http協議報頭詳解
1. http協議簡介
HTTP是Hyper Text Transfer Protocol(超文字傳輸協議)的縮寫。它的發展是全球資訊網協會(World Wide Web Consortium)[5]和Internet工作小組IETF(Internet Engineering Task Force)合作的結果,(他們)最終釋出了一系列的RFC,RFC 1945定義了HTTP/1.0版本。其中最著名的就是RFC 2616。RFC 2616定義了今天普遍使用的一個版本——HTTP 1.1。為紀念Tim Berners-Lee提出HTTP後對網際網路發展的貢獻,全球資訊網協會保留有他最原始提交的版本。
HTTP協議(HyperText Transfer Protocol,超文字轉移協議)是用於從WWW伺服器傳輸超文字到本地瀏覽器的傳送協議。它可以使瀏覽器更加高效,使網路傳輸減少。它不僅保證計算機正確快速地傳輸超文字文件,還確定傳輸文件中的哪一部分,以及哪部分內容首先顯示(如文字先於圖形)等。
HTTP是一個應用層協議,由請求和響應構成,是一個標準的客戶端伺服器模型。HTTP是一個無狀態的協議。
(引自百度百科)
2. http報頭舉例
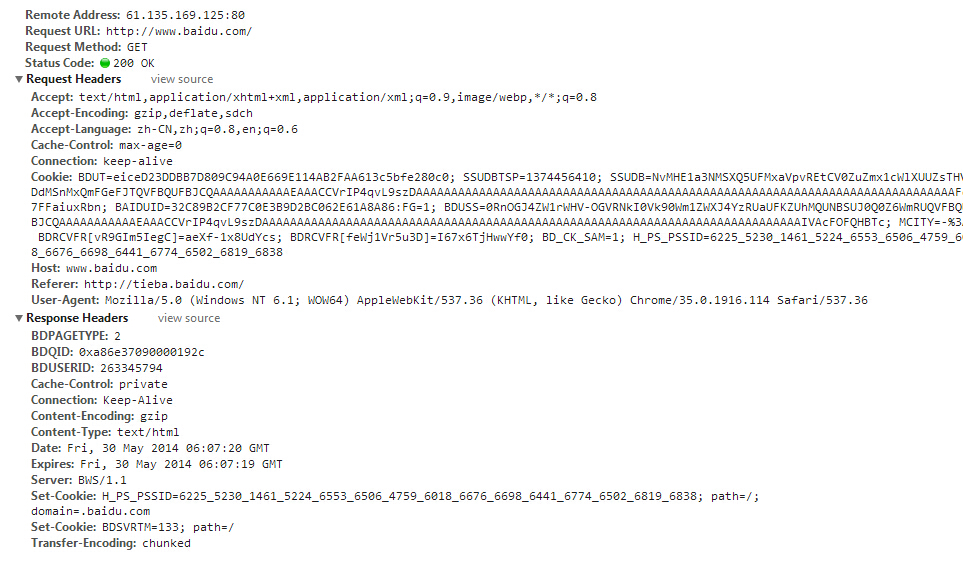
這裡我們就用常用的百度搜尋舉例吧,雖然很多程式設計師看不起百度搜尋!
Remote Address:61.135.169.125:80
Request URL:http://www.baidu.com/
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Cache-Control:max-age=0
Connection:keep-alive
Cookie:BDUT=eiceD23DDBB7D809C94A0E669E114AB2FAA613c5bfe280c0; SSUDBTSP=1374456410; SSUDB=NvMHE1a3NMSXQ5UFMxaVpvREtCV0ZuZmx1cWlXUUZsTHVNeDdMSnMxQmFGeFJTQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFqK7FFaiuxRbn; BAIDUID=32C89B2CF77C0E3B9D2BC062E61A8A86:FG=1; BDUSS=0RnOGJ4ZW1rWHV-OGVRNkI0Vk90Wm1ZWXJ4YzRUaUFKZUhMQUNBSUJ0Q0Z6WmRUQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIVAcFOFQHBTc; MCITY=-%3A; BDRCVFR[vR9GIm5IegC]=aeXf-1x8UdYcs; BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; BD_CK_SAM=1; H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838
Host:www.baidu.com
Referer:http://tieba.baidu.com/
User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.114 Safari/537.36
Response Headersview source
BDPAGETYPE:2
BDQID:0xa86e37090000192c
BDUSERID:263345794
Cache-Control:private
Connection:Keep-Alive
Content-Encoding:gzip
Content-Type:text/html
Date:Fri, 30 May 2014 06:07:20 GMT
Expires:Fri, 30 May 2014 06:07:19 GMT
Server:BWS/1.1
Set-Cookie:H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838; path=/; domain=.baidu.com
Set-Cookie:BDSVRTM=133; path=/
Transfer-Encoding:chunked
再上張圖片:
3. http報頭詳解
這裡我就根據上面的那個例子把所有的欄位說一下,當然,有的欄位,我們通過他的名字就已經知道大概的意思了!有連結的欄位,我們在下面進行了更詳細的講解!
