小程式API內提供getPhoneNumber藉口來獲取使用者已經繫結到微信的手機號,但需要使用者主動觸發才能發起獲取手機號介面,所以該功能不由 API 來呼叫;
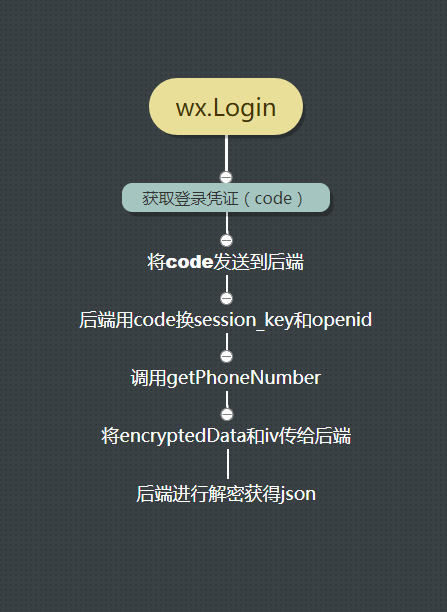
基本流程如下:

使用方法
需要將 <button> 元件 open-type 的值設定為 getPhoneNumber,當使用者點選並同意之後,可以通過 bindgetphonenumber 事件回撥獲取到微信伺服器返回的加密資料, 然後在第三方服務端結合 session_key 以及 app_id 進行解密獲取手機號。
html
<button class="weui-btn" type="primary" style='width:690rpx' open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">微信繫結手機號登入</button>
Page({ getPhoneNumber: function (e) { console.log(`是否成功呼叫${e.detail.errMsg}`); console.log(`加密演算法的初始向量:${e.detail.iv}`); console.log(`包括敏感資料在內的完整使用者資訊的加密資料:${e.detail.encryptedData}`); } });
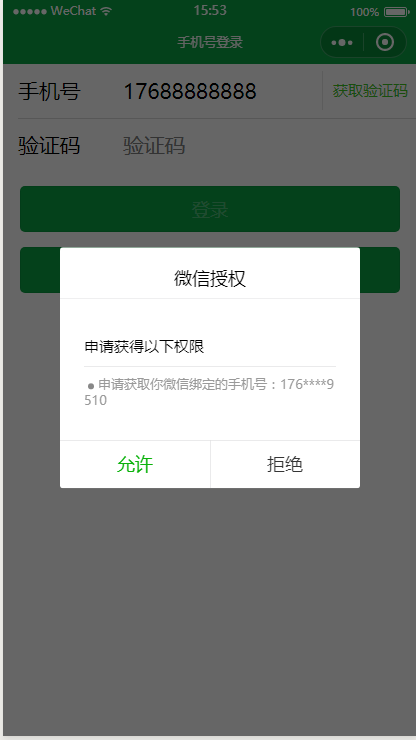
截圖

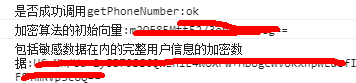
如果使用者點選允許getPhoneNumber為ok,且成功返回encryptedData和iv

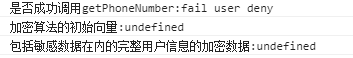
如果使用者點選拒絕getPhoneNumber為fail user deny,返回encryptedData和iv為undefined

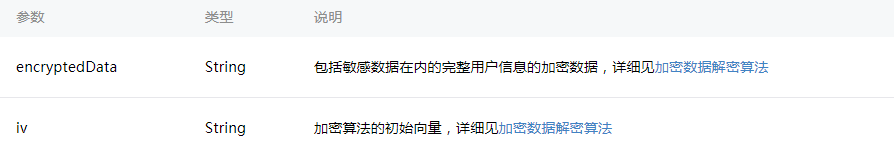
返回引數說明

encryptedData 解密後為以下 json 結構,詳見加密資料解密演算法
{ "phoneNumber": "13880006666", "purePhoneNumber": "13580006666", "countryCode": "86", "watermark": { "appid":"APPID", "timestamp":TIMESTAMP } }
解密後引數說明
