前言
不知不覺已經十四篇了,其實已經沒有什麼可寫了。但是突然發現layim中帶的客服功能沒有用到。於是乎,抽點時間完成吧。其實之前的工作已經把客服功能完成了一大半,剩下的我們稍微調整即可。今天的演示我們放在後邊,直接進入講解。
客服思路講解
大家去一些公司網站都會發現,網頁側面或者自動彈出一些客服聊天框,人家很熱情的和你交談。我們也可以用layim來實現。首先,頁面新增一個按鈕,點選按鈕觸發客服模式。
<a onclick="javascript:global.other.kefu(14896)">我是客服</a>

我們先登入一個使用者,模擬客服人員。(一個正常使用者登入即可,他的id是14896,對應上述程式碼中的14896,當然這個id只要設定成一個客服id即可。並非死值)

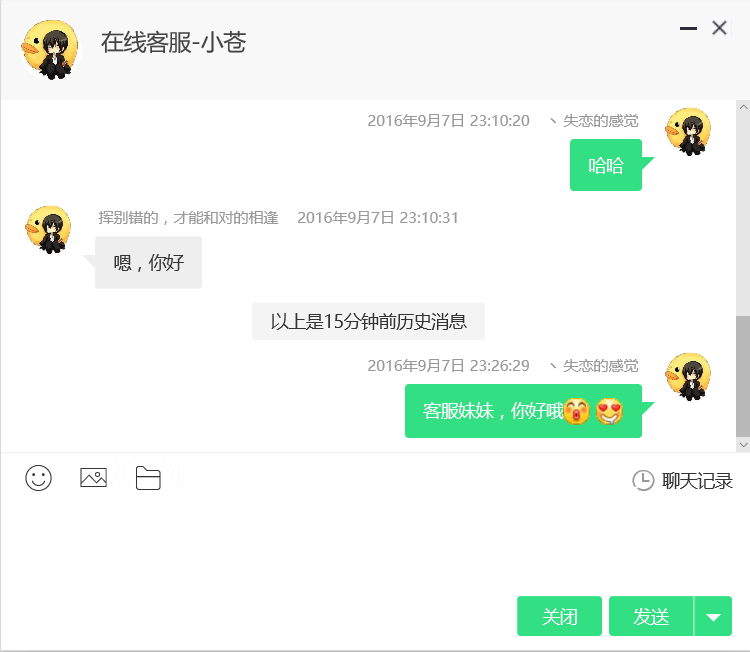
然後我們換一個瀏覽器(為了不使cookie衝突導致自己和自己對話),換一個使用者登入,模擬諮詢人員。登入之後,點選我是客服按鈕彈出客服介面,併傳送訊息如下圖:
//開啟客服 kefu: function (kfid) { layim.chat({ name: '線上客服-小蒼' , type: 'kefu' , avatar: '/headphotos/default.jpg' , id: kfid }); }

在此解釋一下,為什麼這裡給客服傳送訊息,對面就收到了呢,其實是這樣的。首先當我們點選傳送的時候觸發客服傳送事件。layim中預設有三種,friend,group,kefu。其實friend和kefu可以歸為一類,他們相當於1對 聊天,所以我們也是如此,直接呼叫1對1聊天的傳送方法即可。只不過對面收到的訊息型別是kefu。

這裡我們客服端如何處理呢,其實很簡單,不用動,直接像1v1聊天那樣處理就好,由於layim中的 getMessage方法內部已經判斷了kefu和friend的區別。所以,我們只要靜靜的等待訊息即可。
layim.getMessage(result.msg);//因為result.msg 是合乎layim介面規範,所以直接帶入
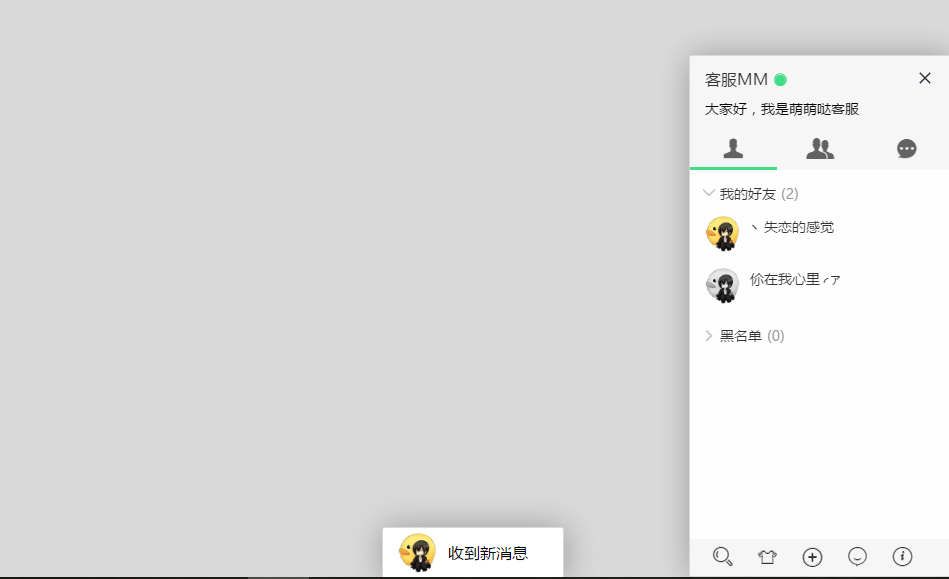
然後如下圖,我們的客服MM就收到了一條訊息。

開啟訊息介面,客服MM回覆客戶。同樣,客戶也收到了回覆的訊息。(其實客服訊息就是1對1訊息,只不過UI端的處理不同而已)

這樣一個完整的客服諮詢過程就結束了,如果想做的完美一點還可以做一個客服滿意度評價之類的功能。
總結
實現客服訊息是不是很簡單呢,當然。。。。。。不簡單,本篇簡單是因為之前的1對1聊天中我們已經做了大量的後端程式碼工作和前端的處理,所以,對接客服訊息的時候你會發現一個模式套用上去,能直接使用。最後,還是對同樣喜歡研究layim的同學說一句,layim是大神的程式碼,但不代表你不能夠動他,多讀讀原始碼,你會發現其中的設計巧妙之處以及學習到高手的編碼方式和設計思路。然後你再照葫蘆畫瓢把你自己想的功能給加上去,那還不是小菜一碟!
本系列部落格教程:ASP.NET SignalR 與 LayIM2.0 配合輕鬆實現Web聊天室 實戰系列(不斷更新中)