今天逛京東金融的時候發現他家網站首頁的滾動效果看著很有意思,於是就做了一個,demo連結http://1.liwenyang.applinzi.com/index.html
大多數的視差滾動效果都是使用js來實現的,實際上,如果你對相容性要求不是很高,比方說忽略IE瀏覽器,則我們使用簡單的幾行CSS程式碼就可以實現視差滾動效果了。
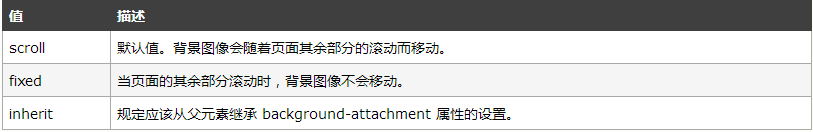
css有一個background-attachment屬性
作用是設定背景影象是否固定或者隨著頁面的其餘部分滾動。
這裡要注意任何版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。

上程式碼
結構超級簡單,用到的文字是00後小詩人姜二嫚的,哈哈,真的很不錯
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css視差滾動</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <div class="box"> <div class="flowImage fixed-bg bg1"> <p> 這個西紅柿死了嗎<br> 可是它的顏色<br> 還像鮮花一樣奔放 </p> </div> <div class="flowImage fixed-bg bg2"> <p>為了跳到天上<br> 月亮先爬到樹上。 </p> </div> <div class="flowImage fixed-bg bg3"> <p> 晚上<br> 我打著手電筒散步<br> 累了就拿它當柺杖<br> 我拄著一束光 </p> </div> <div class="flowImage fixed-bg bg4"> <p> 我是在摸一顆星星<br> 因為地球<br> 也是一顆星星 </p> </div> <div class="flowImage fixed-bg bg5"> <p> 我在家等爸爸媽媽<br> 我餓了<br> 這時飛來一隻金龜子<br> 可能金龜子也餓了 </p> </div> <div class="flowImage fixed-bg bg6"> <p> 每當見到加油站<br> 我就在心裡大聲地喊<br> 加油加油加油<br> 也不知為了誰 </p> </div> </div> </body> </html>
css
body, html { height: 100%; margin: 0; padding: 0 } .box { height: 100%; position: relative; z-index: 1; } .flowImage { position: relative; height: 500px; background-size: cover; background-repeat: no-repeat; background-position: center center; z-index: 1; background-attachment: fixed; //劃重點!!! } .flowImage>p { margin: 0; position: absolute; top: 50%; left: 10%; color: #fff; font-size: 30px; transform: translate(-10%, -50%); } .bg1 { background-image: url(images/1.jpg); } .bg2:nth-child(2) { background-image: url(images/2.jpg); } .bg3:nth-child(3) { background-image: url(images/3.jpg); } .bg4:nth-child(4) { background-image: url(images/4.jpg); } .bg5:nth-child(5) { background-image: url(images/5.jpg); } .bg6:nth-child(6) { background-image: url(images/6.jpg); }
搞定收工