上篇講解了如何搭建聊天伺服器,以及客戶端js怎麼和layui的語法配合。伺服器已經連線上了,那麼聊天還會遠嗎?
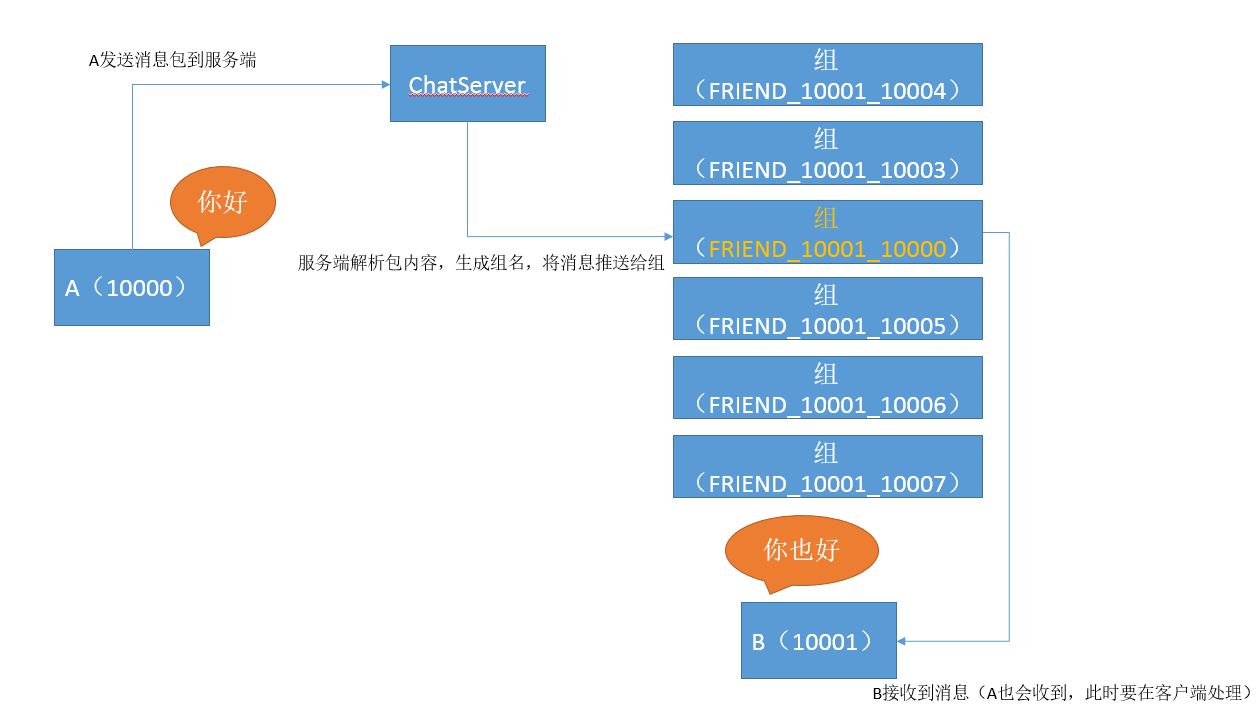
進入正題,正如上一篇提到的我們用 Client.Group(groupId)的方法向客戶端推送訊息。本篇就先不把業務搞複雜了,就預設現在兩個使用者都各自開啟了對方的聊天視窗,那麼聊天過程是這樣的。

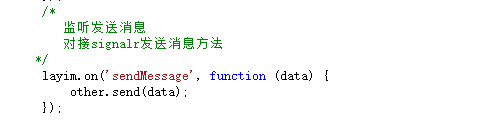
同理,B給A發訊息也是這個流程,因為無論如何,A(ID)和B(ID)都會按照規則生成同一個組名。其中由於LayIM已經幫我們在客戶端做好了傳送訊息並且將訊息展示在皮膚上,所以我們要做的就是當接收到訊息後的處理,同樣對接LayIM的介面就可以了。程式碼如下:首先要監聽layim的sendMessage事件,

然後我們呼叫自己的send方法。

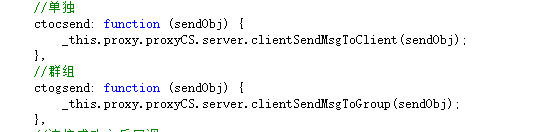
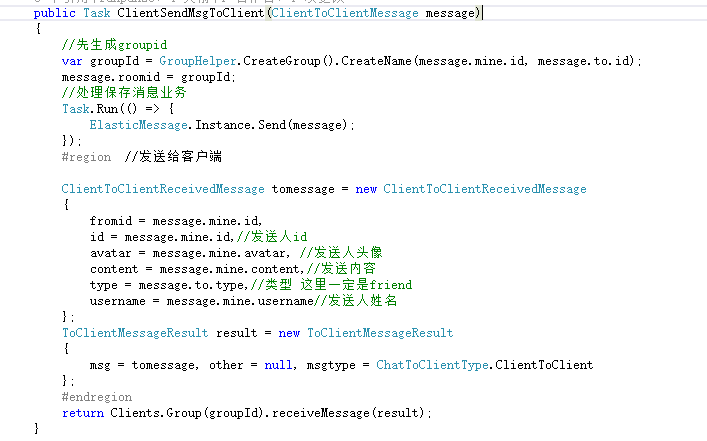
