先放程式碼
wxml:
<form name='pushMsgFm' report-submit bindsubmit='orderSign'> <view> 單號: 0</view> <view> 商家名稱: 騰訊早餐店</view> <view>實付金額:66元</view> <view>物品名稱:包子</view> <view>付款金額:68元</view> <view>付款時間: 2018年1月1日 </view> <button form-type="submit">傳送模板訊息</button> </form>
js:
Page({ /** * 頁面的初始資料 */ data: { openid:"" }, orderSign: function (e) { wx.showLoading({ //期間為了顯示效果可以新增一個過度的彈出框提示“載入中” title: '載入中', icon: 'loading', }); var fId = e.detail.formId; var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + getApp().globalData.token; var d = { "keyword1": { "value": "00273", "color": "#4a4a4a" }, "keyword2": { "value": "騰訊早餐店", "color": "#9b9b9b" }, "keyword3": { "value": "66元", "color": "#9b9b9b" }, "keyword4": { "value": "包子", "color": "#9b9b9b" }, "keyword5": { "value": "68元", "color": "#9b9b9b" }, "keyword6": { "value": "2015年01月05日 12:30", "color": "#9b9b9b" } }; console.log(d) wx.request({ url: l,
//注意不要用value代替data data: { touser: this.data.openid, template_id: 'id',//申請的模板訊息id, page: '/pages/mes/mes', form_id: fId, data:d, color: '#ccc', emphasis_keyword: 'keyword1.DATA' }, method: 'POST', success: function (res) { wx.hideLoading(); console.log("傳送成功"); console.log(res); }, fail: function (err) { // fail console.log("push err") console.log(err); } }); }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { var that = this; wx.login({ success:(res)=>{ if(res.code){ wx.request({ url: "https://api.weixin.qq.com/sns/jscode2session", data:{ appid: getApp().globalData.appId,//你的appid secret: getApp().globalData.secret,//你的secret js_code:res.code, grant_type:"authorization_code" }, success:(res)=>{ console.log(res); that.setData({ openid: res.data.openid //儲存openid }) } }) } } }) } })
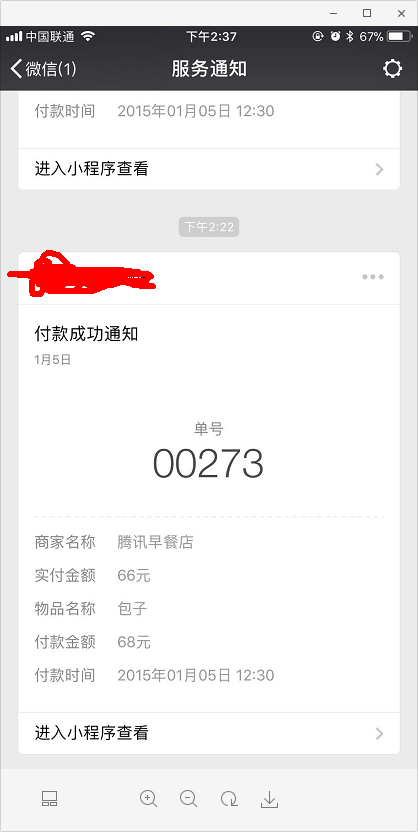
再放圖

最後放教程
0.頁面的 <form/> 元件,屬性report-submit為true時,可以宣告為需發模板訊息,此時點選按鈕提交表單可以獲取formId,用於傳送模板訊息。或者當使用者完成支付行為,可以獲取prepay_id用於傳送模板訊息。
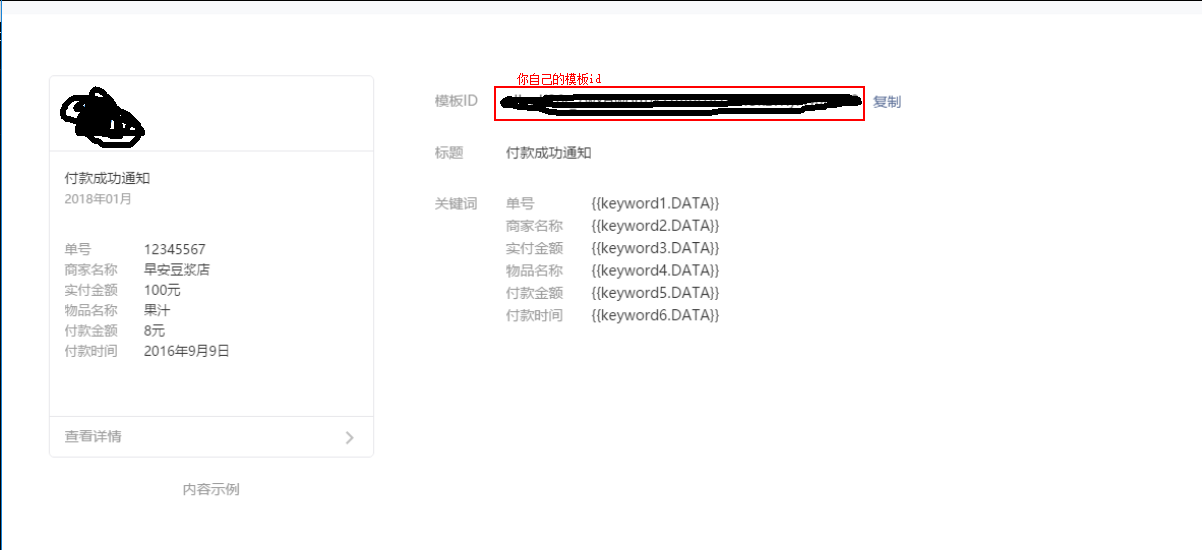
1.在公眾平臺申請一個模板,獲得模板id

