目錄
檔案的上傳和路徑處理必須解決下面列出的實際問題:
1.重複檔案處理
2.單獨檔案上傳
3.編輯器中檔案上傳
4.處理文章中的圖片路徑
5.處理上傳地址的變化
一.上傳檔案和重複檔案處理
檔案處理的原則是:不在資料庫中儲存檔案,只在資料庫中儲存檔案資訊(Hash值等)。採取檔案的MD5重新命名檔案在一般情況足夠處理檔案的重複問題,強迫症傾向則可以考慮將MD5和其他摘要演算法結合。
public static string Save(HttpPostedFileBase file, string path) { var root = "~/Upload/" + path + "/"; var phicyPath = HostingEnvironment.MapPath(root); Directory.CreateDirectory(phicyPath); var fileName = Md5(file.InputStream) + file.FileName.Substring(file.FileName.LastIndexOf('.')); file.SaveAs(phicyPath + fileName); return fileName; }
二.單獨檔案上傳
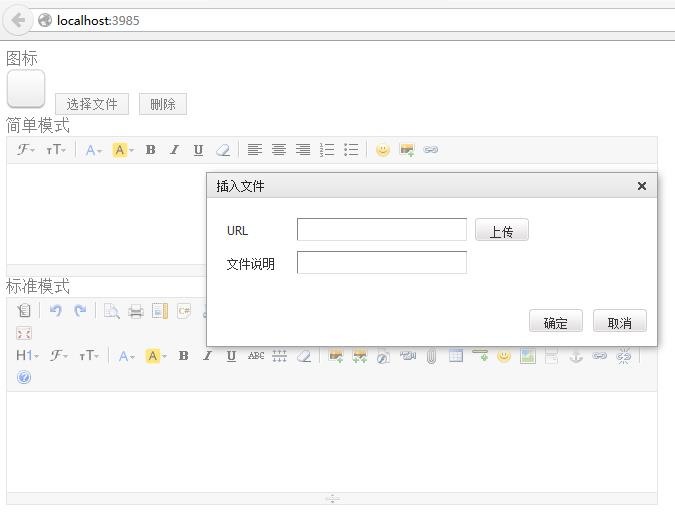
網站Logo、分類圖示等各種場景需要單獨檔案上傳的處理。通過使用UIHintAttribute或自定義繼承自UIHintAttribute的特性我們將檔案上傳的前端邏輯的重複程式碼消滅,使用統一的檢視檔案處理。曾經使用過Uplodify和AjaxFileUploader,前者存在flash依賴和cookie問題,後者基本已經過時。此處我們採用KindEditor中的檔案上傳元件作為演示。非Flash的支援IE6+的方案的核心都是通過iframe方式實現偽AJax上傳,核心還是通過html form post到伺服器。
public class UploadModel { [Display(Name = "圖示")] [UIHint("Upload")] public string Image { get; set; } [Display(Name = "簡單模式")] [UIHint("Editor")] [AdditionalMetadata("useSimple", true)] public string Text1 { get; set; } [Display(Name = "標準模式")] [UIHint("Editor")] public string Text2 { get; set; } }
在我們的實際專案中採取繼承UIHintAttribute的方式,其中的path路徑指定儲存的下級地址,類似的還有DropDownAttribute、EditorAtrribute等等。僅供參考。
[AttributeUsage(AttributeTargets.Property)] public class UploadAttribute : UIHintAttribute, IMetadataAware { public string Path { get; private set; } public UploadAttribute(string path = "") : base("Upload") { this.Path = path; } public virtual void OnMetadataCreated(ModelMetadata metadata) { metadata.AdditionalValues.Add("Path", this.Path); } }
Razor:在Shared中新增EditorTemplates資料夾,新建Upload.cshtml檔案。
<script> KindEditor.ready(function (K) { var editor = K.editor({ allowFileManager: false, allowImageUpload: true, formatUploadUrl: false, uploadJson: '@url', }); K('#btn_@id').click(function () { editor.loadPlugin('insertfile', function () { editor.plugin.fileDialog({ fileUrl: K('#@id').val(), clickFn: function (url, title) { K('#@id').val(url); $('#image_@id').attr('src', url); editor.hideDialog(); } }); }); }); }); $('#rest_@id').click(function () { $('#@id').attr('value', ''); $('#image_@id').attr('src', '@Url.Content("~/Images/default.png")'); }); </script>
三.編輯器中的檔案上傳
編輯器中的檔案上傳和單獨檔案上傳的主要區別是上傳後返回值的處理,編輯器需要將url插入到編輯的位置。編輯器採用過CKeditor和UMeditor,兩者都需要我改原始碼才能處理路徑問題。上傳地址和返回值的配置如果不能方便的檢視中調整的編輯器,我個人不認為是好編輯器,這就好比一個類庫沒法擴充套件和自定義配置一樣。仍然採用KindEditor作為演示。Editor.cshtml的主要內容如下:
<script type="text/javascript">
var editor;
KindEditor.ready(function (K) {
editor = K.create('textarea[name="@Html.IdForModel()"]', {
resizeType: 1,
allowPreviewEmoticons: false,
allowImageUpload: true,
uploadJson: '@UploadManager.UploadUrl',
formatUploadUrl: false,
allowFileManager: false
@if(useSimple)
{
