前言
上一篇中講解了加好友的流程,本篇將介紹好友管理,群組管理的右鍵選單功能。當然由於選單專案太多,都實現也得花費時間。只講解一下我是如何從不知道怎麼實現右鍵選單到會自定義選單的一個過程。另外呢,針對選單:傳送即時訊息這個原本在Laim中已經有的功能做出實現,其他的方法,只要按照業務邏輯一一實現即可。
演示
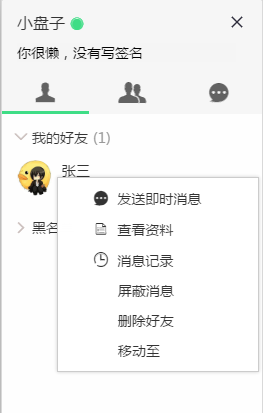
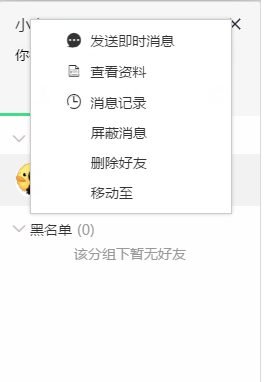
使用者資訊右鍵選單:

好友分組資訊右鍵選單:

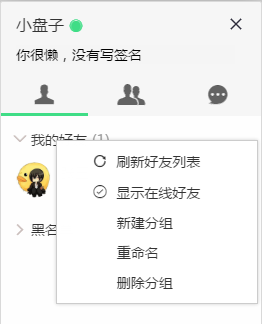
群組資訊右鍵選單:

思路講解
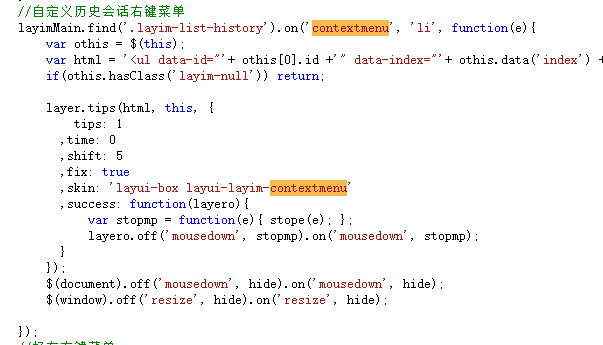
首先呢,Layim中針對歷史訊息這個欄有兩個選單項,清空和刪除某一條,這是原始碼中已經有的,當我看到這段程式碼的時候,那麼實現其他的右鍵選單就有戲了。

首先可以看到,增加右鍵選單的方式就是給元素新增contextmenu事件,然後彈出右鍵選單層就是強大的layer的工作了。由於我前端也不是很6,所以,程式碼照抄。加上自己的選單,如果想加前邊的圖示,那麼增加相應的html即可。下面我們把好友的右鍵選單加上。
//好友右鍵選單 layimMain.find('.layim-list-friend').on('contextmenu', '.layui-layim-list li', function (e) { var othis = $(this); var id = othis[0].id; var html = '<ul id="contextmenu_' + othis[0].id + '" data-id="' + othis[0].id + '" data-index="' + othis.data('index') + '">'; html += '<li layim-event="menu_chat"><i class="layui-icon" ></i>' + space_icon + '傳送即時訊息</li>'; html += '<li layim-event="menu_profile"><i class="layui-icon"></i>' + space_icon + '檢視資料</li>'; html += '<li layim-event="menu_history"><i class="layui-icon" ></i>' + space_icon + '訊息記錄</li>'; html += '<li layim-event="menu_nomsg">' + space_no_icon + '遮蔽訊息</li>'; html += '<li layim-event="menu_delete">' + space_no_icon + '刪除好友</li>'; html += '<li layim-event="menu_moveto">' + space_no_icon + '移動至</li></ul>'; if (othis.hasClass('layim-null')) return; //注意一下這個方法 showtips(html, this, id, 0, 0); //showtips(html, this, id, 160, 25); });
大家可以看到,事件是加在 layim-list-friend 下邊的 layui-layim-ist 上的,有的同學會問,你怎麼知道加在這裡。我也不知道,右鍵檢視元素,看一下程式碼就知道了。其實前端不管程式碼如何寫的天花亂墜,最後總會生成html的。我們想加什麼功能,一定要了解相應的html的結構。比如,給每個選單新增事件怎麼辦呢。很簡單,layim程式碼開頭已經寫明瞭註冊事件的方法:
$('body').on('click', '*[layim-event]', function(e){
var othis = $(this), methid = othis.attr('layim-event');
events[methid] ? events[methid].call(this, othis, e) : '';
});
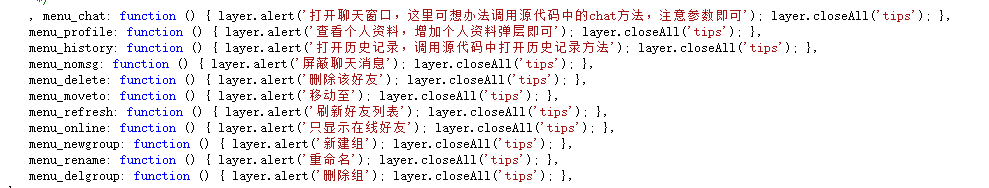
沒錯,就是上邊這三行萬能的程式碼,其實我並不知道其中的原理,尤其是第三行call方法。但是我知道,這麼寫一定能呼叫相應的方法。於是在events後在增加各種右鍵選單的方法:

在看效果之前呢,我們先回到前前一段程式碼(注意一下這個方法部分)。就是showtips方法。當我們在後兩個引數傳0 0 的時候,效果是這樣的:

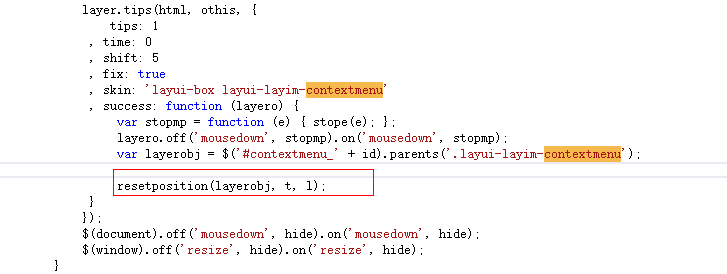
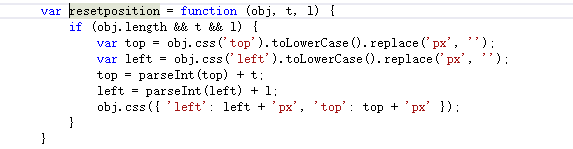
看起來有點不舒服,所以我就想把這個彈層往右下方移動一點,可是layer.tips我也不能去動他,於是我的思路就是,當這個彈層初始化完畢之後,強行更改他的位置。於是我在layer.tips 的方法回撥中增加resetposition方法(t=top,l=left)

那麼到這裡你應該知道這個resetposition做了什麼事了吧。就是一個簡單的修改top和left值

修改完成之後,就會看到我們演示中的樣子了。不過,這裡有個bug沒改,就是當我們的好友在好友列表的最下方,已經接近電腦螢幕底端了。如果在往下移動的話,選單會看不見,所以,小夥伴們做的時候要注意當前選單的位置和高度,來動態進行top調整。
實戰效果
做完上邊的工作之後,我們執行程式,點選右鍵試試。


可以看到事件已經成功觸發了,所以對應選單我們只要實現相應的效果即可。下面我們做一下傳送即時訊息對接功能。原始碼中已經有 chat方法,方法引數有個 othis。我們只要關心這個othis是什麼,然後在 menu_chat方法中呼叫chat就可以了。檢視一下原始碼,很驚喜的發現原來這個othis在我們右鍵選單開啟之前,我們就獲取到了,就是這個東西:
layimMain.find('.layim-list-friend').on('contextmenu', '.layui-layim-list li', function (e) {
var othis = $(this);
我的做法的就是加layim中的全域性變數,將這個othis先儲存起來,然後在menu_chat中呼叫。
, menu_chat: function () { //開啟聊天視窗 events.chat(global.othis); //關閉右鍵選單 layer.closeAll('tips'); },
搞定othis引數之後,我們在重新點選右鍵,傳送即時訊息,成功開啟聊天視窗。
OK,小夥伴們,剩下的選單功能就交給你們啦。
總結
其實好多小夥伴們覺得自己想加一個功能又沒有思路,其實我們多讀一讀原始碼,照著葫蘆畫瓢也會發現意想不到的驚喜。通過閱讀layim原始碼我學了很多平時壓根想不到的東西。js這玩意還是挺神奇的,當然對於一個後端工程師來說。今天的右鍵選單就講到這裡了。
下篇預告:【中級】ASP.NET SignalR 與 LayIM2.0 配合輕鬆實現Web聊天室(七) 之 歷史記錄查詢(時間,關鍵字,圖片,檔案),關鍵字高亮顯示。
想要學習的小夥伴,可以關注我的部落格哦,我的QQ:645857874,Email:fanpan26@126.com
GitHub:https://github.com/fanpan26/LayIM_NetClient/