表1 公共頭部
| 欄位 | 說明 |
| Remote Address | 請求的遠端地址 |
| Request URL | 請求的域名 |
| Request Method | 頁面請求的方式:GET/POST |
| Status Code | 請求的返回狀態 |
表2 請求頭
| 欄位 | 說明 |
| Accept | 表示瀏覽器支援的 MIME 型別 |
| Accept-Encoding | 瀏覽器支援的壓縮型別 |
| Accept-Language | 瀏覽器支援的語言型別,並且優先支援靠前的語言型別 |
| Cache-Control | 指定請求和響應遵循的快取機制 |
| Connection | 當瀏覽器與伺服器通訊時對於長連線如何進行處理:close/keep-alive |
| Cookie | 向伺服器返回cookie,這些cookie是之前伺服器發給瀏覽器的 |
| Host | 請求的伺服器URL |
| Referer | 該頁面的來源URL |
| User-Agent | 使用者客戶端的一些必要資訊 |
表3 返回頭
| 欄位 | 說明 |
| Cache-Control | 告訴瀏覽器或者其他客戶,什麼環境可以安全地快取文件 |
| Connection | 當client和server通訊時對於長連結如何進行處理 |
| Content-Encoding | 資料在傳輸過程中所使用的壓縮編碼方式 |
| Content-Type | 資料的型別 |
| Date | 資料從伺服器傳送的時間 |
| Expires | 應該在什麼時候認為文件已經過期,從而不再快取它? |
| Server | 伺服器名字。Servlet一般不設定這個值,而是由Web伺服器自己設定 |
| Set-Cookie | 設定和頁面關聯的cookie |
| Transfer-Encoding | 資料傳輸的方式 |
4. 幾個欄位的說明
4.1 ACCEPT
例子中的Accept欄位是這樣子的:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8。意思是:瀏覽器支援的MIME型別分別是text/html、application/xhtml+xml、application/xml和/,優先順序是它們從左到右的排列順序。 Accept表示瀏覽器支援的 MIME 型別;
MIME的英文全稱是 Multipurpose Internet Mail Extensions(多功能 Internet 郵件擴充服務),它是一種多用途網際郵件擴充協議,在1992年最早應用於電子郵件系統,但後來也應用到瀏覽器。
text/html,application/xhtml+xml,application/xml 都是 MIME 型別,也可以稱為媒體型別和內容型別,斜槓前面的是 type(型別),斜槓後面的是 subtype(子型別);type 指定大的範圍,subtype 是 type 中範圍更明確的型別,即大類中的小類。
Text:用於標準化地表示的文字資訊,文字訊息可以是多種字符集和或者多種格式的;
text/html表示 html 文件;
Application:用於傳輸應用程式資料或者二進位制資料;
application/xhtml+xml表示 xhtml 文件;
application/xml表示 xml 文件。
4.2 CACHE-CONTROL
Cache-Control指定請求和響應遵循的快取機制。在請求訊息或響應訊息中設定Cache-Control並不會影響到另一個訊息處理過程中的快取處理過程。 請求時的快取指令包括:no-cache, no-store, max-age, max-stale, min-fresh, only-if-cached。 響應訊息中的指令包括:public, private, no-cache, no-store, no-transform, must-revalidate, proxy-revalidate, max-age。 各個指令的含義: Public:指示響應可被任何快取區快取。
Private:指示對於單個使用者的整個或部分響應訊息,不能被共享快取處理。這允許伺服器僅僅描述當前使用者的部分響應訊息,此響應訊息對於其他使用者的請求無效。
no-cache:指示請求或響應訊息不能快取
