Jmeter報告優化之New XSL stylesheet
Jmeter預設的報告展示的資訊比較少,如果出錯了,不是很方便定位問題。由Jmeter預設報告優化這篇文章可知,其實由.jtl格式轉換為.html格式的報告過程中,style檔案起了很關鍵的作用。下面介紹另一種style檔案的使用方法:
1、下載style檔案:jmeter.results.shanhe.me.xsl
2、把下載的檔案放到jmeter的extras目錄下。
3、修改jmeter.properties檔案如下部分,我這裡都修改成true,這樣執行完指令碼後就會儲存這些結果到.jtl檔案裡面:
jmeter.save.saveservice.data_type=true jmeter.save.saveservice.label=true jmeter.save.saveservice.response_code=true # response_data is not currently supported for CSV output jmeter.save.saveservice.response_data=true # Save ResponseData for failed samples jmeter.save.saveservice.response_data.on_error=false jmeter.save.saveservice.response_message=true jmeter.save.saveservice.successful=true jmeter.save.saveservice.thread_name=true jmeter.save.saveservice.time=true jmeter.save.saveservice.subresults=true jmeter.save.saveservice.assertions=true jmeter.save.saveservice.latency=true jmeter.save.saveservice.connect_time=true jmeter.save.saveservice.samplerData=true jmeter.save.saveservice.responseHeaders=true jmeter.save.saveservice.requestHeaders=true jmeter.save.saveservice.encoding=false jmeter.save.saveservice.bytes=true jmeter.save.saveservice.url=true jmeter.save.saveservice.filename=true jmeter.save.saveservice.hostname=true jmeter.save.saveservice.thread_counts=true jmeter.save.saveservice.sample_count=true jmeter.save.saveservice.idle_time=true
4、修改build.xml檔案,如下第7行style的值修改為新下載的xsl檔名:
1 <target name="report" depends="_message_xalan"> 2 <xslt 3 classpathref="xslt.classpath" 4 force="true" 5 in="${testpath}/${test}.jtl" 6 out="${testpath}/${test}.html" 7 style="${basedir}/jmeter-results-shanhe-me.xsl"> 8 <param name="showData" expression="${show-data}"/> 9 </xslt> 10 </target>
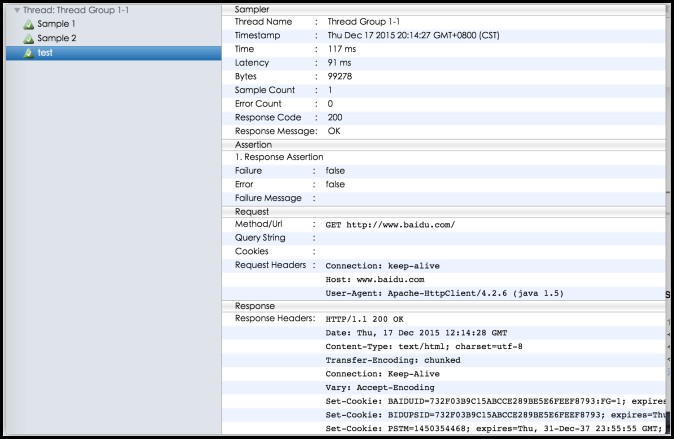
5、執行指令碼,生成報告如下,明顯感覺展示的內容比之前的報告多很多,定位問題也比較方便直觀:

參考:
https://testerhome.com/topics/3773
作者:Glen.He
出處:http://www.cnblogs.com/puresoul/
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,否則保留追究法律責任的權利。
相關文章
- Jmeter預設報告優化JMeter優化
- Jmeter系列(43)- 詳解 Jmeter 圖形化 HTML 壓測報告之 Charts 模組JMeterHTML
- jmeter學習指南之聚合報告JMeter
- jmeter壓力測試報告 - DEMOJMeter測試報告
- 系統優化報告表格樣例優化
- 『動善時』JMeter基礎 — 54、JMeter聚合報告詳解JMeter
- Jmeter 介面自動化連載 (13) - 自動生成測試報告JMeter測試報告
- jmeter分析效能報告時的誤區JMeter
- Jmeter——結合Allure展示測試報告JMeter測試報告
- jmeter+ant輸出測試報告JMeter測試報告
- jmeter分散式no-gui 測試報告JMeter分散式GUI測試報告
- 【效能優化】Oracle 部署 Statspack並生成報告優化Oracle
- jmeter_彙總報告_資料解讀JMeter
- 理解 JMeter 聚合報告(Aggregate Report)JMeter
- 一張圖帶你理解jmeter中的聚合報告JMeter
- Ascend2:2015年登入頁優化調查報告(附報告)優化
- MSSQL優化之索引優化SQL優化索引
- CUDA優化之指令優化優化
- 《New 寶可夢隨樂拍》IGN 日本試玩報告
- 『動善時』JMeter基礎 — 56、JMeter使用命令列模式生成HTML測試報告JMeter命令列模式HTML測試報告
- sql優化之邏輯優化SQL優化
- MySQL 效能優化之索引優化MySql優化索引
- MySQL 效能優化之SQL優化MySql優化
- jmeter無圖形介面執行測試並生成報告JMeter
- 引入測試報告與結構優化(二)測試套件測試報告優化套件
- 【效能優化】sqlplus中使用指令碼生成awr報告優化SQL指令碼
- New Vantage:2018年大資料高管報告大資料
- 預告片優化方案優化
- Android優化之佈局優化Android優化
- web前端優化之圖片優化Web前端優化
- TableView 優化之資料模型優化View優化模型
- Web效能優化之圖片優化Web優化
- 最優化之無約束優化優化
- CUDA程式優化心得之序列優化優化
- Webpack之模組化優化Web優化
- JICMAIL:2021年A/B測試優化郵件效能報告AI優化
- 運維攻堅之jmeter壓力測試報錯運維JMeter
- MySQL調優之索引優化MySql索引優化