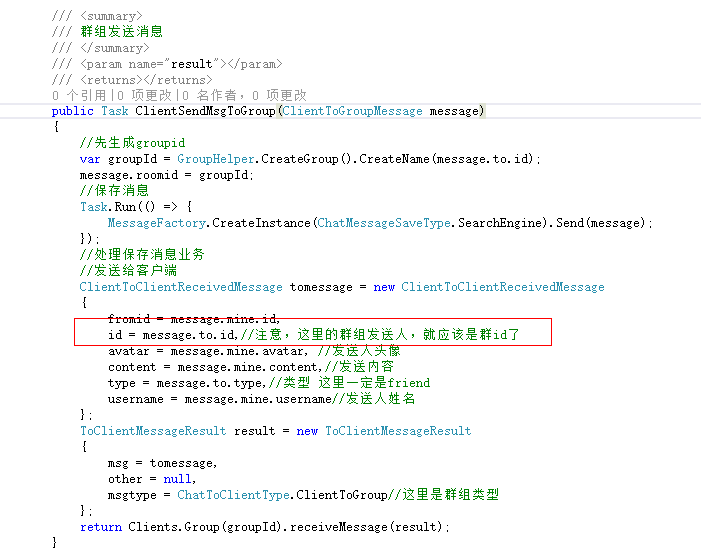
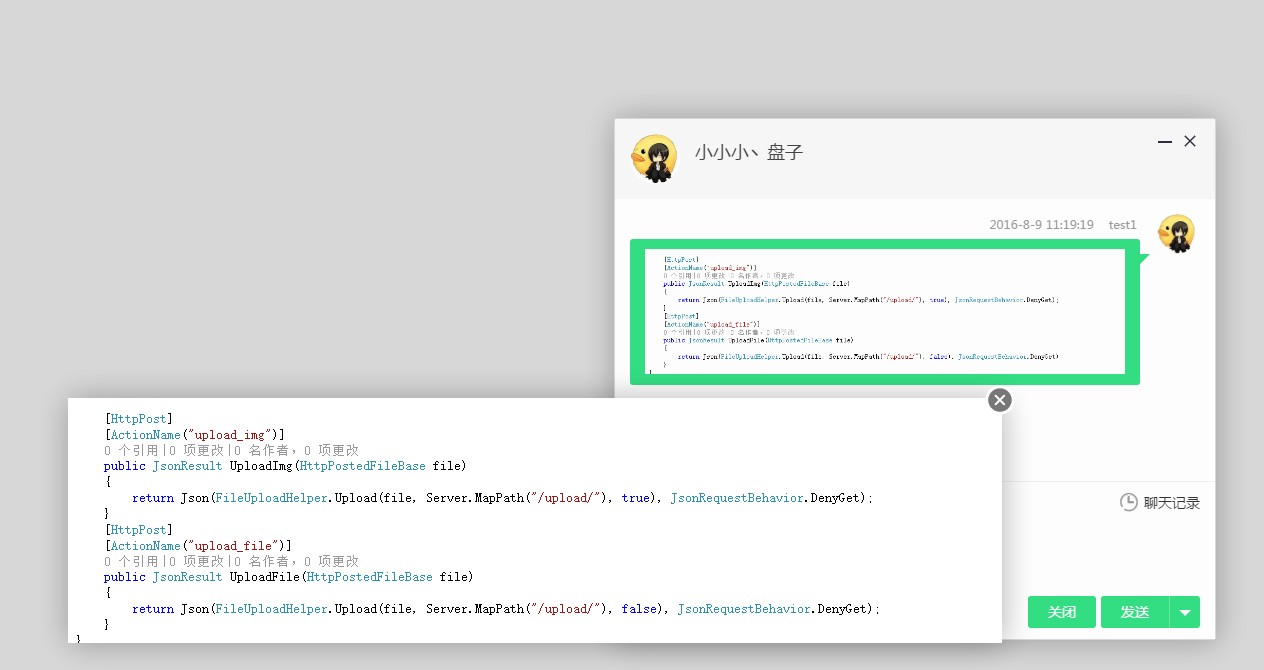
看到上述兩個方法是不是很熟悉,沒錯,就是代理幫我們生成的,這是和我們在ChatServer的Hub裡面寫的方法是對應的。至於sendObj我們只要在後臺寫好對應的 Model即可。上次的截圖只給大家截了主要的方法,下圖是單聊的核心方法

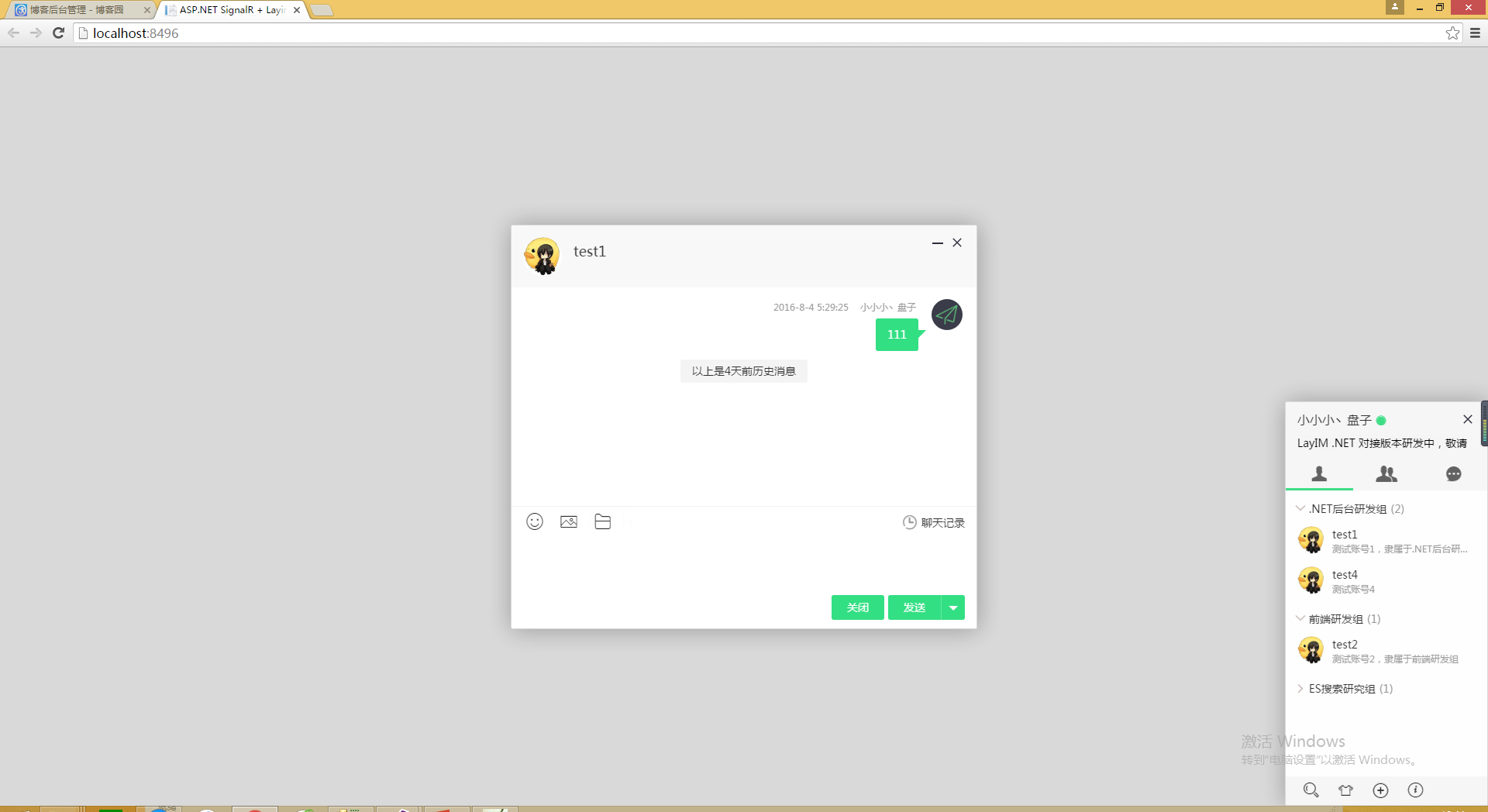
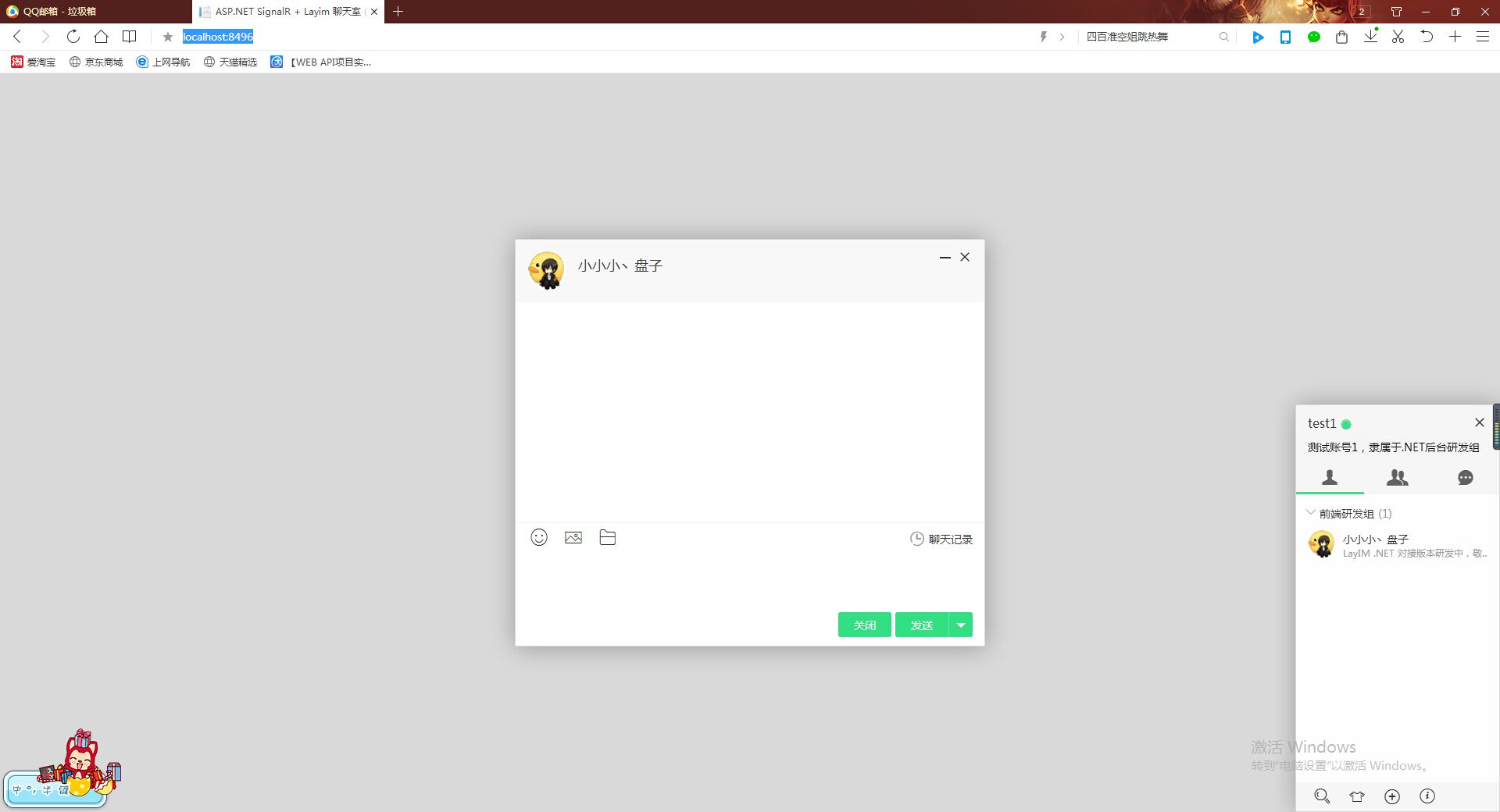
可能除了文字就是程式碼,感覺很枯燥,那我就直接把效果圖上幾張,首先,我開啟谷歌瀏覽器,模擬使用者A,開啟騰訊瀏覽器,模擬使用者B


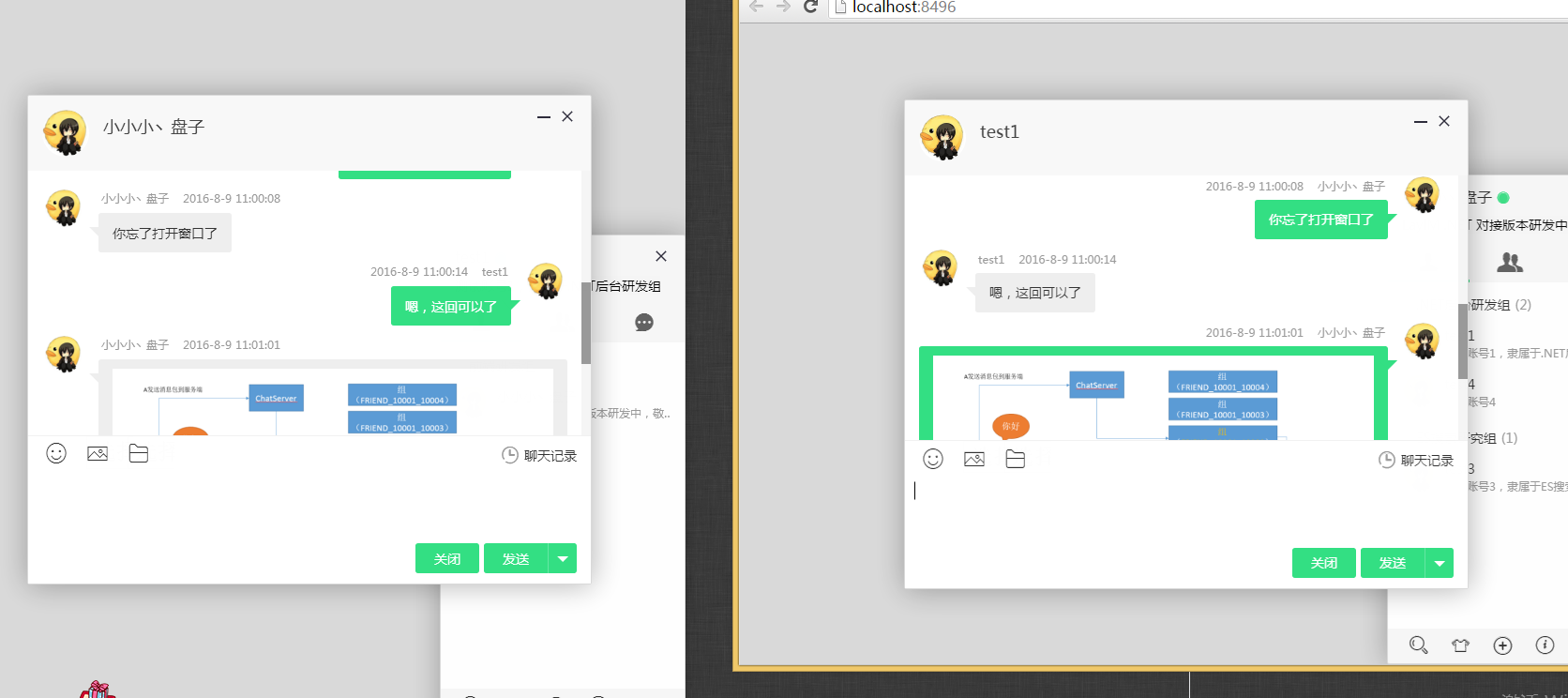
看看實際效果:

哦了,單聊就到此結束,群聊呢,其實是一個道理,不過有一個坑你要記住

否則,如果那個id傳錯了,你會發現意想不到的效果~~當然,只有自己實戰才可以。群聊的我就不截圖了。下面我在簡單介紹一下,如何對接Layim的傳送檔案和圖片介面。首先修改layim.config的配置:
