前言
本篇要講的算是一個layim程式碼功能擴充。在原來的laim中已經有自帶的換膚功能,而且在skin配置中,你可以新增自己想要的皮膚圖片路徑。這些內容在接下來都不會涉及,本篇要講的是自定義皮膚功能,沒錯就是使用者自己上傳自己想要的皮膚。而且隨時都可以換掉。老規矩,效果展示.
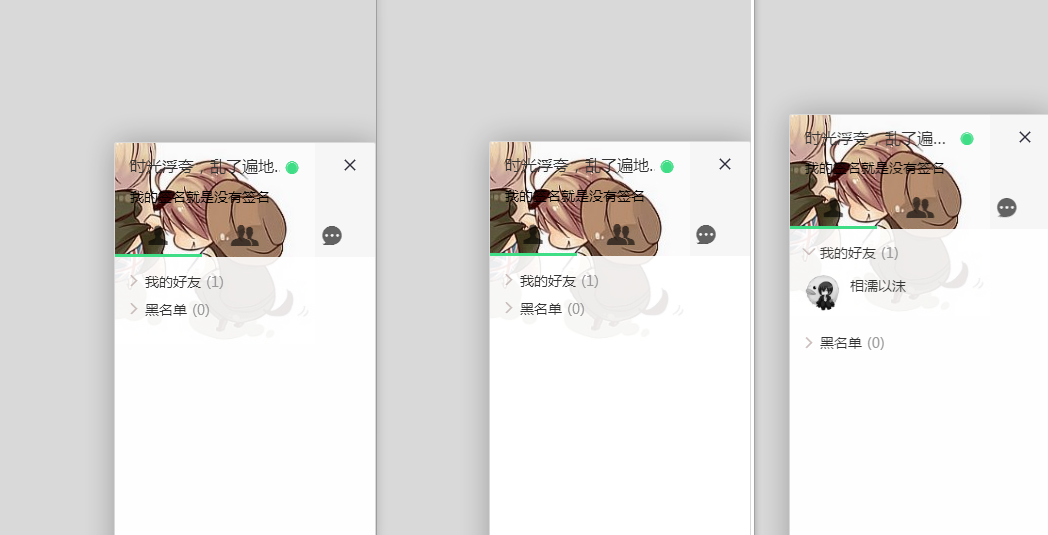
效果展示
layim自帶的皮膚

在layim.config中增加自己的皮膚,config程式碼如下:(新加了一輛macan圖)
,skin: ['/content/macan.jpg'] //新增皮膚

上面就是通過layim自帶的配置實現自定義皮膚,下面幾個圖是通過自定義上傳來實現換膚功能

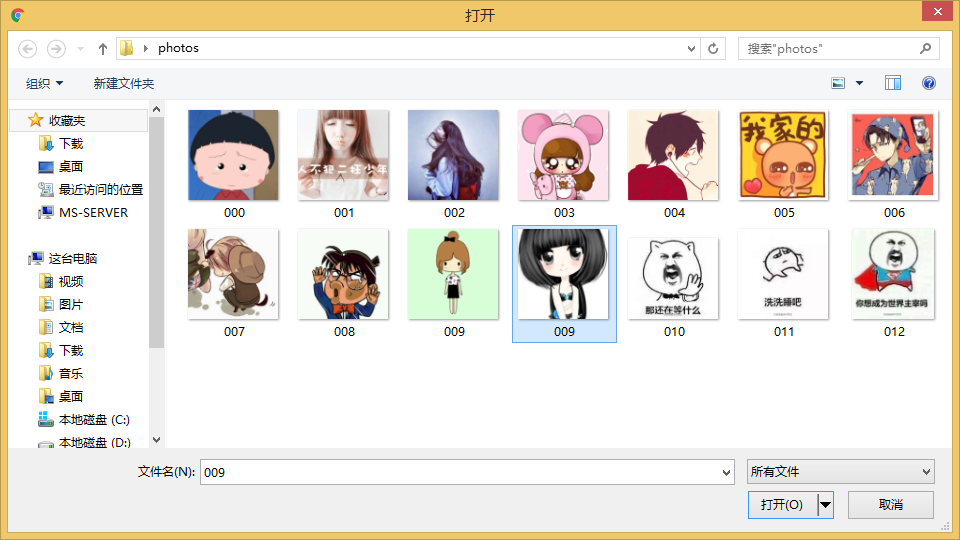
點選自定義按鈕,彈出選擇圖片,進行圖片上傳

皮膚更換完成。

實戰講解
首先要想完成這個功能,那你就要做以下三件事情。
1.增加自定義按鈕
2.實現自定義按鈕的上傳介面對接
3.上傳完圖片之後回撥載入圖片
4.注意事項,後臺儲存,異地同步換膚
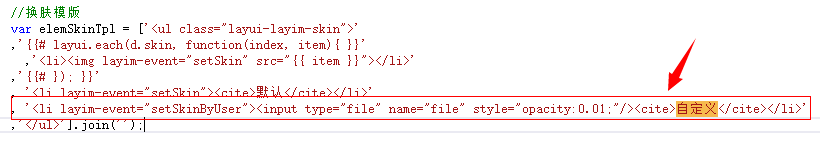
OK,解決第一個問題,增加自定義按鈕,這個還算比較簡單,首先找到layim的皮膚模板程式碼,然後按照那個“預設“按鈕的格式,在增加一個自定義,不過呢,這個自定義由於要帶上上傳功能,所以內部呢要加一個input 標籤。

