title: jsp改造之sitemesh修改tagRule tags:
- sitemesh
- jsp
- tagrule categories: 工作日誌 date: 2017-12-23 10:50:38
背景
上篇說了一些sitemesh的注意事項jsp改造之sitemesh注意事項
事實上我們最開始的目的很簡單 其實需要把script放到頁面最下
同時考慮針對頁面佈局將來可以有更好的整體切換方案【面對產品經理的需求】
方案
上篇說了也提到了使用ExportTagToContentRule的一些弊端,那麼如果我們有多塊js需要預設放到頁面末尾如何處理呢?
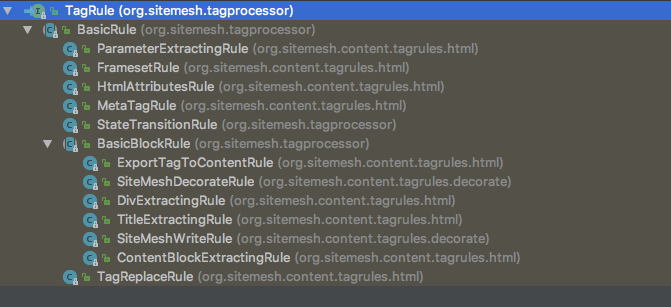
sitemesh預設提供了一些常用的rule

可以看到其實可以選擇
/**
* Extracts the contents of any elements that look like
* <code><content tag='foo'>...</content></code> and write the contents
* to a page property (page.foo).
*
* <p>This is a cheap and cheerful mechanism for embedding multiple components in a
* page that can be used in different places in decorators.</p>
*
* @author Joe Walnes
*/
public class ContentBlockExtractingRule extends BasicBlockRule<String> {
private final ContentProperty propertyToExport;
public ContentBlockExtractingRule(ContentProperty propertyToExport) {
this.propertyToExport = propertyToExport;
}
@Override
protected String processStart(Tag tag) throws IOException {
tagProcessorContext.pushBuffer();
return tag.getAttributeValue("tag", false);
}
@Override
protected void processEnd(Tag tag, String tagId) throws IOException {
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
tagProcessorContext.popBuffer();
}
}
複製程式碼修改ScriptTagRuleBundle處理如下
public class ScriptTagRuleBundle implements TagRuleBundle {
@Override
public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
defaultState.addRule("content", new ContentBlockExtractingRule(contentProperty.getChild("page")));
}
@Override
public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
}
}
複製程式碼用法很簡單使用content作為tag預設填上tag即可
比如
<content tag="reference">
<script type="text/javascript" src="<%=path%>/plugins/select2/js/select2.min.js"></script>
<script type="text/javascript" src="<%=path%>/plugins/select2/js/i18n/zh-CN.js"></script>
<script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modal.js"></script>
<script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modalmanager.js"></script>
</content>
複製程式碼在模板中這樣
<body class="mainBody">
<sitemesh:write property='body'/>
<sitemesh:write property='page.reference'/>
</body>
複製程式碼這樣就可以很簡單的放入到任意位置!!!
弊端
這樣雖然很簡單 但是也存在一些問題 開發如果需要增加新的content必須要要到母版頁【對的 其實sitemesh不就像是asp.net中的母版頁麼】
增加對應的sitemesh:write標籤
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
複製程式碼並且上述程式碼中同樣存在覆蓋的問題 比如多處使用了同樣的tagId
解決
sitemesh似乎沒有提供直接用來拼接多個的tagRule
如果有需求將某塊元素放入到末尾 可以考慮增加tagRule
在processEnd時直接將對應的元素直接append
最終可以直接輸出~