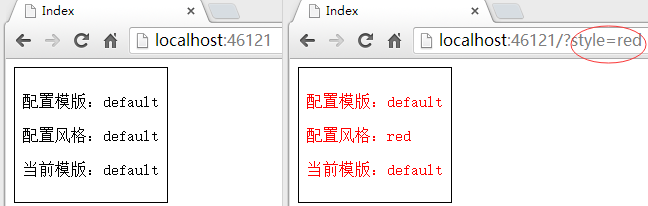
1.預設模版+預設樣式
2.預設模版+其他樣式

3.Blog模版+Blog預設樣式
4.Blog模版+Blog其他樣式

5.預設模版+Cms預設樣式
6.預設模版+Cms其他樣式