簡介:
gulp是前端開發過程中對程式碼進行構建的工具,是自動化專案的構建利器;她不僅能對網站資源進行優化,而且在開發過程中很多重複的任務能夠使用正確的工具自動完成;使用她,我們不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
gulp是基於Nodejs的自動任務執行器, 她能自動化地完成 javascript/coffee/sass/less/html/image/css 等檔案的的測試、檢查、合併、壓縮、格式化、瀏覽器自動重新整理、部署檔案生成,並監聽檔案在改動後重復指定的這些步驟。在實現上,她借鑑了Unix作業系統的管道(pipe)思想,前一級的輸出,直接變成後一級的輸入,使得在操作上非常簡單。通過本文,我們將學習如何使用Gulp來改變開發流程,從而使開發更加快速高效。
gulp 和 grunt 非常類似,但相比於 grunt 的頻繁 IO 操作,gulp 的流操作,能更快地更便捷地完成構建工作。
本示例以gulp-less為例(將less編譯成css的gulp外掛)展示gulp的常規用法,只要我們學會使用一個gulp外掛後,其他外掛就差看看其幫助文件了。讓我們一起來學習gulp吧! ^_^
gulp常用地址:
gulp官方網址:http://gulpjs.com
gulp外掛地址:http://gulpjs.com/plugins
gulp 官方API:https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 中文API:http://www.ydcss.com/archives/424
目錄:
在學習前,先談談大致使用gulp的步驟,給讀者以初步的認識。首先當然是安裝nodejs,通過nodejs的npm全域性安裝和專案安裝gulp,其次在專案裡安裝所需要的gulp外掛,然後新建gulp的配置檔案gulpfile.js並寫好配置資訊(定義gulp任務),最後通過命令提示符執行gulp任務即可。
安裝nodejs -> 全域性安裝gulp -> 專案安裝gulp以及gulp外掛 -> 配置gulpfile.js -> 執行任務
1、安裝nodejs
1.1、說明:gulp是基於nodejs,理所當然需要安裝nodejs;
1.2、安裝:開啟nodejs官網,點選碩大的綠色Download按鈕,它會根據系統資訊選擇對應版本(.msi檔案)。然後像安裝QQ一樣安裝它就可以了(安裝路徑隨意)。
2、使用命令列(如果你熟悉命令列,可以直接跳到第3步)
2.1、說明:什麼是命令列?命令列在OSX是終端(Terminal),在windows是命令提示符(Command Prompt);
2.2、注:之後操作都是在windows系統下;
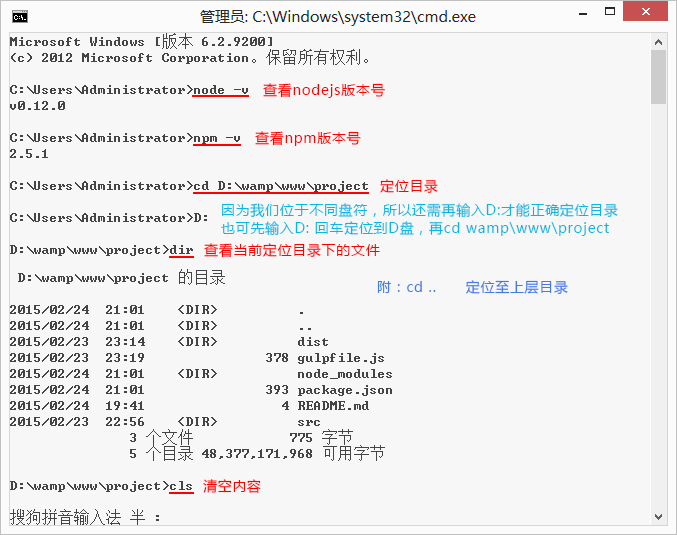
2.3、簡單介紹gulp在使用過程中常用命令,開啟命令提示符執行下列命令(開啟方式:window + r 輸入cmd回車):
node -v檢視安裝的nodejs版本,出現版本號,說明剛剛已正確安裝nodejs。PS:未能出現版本號,請嘗試登出電腦重試;
npm -v檢視npm的版本號,npm是在安裝nodejs時一同安裝的nodejs包管理器,那它有什麼用呢?稍後解釋;
cd定位到目錄,用法:cd + 路徑 ;
dir列出檔案列表;
cls清空命令提示符視窗內容。

3、npm介紹
3.1、說明:npm(node package manager)nodejs的包管理器,用於node外掛管理(包括安裝、解除安裝、管理依賴等);
3.2、使用npm安裝外掛:命令提示符執行npm install <name> [-g] [--save-dev];
3.2.1、<name>:node外掛名稱。例:npm install gulp-less --save-dev
3.2.2、-g:全域性安裝。將會安裝在C:\Users\Administrator\AppData\Roaming\npm,並且寫入系統環境變數; 非全域性安裝:將會安裝在當前定位目錄; 全域性安裝可以通過命令列在任何地方呼叫它,本地安裝將安裝在定位目錄的node_modules資料夾下,通過require()呼叫;