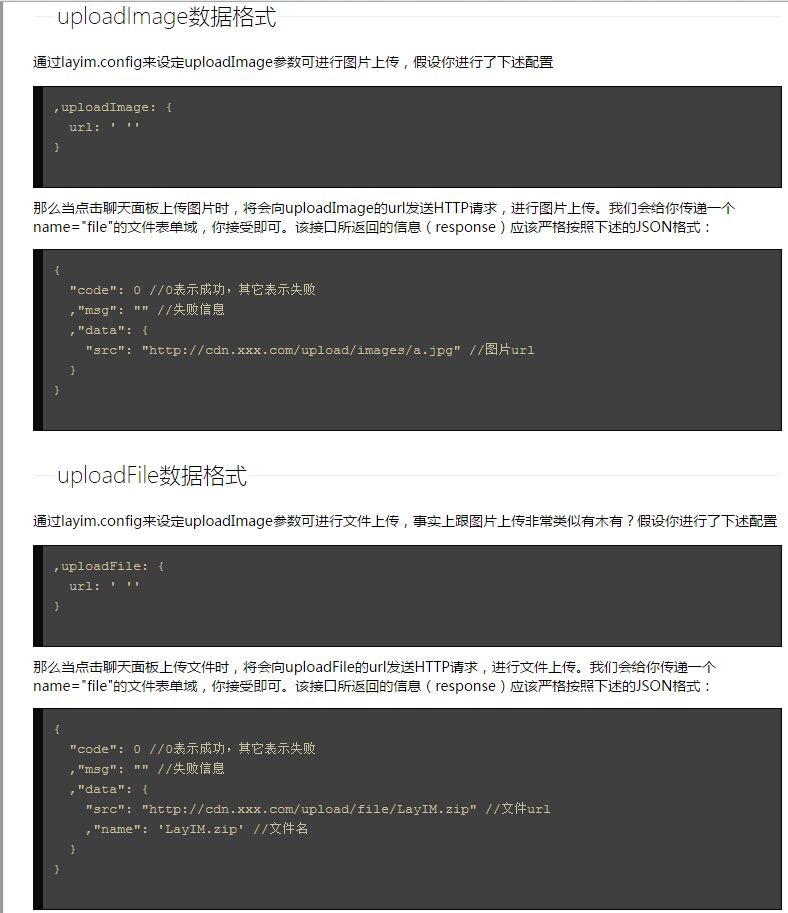
, uploadImage: { url: '/layimapi/upload_img' , type: '' //預設post } , uploadFile: { url: '/layimapi/upload_file' , type: '' //預設post }
官網已經說明了返回格式:(官方文件:http://www.layui.com/doc/layim.html)

裡面的圖片和檔案顯示效果內部已經封裝的很好了,所以我們要操心的就是怎麼接收和儲存檔案。我發一下我之前寫過的程式碼僅供參考:
[HttpPost] [ActionName("upload_img")] public JsonResult UploadImg(HttpPostedFileBase