no-store:用於防止重要的資訊被無意的釋出。在請求訊息中傳送將使得請求和響應訊息都不使用快取。
max-age:指示客戶機可以接收生存期不大於指定時間(以秒為單位)的響應。
min-fresh:指示客戶機可以接收響應時間小於當前時間加上指定時間的響應。
max-stale:指示客戶機可以接收超出超時期間的響應訊息。如果指定max-stale訊息的值,那麼客戶機可以接收超出超時期指定值之內的響應訊息。
4.3 USER-AGENT
User-Agent的值是:使用者使用的客戶端的一些必要資訊,比如作業系統、瀏覽器及版本、瀏覽器渲染引擎等。
4.4 TRANSFER-ENCODING
transfer-encoding的可選值有:chunked,identity,從字面意義可以理解,前者指把要傳送傳輸的資料切割成一系列的塊資料傳輸,後者指傳輸時不做任何處理,自身的本質資料形式傳輸。舉個例子,如果我們要傳輸一本“紅樓夢”小說到伺服器,chunked方式就會先把這本小說分成一章一章的,然後逐個章節上傳,而identity方式則是從小說的第一個字按順序傳輸到最後一個字結束。
5. 總結
http報頭讓客戶端和伺服器之間傳遞了更多的資訊,伺服器能夠傳送過來的報頭瞭解到使用者的一些必要資訊,伺服器傳回的報頭,讓客戶端更好的理解和解析。
6. 參考文章
http://www.cnblogs.com/jcli/archive/2012/10/19/2730440.html
http://hi.baidu.com/ah__fu/item/1b8c6e6c5e78950da0cf0f53
http://jingyan.baidu.com/article/375c8e19770f0e25f2a22900.html
http://blog.csdn.net/wiwipetter/article/details/4559183
http://baike.baidu.com/view/293520.htm#5
相關文章
- HTTP協議頭詳解 (2)HTTP協議
- HTTP協議的頭資訊詳解HTTP協議
- Http協議報文詳解HTTP協議
- HTTP 協議詳解HTTP協議
- HTTP協議詳解HTTP協議
- HTTP 3協議詳解HTTP協議
- http協議/cookie詳解/session詳解HTTP協議CookieSession
- HTTP協議頭部與Keep-Alive模式詳解HTTP協議Keep-Alive模式
- 網路通訊協議-HTTP協議詳解!協議HTTP
- http協議學習系列(協議詳解篇)HTTP協議
- HTTP協議訊息頭HTTP協議
- [php]HTTP協議頭解析PHPHTTP協議
- HTTP協議詳解篇(待續)HTTP協議
- HTTP協議狀態碼詳解(HTTP Status Code)HTTP協議
- 詳解Tomcat核心配置、http協議TomcatHTTP協議
- 詳解前端HTTP協議入門教程前端HTTP協議
- 直播協議 HTTP-FLV 詳解協議HTTP
- 鮮為人知的HTTP協議頭欄位詳解大全「原創」HTTP協議
- HTTP協議-HTTP響應報文HTTP協議
- HTTP協議詳解(真的很經典)HTTP協議
- Http協議詳解之三次握手HTTP協議
- HTTP 協議圖解HTTP協議圖解
- 瞭解HTTP協議HTTP協議
- 圖解 HTTP 協議圖解HTTP協議
- 基礎篇-http協議《http 簡介、url詳解、request》HTTP協議
- 03 前端HTTP協議(圖解HTTP) 之 HTTP報文內的HTTP資訊前端HTTP協議圖解
- 02 前端HTTP協議(圖解HTTP) 之 簡單的HTTP協議前端HTTP協議圖解
- Asp.Net Core 中的HTTP協議詳解ASP.NETHTTP協議
- 詳解HTTP&HTTPS協議及面試題HTTP協議面試題
- Http頭資訊詳解HTTP
- 瀏覽器 HTTP 協議快取機制詳解瀏覽器HTTP協議快取
- 《圖解HTTP》——簡單的HTTP協議圖解HTTP協議
- 《圖解HTTP》—簡單的HTTP協議圖解HTTP協議
- http協議中比較重要的幾個頭HTTP協議
- HTTP的協議頭內容的認識HTTP協議
- 轉 http協議中有關http頭的技術資料-HTTP協議
- 05 前端HTTP協議(圖解HTTP) 之 HTTP首部前端HTTP協議圖解
- Http協議具體解釋HTTP協議