3.2.3、--save:將儲存配置資訊至package.json(package.json是nodejs專案配置檔案);
3.2.4、-dev:儲存至package.json的devDependencies節點,不指定-dev將儲存至dependencies節點;一般儲存在dependencies的像這些express/ejs/body-parser等等。
3.2.5、為什麼要儲存至package.json?因為node外掛包相對來說非常龐大,所以不加入版本管理,將配置資訊寫入package.json並將其加入版本管理,其他開發者對應下載即可(命令提示符執行npm install,則會根據package.json下載所有需要的包,npm install --production只下載dependencies節點的包)。
3.3、使用npm解除安裝外掛:npm uninstall <name> [-g] [--save-dev] PS:不要直接刪除本地外掛包
3.3.1、刪除全部外掛:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻煩
3.3.2、藉助rimraf:npm install rimraf -g 用法:rimraf node_modules
3.4、使用npm更新外掛:npm update <name> [-g] [--save-dev]
3.4.1、更新全部外掛:npm update [--save-dev]
3.5、檢視npm幫助:npm help
3.6、當前目錄已安裝外掛:npm list
PS:npm安裝外掛過程:從http://registry.npmjs.org下載對應的外掛包(該網站伺服器位於國外,所以經常下載緩慢或出現異常),解決辦法往下看↓↓↓↓↓↓。
4、選裝cnpm
4.1、說明:因為npm安裝外掛是從國外伺服器下載,受網路影響大,可能出現異常,如果npm的伺服器在中國就好了,所以我們樂於分享的淘寶團隊幹了這事。32個!來自官網:“這是一個完整 npmjs.org 映象,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證儘量與官方服務同步。”;
4.2、官方網址:http://npm.taobao.org;
4.3、安裝:命令提示符執行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安裝完後最好檢視其版本號cnpm -v或關閉命令提示符重新開啟,安裝完直接使用有可能會出現錯誤;
注:cnpm跟npm用法完全一致,只是在執行命令時將npm改為cnpm(以下操作將以cnpm代替npm)。
5、全域性安裝gulp
5.1、說明:全域性安裝gulp目的是為了通過她執行gulp任務;
5.2、安裝:命令提示符執行cnpm install gulp -g;
5.3、檢視是否正確安裝:命令提示符執行gulp -v,出現版本號即為正確安裝。
6、新建package.json檔案
6.1、說明:package.json是基於nodejs專案必不可少的配置檔案,它是存放在專案根目錄的普通json檔案;
6.2、它是這樣一個json檔案(注意:json檔案內是不能寫註釋的,複製下列內容請刪除註釋):
{ "name": "test", //專案名稱(必須) "version": "1.0.0", //專案版本(必須) "description": "This is for study gulp project !", //專案描述(必須) "homepage": "", //專案主頁 "repository": { //專案資源庫 "type": "git", "url": "https://git.oschina.net/xxxx" }, "author": { //專案作者資訊 "name": "surging", "email": "surging2@qq.com" }, "license": "ISC", //專案許可協議 "devDependencies": { //專案依賴的外掛 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } }
