ASP.NET SingalR不多介紹。讓我介紹不如看官網,我這裡就是直接上原始碼,當然程式碼還是寫的比較簡單的,考慮的也少,希望各位技友多多提意見。
先簡單介紹聊天室功能:
- 使用者加入聊天室,自動給使用者名稱和頭像。(可擴充套件使用者自定義暱稱和頭像,未做)
- 聊天資訊傳送,群聊。(可擴充套件1對1聊天,群組聊天,1對多聊天,擴充套件多種訊息格式,未做)
- 本地儲存使用者資訊
- 後臺結合mongodb儲存聊天資訊,使用者下次進入可以看到聊天記錄(MongoDB .NET客戶端的使用,可以用SQL或者快取儲存,不作為重點闡述)
寫了這麼多文字,是不是激不起興趣來,好直接上一張圖,然後搭建基本框架。

ok,我們開始搭建介面。
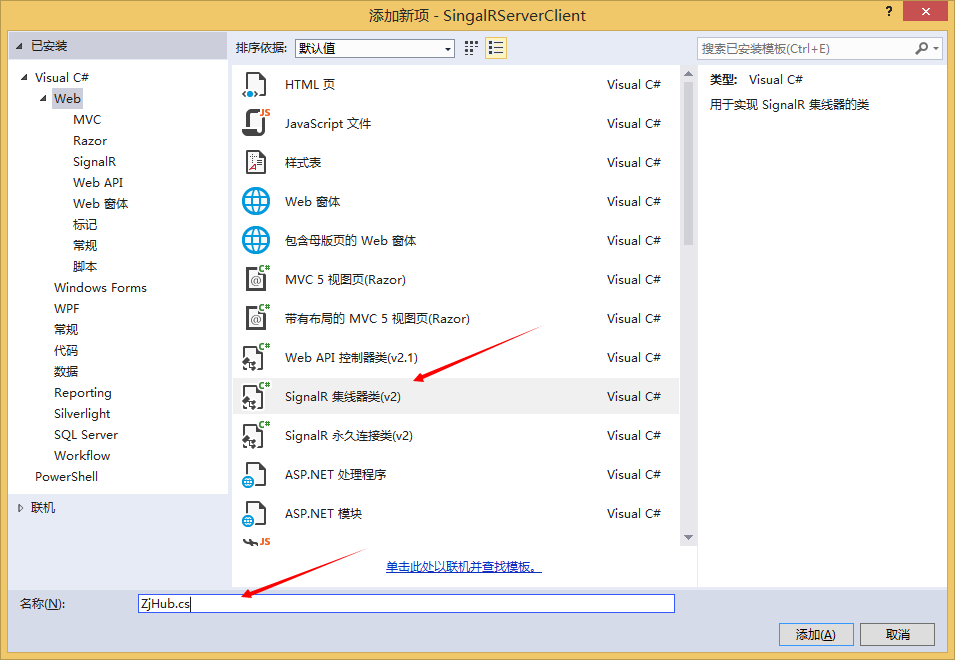
新建asp.net mvc 專案,然後新增一個SingalR集線器類。(不用手動引用singalR.dll,當然可以從nuget上安裝)

其實hub程式碼比較簡單,這裡只為了實現簡單聊天室功能,就不多寫其他程式碼。因為未完善程式碼,所以暫時不公開。較為複雜點的程式碼,有興趣的同學可以郵箱留言,我發給你們。
編寫後臺程式碼之前呢,先分析頁面結構。首先,聊天基本內容包含:聊天內容,使用者暱稱,使用者頭像,使用者發表時間,ok,那麼新建一個model吧。