那麼怎麼觸發上傳事件呢,這個機制在右鍵選單那一篇中已經講過,就是通過定義layim-event來實現方法觸發,比如,我增加的方法是setSkinByUser,然後找到events,將這個方法加進去即可:
setSkinByUser: function (othis) { var type = 'uploadSkin';//自定義配置上傳皮膚路徑 var upload = cache.base[type] || {}; othis.find('input')[0].click(); //關閉換膚 layer.close(global.skinIndex); var local = layui.data('layim')[cache.mine.id] || {}; //呼叫layui.upload方法 layui.upload({ url: (upload.url || '')+'?t=skin' , method: upload.type , file: othis.find('input')[0] , unwrap: true , check: type , before: function () { } , success: function (res) { console.log('檔案上傳完畢。。。。'); res = JSON.parse(res); if (res.code == 0) { res.data = res.data || {}; //修改src othis.attr('src', res.data.src); //定義系統設定皮膚方法,setSkin會幫我們做剩下的事情 events.setSkin(othis); cache.base.skin.push(res.data.src); } else { layer.msg(res.msg || '上傳失敗'); } } }); }
大家注意程式碼第一行,var type = 'uploadSkin' ,這句程式碼要對應 layim.config,我們在config中自定義一個key,這個key其實和上傳檔案和圖片是一樣的作用,就是配置上傳皮膚的路徑。這裡呢我把上傳圖片和皮膚用同一個介面。

到這裡呢,工作基本就做完了。不過要完成這個工作,首先你要熟悉layim原始碼的結構和規範。第二,思路一定要清晰,確定目標,就知道自己要幹什麼,要做哪一步。
最後呢,我們在把使用者上傳的皮膚儲存到資料庫,然後在初始化的時候初始化這個皮膚就可以了。比如我在公司登陸了,換了個很炫的皮膚,不能讓我在家登陸的時候重新換,對吧。
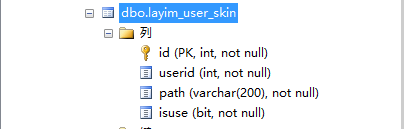
資料庫結構呢,很簡單,就是一個userid對應相應的皮膚以及當前正在使用的狀態。

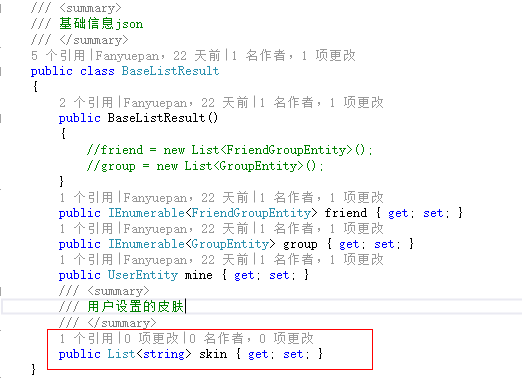
儲存方法我就不提了,寫一個sql儲存就可以了,至於讀取,我們修改一下base方法,加一個skin屬性。

然後修改一下儲存過程,增加讀取使用者的皮膚資料。最終的json結果是醬紫的:

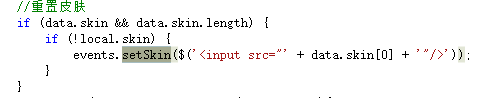
走到這裡呢,就好辦了,我們還是繼續查詢layim的原始碼,我們發現,layim中有個local.skin引數,這個引數就是儲存當前使用者正在使用的皮膚。所以說,如果你換了瀏覽器,那麼這個皮膚就變成預設的了。我們要做的就是,當這個引數有值的時候不去動他,如果沒有呢,我們就呼叫events.setSkin方法來動態載入從資料庫獲取的皮膚資訊。

當然這個方案目前還是有bug存在的。我們先實現到這一步。現在我們自定義一個皮膚上傳之後,然後我們在另外一個瀏覽器開啟,就實現了使用者皮膚跟著賬號走而不是跟著瀏覽器走了。

總結
本篇並沒有推送的東西,只是給layim自定義了一個上傳皮膚的功能。希望對同樣喜歡layim的同學帶來一些幫助。
GitHub:https://github.com/fanpan26/LayIM_NetClient/ 喜歡的同學記得給個star哦~