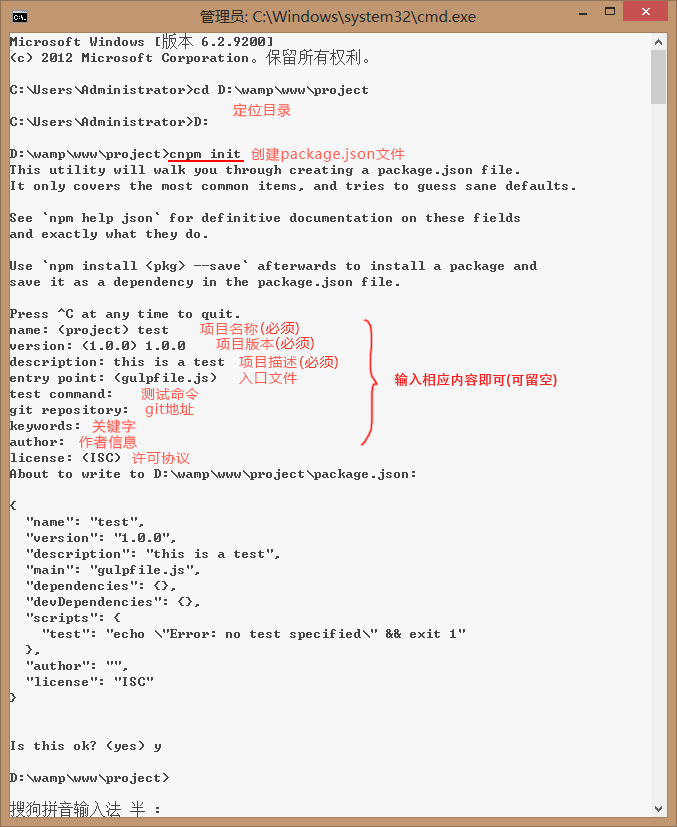
6.3、當然我們可以手動新建這個配置檔案,但是作為一名有志青年,我們應該使用更為效率的方法:命令提示符執行cnpm init

6.4、檢視package.json幫助文件,命令提示符執行cnpm help package.json
特別注意:package.json是一個普通json檔案,所以不能新增任何註釋。參看 http://www.zhihu.com/question/23004511
7、本地安裝gulp外掛
7.1、安裝:定位目錄命令後提示符執行cnpm install --save-dev;
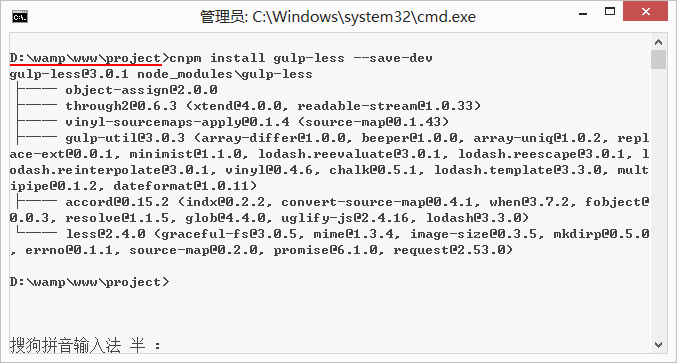
7.2、本示例以gulp-less為例(編譯less檔案),命令提示符執行cnpm install gulp-less --save-dev;

7.3、將會安裝在node_modules的gulp-less目錄下,該目錄下有一個gulp-less的使用幫助文件README.md;
7.4、為了能正常使用,我們還得本地安裝gulp:cnpm install gulp --save-dev;
PS:細心的你可能會發現,我們全域性安裝了gulp,專案也安裝了gulp,全域性安裝gulp是為了執行gulp任務,本地安裝gulp則是為了呼叫gulp外掛的功能。
8、新建gulpfile.js檔案(重要)
8.1、說明:gulpfile.js是gulp專案的配置檔案,是位於專案根目錄的普通js檔案(其實將gulpfile.js放入其他資料夾下亦可)。
8.2、它大概是這樣一個js檔案(更多外掛配置請檢視這裡):
//匯入工具包 require('node_modules裡對應模組') var gulp = require('gulp'), //本地安裝gulp所用到的地方 less = require('gulp-less'); //定義一個testLess任務(自定義任務名稱) gulp.task('testLess', function () { gulp.src('src/less/index.less') //該任務針對的檔案 .pipe(less()) //該任務呼叫的模組 .pipe(gulp.dest('src/css')); //將會在src/css下生成index.css }); gulp.task('default',['testLess', 'elseTask']); //定義預設任務 elseTask為其他任務,該示例沒有定義elseTask任務 //gulp.task(name[, deps], fn) 定義任務 name:任務名稱 deps:依賴任務名稱 fn:回撥函式 //gulp.src(globs[, options]) 執行任務處理的檔案 globs:處理的檔案路徑(字串或者字串陣列) //gulp.dest(path[, options]) 處理完後檔案生成路徑
8.3、該示例檔案請下載檢視
9、執行gulp
9.1、說明:命令提示符執行gulp 任務名稱;
9.2、編譯less:命令提示符執行gulp testLess;
9.3、當執行gulp default或gulp將會呼叫default任務裡的所有任務[‘testLess’,’elseTask’]。
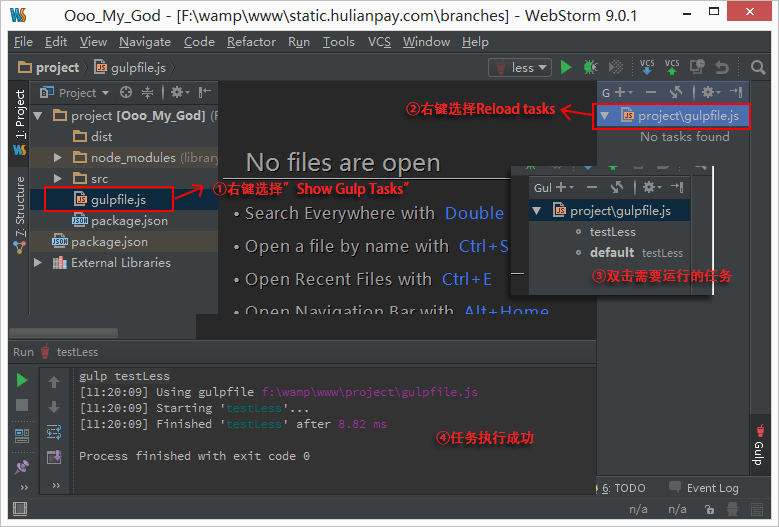
10、使用webstorm執行gulp任務
10.1、說明:使用webstorm視覺化執行gulp任務;
10.2、使用方法:將專案匯入webstorm,右鍵gulpfile.js 選擇”Show Gulp Tasks”開啟Gulp視窗,若出現”No task found”,選擇右鍵”Reload tasks”,雙擊執行即可。

11、總結
11.1、安裝nodejs;
11.2、新建package.json檔案;
11.3、全域性和本地安裝gulp;
11.4、安裝gulp外掛;
11.5、新建gulpfile.js檔案;
11.6、通過命令提示符執行gulp任務。