1 public class ZjMessage : MongoBaseModel 2 { 3 public ZjMessage(){ 4 createTime = DateTime.Now.ToString("MM-dd hh:mm:ss"); 5 } 6 public ZjMessage(string connectionId) 7 { 8 this.connectionId = connectionId; 9 } 10 public string connectionId { get; set; } 11 12 /// <summary> 13 /// 頭像 14 /// </summary> 15 public string photo { get; set; } 16 /// <summary> 17 /// 訊息內容 18 /// </summary> 19 public string msg { get; set; } 20 /// <summary> 21 /// 使用者名稱 22 /// </summary> 23 public string username { get; set; } 24 /// <summary> 25 /// 使用者ID 這個使用者ID,是為了區分是誰發的,(判斷訊息展示在左邊或者右邊) 26 /// </summary> 27 public string userid { get; set; } 28 /// <summary> 29 /// 建立時間 30 /// </summary> 31 public string createTime { get; set; } 32 }
Model不多說,下面上zjHub程式碼(至於這個命名嗎,你們隨便),裡面的各個方法已經註明,後面文章也會對各個方法做詳細介紹。

1 public class ZjHub : Hub 2 { 3 private readonly IBaseQuery<ZjMessage> query = MongoDBFactory<ZjMessage>.CreateInstance("zj"); 4 /// <summary> 5 /// 連線伺服器的方法,自動呼叫客戶端,客戶端需要定義receiveMessage方法 6 /// </summary> 7 /// <returns></returns> 8 public override async Task OnConnected() 9 { 10 try 11 { 12 //使用者第一次進來,讀取歷史記錄 13 var result = await query.GetListAsync(x => x.userid.Length > 0); 14 Clients.Caller.receiveHistoryMessage(new { type = "system", msg = "您已經進入聊天室", oldlist = result.ToList() }); 15 } 16 catch (TimeoutException ex) 17 { 18 19 } 20 } 21 22 /// <summary> 23 /// 重新連線伺服器,自動呼叫客戶端 24 /// </summary> 25 /// <returns></returns> 26 public override Task OnReconnected() 27 { 28 return Clients.Caller.receiveMessage(new { type = "system", msg = "您已經重新進入聊天室。" }); 29 } 30 31 public override Task OnDisconnected(bool stopCalled) 32 { 33 ZjMessage message = new ZjMessage(Context.ConnectionId); 34 //使用者離開 35 return Clients.All.receiveMessage(new { type = "left", msg = message }); 36 } 37 38 public Task Join(ZjMessage message) 39 { 40 message.connectionId = Context.ConnectionId; 41 //就是使用者加入的時候 42 return Clients.All.receiveMessage(new { type = "join", msg = message }); 43 } 44 /// <summary> 45 /// 主要看這個方法,這個就是往伺服器傳送資料 46 /// </summary> 47 /// <param name="message">訊息體是一個zjMessage </param> 48 /// <returns></returns> 49 public async Task Send(ZjMessage message) 50 { 51 message.connectionId = Context.ConnectionId; 52 //存到資料庫 53 await query.InsertAsync(new List<ZjMessage> { message }); 54 //定義客戶端接收方法 ,這裡是receiveMessage 55 //這裡寫成訊息型別為msg new { type = "msg", msg = message } 56 Clients.All.receiveMessage(new { type = "msg", msg = message }); 57 } 58 }
至此,後臺程式碼基本已經結束了,其實好多業務功能就是前端的,後端主要負責的是伺服器穩定性,效能優化等方面。這裡暫且不提,看前端之前,在做一下服務地址的配置,在startup類裡面編寫如下程式碼。
public partial class Startup { public void Configuration(IAppBuilder app) { app.Map("/push/im", map => { var hubConfiguration = new HubConfiguration() { EnableJSONP = true }; map.RunSignalR(hubConfiguration); }); } }
好了,讓我們執行一下,看看這個hub類有沒有起作用,本機地址是:http://localhost:40716/push/im/hubs (如果不加上述配置,地址預設為:http://localhost:40716/singalr/hubs),如果你看到這個地址是js檔案,那麼前臺就能呼叫了。先看一下推送效果:

第一篇到此先告一段落。下篇預告:
- 實現使用者加入聊天室,推送使用者加入資訊
- 實現使用者加入聊天室,自動生成頭像和對應暱稱,並且儲存到本地
- 實現歷史記錄讀取。(簡單介紹)
就到這裡啦,謝謝各位大牛捧場。