2.獲取openid,正常應該是在app.js裡將openid和token獲取下來存為公共變數呼叫
onLoad: function (options) { var that = this; wx.login({ success:(res)=>{ if(res.code){ wx.request({ url: "https://api.weixin.qq.com/sns/jscode2session",//換openid的介面地址 data:{ appid: getApp().globalData.appId, secret: getApp().globalData.secret, js_code:res.code, grant_type:"authorization_code" }, success:(res)=>{ console.log(res); that.setData({ openid: res.data.openid//將openid存起來 }) } }) } } }) }
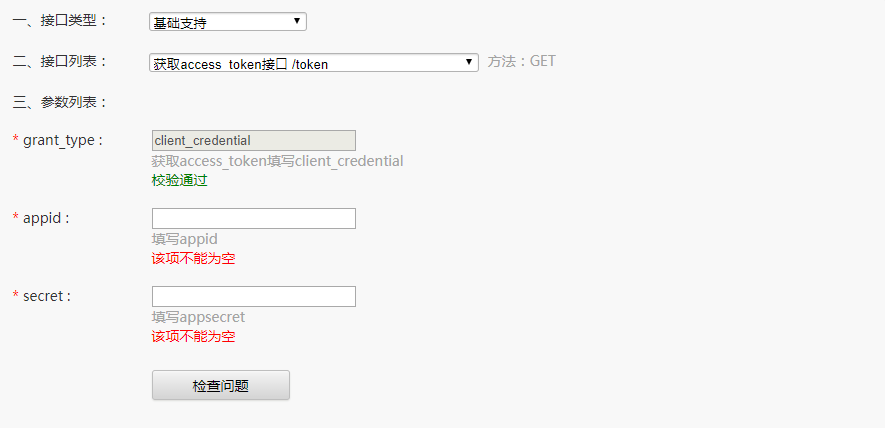
3.獲取token,這裡我直接使用微信公眾平臺介面除錯工具【http://mp.weixin.qq.com/debug/】上得到token串,輸入你的appid和secret就可以得到token了,注意token是有過期時間的,應當在有效期內測試,access_token 的有效期目前為2個小時,需定時重新整理,重複獲取將導致上次獲取的 access_token 失效。假如多處請求需要token的話,最好設定一個公共變數儲存,這裡我提前把token儲存在app.js的globalData裡頭了。

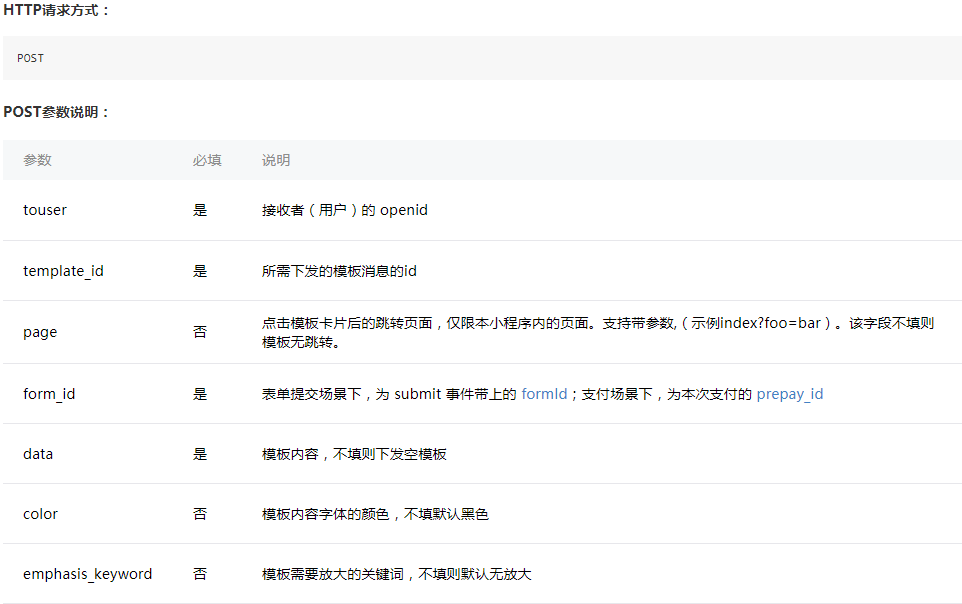
4.發起模板訊息請求
介面地址:(ACCESS_TOKEN 需換成上文獲取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN


5.成功