上一篇介紹了加好友的流程,這裡不再贅述,不過之前的聊天只能傳送普通文字,那麼本篇就教你如何實現傳送附件和圖片訊息。我們先對功能進行分析:
- 傳送圖片,附件,需要實現上傳圖片和附件的功能。
- textarea不能顯示圖片,所以需要做圖片轉換
- 接收到訊息之後需要在將圖片轉換回原來圖片
- 附件特殊樣式處理
那麼我們先實現檔案的上傳功能,由於用的是MVC,就簡單做一個無重新整理無進度條上傳,所以圖片和檔案就需要小一點,否則使用者體驗就差了。我用的是jquery.form.js實現form提交檔案,後臺用HttpPostedFileBase 接收file檔案,然後儲存。最後返回檔案的新路徑和名稱。看一下後臺程式碼:(一段很簡單的檔案上傳程式碼,沒有做過多的處理,注意要新建好upload資料夾)
public JsonResult UploadFile(HttpPostedFileBase file,int userid=0) { if (file != null && file.ContentLength > 0) { string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant(); string fileName = Guid.NewGuid().ToString(); string fullFileName = string.Format("{0}{1}", fileName, fileExtension); string oldFileName = Path.GetFileName(file.FileName); string fileSavePath = string.Format("{0}{1}", Server.MapPath("/upload/"),fullFileName); string url = "/upload/" + fullFileName; file.SaveAs(fileSavePath); bool isImg = FileExtension.isImage(fileExtension); if (userid > 0) { UserBLL.UpdateUserPhoto(url, userid); } return Json(new { url = url, name = oldFileName, ext = fileExtension, name1 = fullFileName, t = isImg ? "img" : "file" }, JsonRequestBehavior.DenyGet); } return Json("", JsonRequestBehavior.DenyGet); }
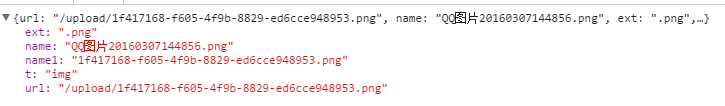
下面我們在看一下如果檔案上傳成功,返回的json:

ext: 檔案字尾,name: 檔案原名 name1: 檔案新名稱 t: img/file url:檔案路徑
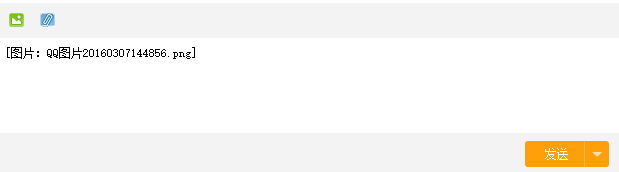
那麼上傳完檔案之後要以特殊標誌顯示在聊天輸入框中。我們簡單賦值就可以了。效果如下:

那麼點選傳送的時候增加了什麼邏輯呢,就是把圖片相關資訊一併傳送到伺服器,列印一下傳送的訊息json:

注意一下兩個畫紅框的地方,其實我的做法很簡單,當訊息接收到之後,我將url替換掉name,同時拼接img標籤就可以了。接收到訊息之後程式碼處理如下:
//images 為圖片陣列 files為附件陣列 content為原訊息 log.handleMessage = function (content, images, files) { //處理替換圖片訊息 if (images && images.length > 0) { for (var i = 0; i < images.length; i++) { content = content.replace(images[i].name, '<img src="' + images[i].url + '" width="200" height="200"/>'); } } //處理替換附件訊息 if (files && files.length > 0) { for (var i = 0; i < files.length; i++) { var ext = files[i].name.split('.')[1]; ext = ext.substr(0, ext.length - 1); var img = '<img src="/images/' + ext + '.png" width="30" height="30"/>'; content = content.replace(files[i].name,'<a href="' + files[i].url + '">' + img + '' + files[i].name + '</a>'); } } return content; }
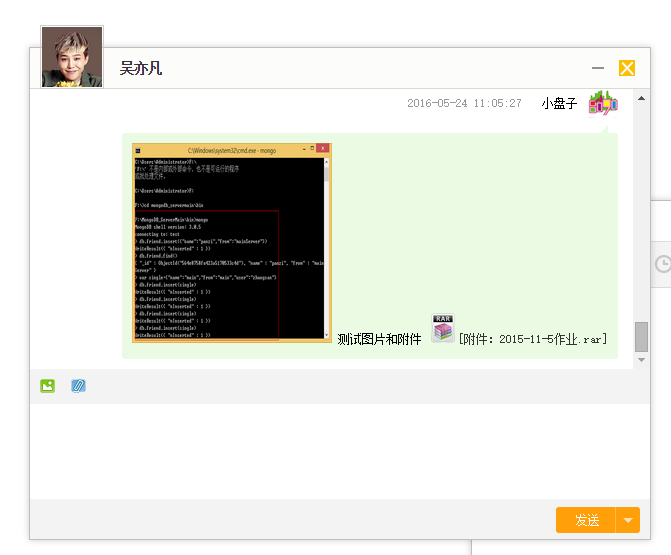
那麼經過訊息處理之後,聊天訊息顯示框的內容就是活生生的圖片和附件了。附件點選可以下載哦。不過為了歷史記錄不受影響,記住將附件或者圖片訊息json存入資料庫,方便轉換。

下面我們總結一下:如果需要傳送帶圖片和附件的訊息,首先要做的就是將圖片或者檔案上傳到伺服器。然後相當於將路徑傳送給對方,展示。因為訊息展示本身就是html所以,圖片無非是img標籤罷了。更多的內容不再贅述,詳細demo移步: