H5新增了data-*屬性,非常方便
但經常忽略小寫的問題, H5要求屬性名全部小寫,駝峰式命名的習慣掉坑了
測試程式碼如下:
<html> <head> <script type="text/javascript" src="jquery-1.9.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#btn2").click(function(){ alert($("div").data("id")); alert($("div").data("Id")); alert($("div").data("otherId")); alert($("div").data("OtherId")); alert($("div").data("OTHERID")); var datas = $("div").data(); }); }); </script> </head> <body> <button id="btn2">alert</button> <div data-id="小寫id" data-Id="大寫ID" data-otherId="駝峰id" data-other-id="橫線id"></div> </body> </html>
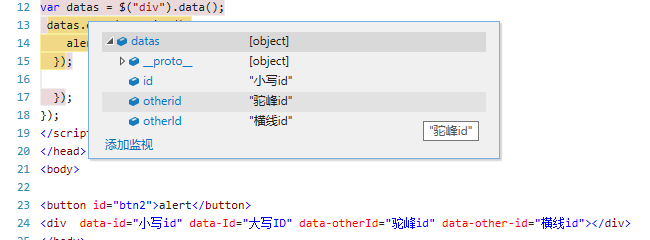
alert出來的值出乎意料,通過data()方法獲取所有data值後可以看到如下結果:

總結: 遵循標準寫法
1. data-* 所有字元要小寫。
2.多個單詞采用橫線隔開,例如data-other-id => otherId 讀出來的屬性會去掉橫線並將首字母大寫。