<text>, items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
</text>
}
});
});
</script>
四.處理文章中的圖片路徑
重頭戲來了,這個看似問題可以迴避,其實真的無法迴避。更換目錄、域名和埠,使用子域名或其他域名作為圖片伺服器等等,這些情況讓我們必須處理好這個問題,否則日後會浪費更多的時間。這不是小問題,開啟支援插入圖片的各個網站的編輯器,檢視一下圖片的路徑,大多是絕對url的,又或者只基於根目錄的。如果你以產品的形式提供給客戶,更不可能要求客戶自己挨個替換文章中的路徑了。
1.在資料庫中不儲存檔案路徑,使用URL路徑作為儲存。
2.使用html base元素解決相對路徑的引用問題。
就是base元素,可能有的人認為這個base可有可無,但在處理圖片路徑的問題上,沒有比base更簡潔更優雅的方案了。至少我沒有也沒找到過。其實可以把全部的靜態資源都移除到外部儲存,如果你需要。在測試時,我們切換回使用本地儲存。
@{ var baseUrl = UploadManager.UrlPrefix; } <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <title>@ViewBag.Title</title> <base href="@baseUrl" /> <script src="~/Scripts/jquery-1.11.2.min.js"></script> @RenderSection("head",false) </head> <body> @RenderBody() </body> </html>
五.處理上傳地址的變化
我們需要獨立的圖片伺服器處理上傳或者使用第三方的圖片儲存服務時,我們的上傳地址改變了,如果剛剛提到的圖片路徑一樣,因此我們將上傳路徑和圖片路徑都採取配置的方式方便更改,我們就曾經切換到又拍雲又切換到自有的伺服器。在我的實際使用時配置在資料中使用時採用快取。為了便於演示我們直接使用配置檔案。
首先定義配置檔案的處理程式
public class UploadConfig : IConfigurationSectionHandler { public object Create(object parent, object configContext, System.Xml.XmlNode section) { var config = new UploadConfig(); var urloadUrlNode = section.SelectSingleNode("UploadUrl"); if (urloadUrlNode != null && urloadUrlNode.Attributes != null && urloadUrlNode.Attributes["href"] != null) { config.UploadUrl = Convert.ToString(urloadUrlNode.Attributes["href"].Value); } var urlPrefixNode = section.SelectSingleNode("UrlPrefix"); if (urlPrefixNode != null && urlPrefixNode.Attributes != null && urlPrefixNode.Attributes["href"] != null) { config.UrlPrefix = Convert.ToString(urlPrefixNode.Attributes["href"].Value); } return config; } public string UploadUrl { get; private set; } public string UrlPrefix { get; private set; } }
在web.config中配置
<configSections> <section name="UploadConfig" type="SimpleFileManager.UploadConfig, SimpleFileManager" requirePermission="false" /> </configSections> <UploadConfig> <UploadUrl href="~/File/Upload/" /> <UrlPrefix href="~/Upload/" /> </UploadConfig>
使用UploadMange快取和管理配置
public static class UploadManager { private static string uploadUrl; private static string urlPrefix; static UploadManager() { var config = ConfigurationManager.GetSection("UploadConfig") as UploadConfig; var url = config != null && !string.IsNullOrEmpty(config.UploadUrl) ? config.UploadUrl : "~/File/Upload"; uploadUrl = url.StartsWith("~") ? UploadHelper.GetUrlFromVisualPath(url) : url; var prefix = config != null && !string.IsNullOrEmpty(config.UrlPrefix) ? config.UrlPrefix : "~/Upload"; urlPrefix = prefix.StartsWith("~") ? UploadHelper.GetUrlFromVisualPath(prefix) : prefix; } public static string UploadUrl { get { return uploadUrl; } } public static string UrlPrefix { get { return urlPrefix; } } }
檔案Hash的Md5、返回值的Json處理、完整URL的生成和檔案的儲存這些具體技術的依賴為了便於演示,統一放置在UploadHelper中,因為這些不是重點。實際應用中可以採取介面隔離並通過IoC注入的方式解耦。