file) { return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), true), JsonRequestBehavior.DenyGet); } [HttpPost] [ActionName("upload_file")] public JsonResult UploadFile(HttpPostedFileBase file) { return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), false), JsonRequestBehavior.DenyGet); }
public static JsonResultModel Upload(HttpPostedFileBase file,string fullPath,bool isImg=true) { try { if (file != null && file.ContentLength > 0) { string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant(); string fileName = Guid.NewGuid().ToString(); string fullFileName = string.Format("{0}{1}", fileName, fileExtension); string oldFileName = Path.GetFileName(file.FileName); string fileSavePath = string.Format("{0}{1}", fullPath, fullFileName); string url = "/upload/" + fullFileName; file.SaveAs(fileSavePath); object imgObj = new { src = url }; object fileObj = new { src = url, name = oldFileName }; return JsonResultHelper.CreateJson(isImg ? imgObj : fileObj); } return JsonResultHelper.CreateJson(null, false, "請新增一個檔案"); } catch (Exception ex) { //記錄日誌 return JsonResultHelper.CreateJson(null, false, "新增檔案出錯,請聯絡平臺管理員"); } }
只要介面對接好了,剩下的就交給Layim吧。看一下效果:


對接圖片和檔案是不是很簡單呢?不過,目前來看,如果網路不好或者檔案太大的話,上傳太慢,導致介面感覺沒反應一樣,其實解決也很簡單,加一個loading就可以了,至於在哪裡加,先想想吧,下篇開頭我會把我自己做的方法介紹一下。整體來說,本來Layim就是實現聊天,互動就可以了,但是還有很多小的細節。接下來,我們要進行中級篇了。保證更好玩哦
PS:又瀏覽了一遍,感覺就是截了好幾張圖,因為在部落格裡面類似這個功能已經寫過很多了,有不明白的同學留言或者給我發訊息吧。
下篇預告:【中級】ASP.NET SignalR 與 LayIM2.0 配合輕鬆實現Web聊天室(四) 之 使用者搜尋(Elasticsearch),加好友流程(1)。
想要學習的小夥伴,可以關注我的部落格哦,我的QQ:645857874,Email:fanpan26@126.com