有時候需要在一張圖片上設定幾個區域,滑鼠點選圖片的不同區域可以進入不同的頁面,或者是點選圖片的某一塊區域進入某一個頁面,這就是網頁的熱點連結。
1 <img src="test.jpg" usemap="#testmap" alt="test" /> 2 <map name="testmap" id="testmap"> 3 <area shape="circle" coords="180,139,14" href ="test1.html" alt="test1" /> 4 <area shape="circle" coords="129,161,10" href ="test2.html" alt="test2" /> 5 <area shape="rect" coords="0,0,110,260" href ="test3.html" alt="test3" /> 6 </map>
註釋:<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由瀏覽器決定),所以我們需要同時向 <map> 新增 id 和 name 兩個屬性

那麼,如何獲取這個座標值呢?
方法一:.新建一個html頁面,在body裡面插入如下程式碼:
<a href="#"><img src="test.jpg" ismap="ismap"></a>
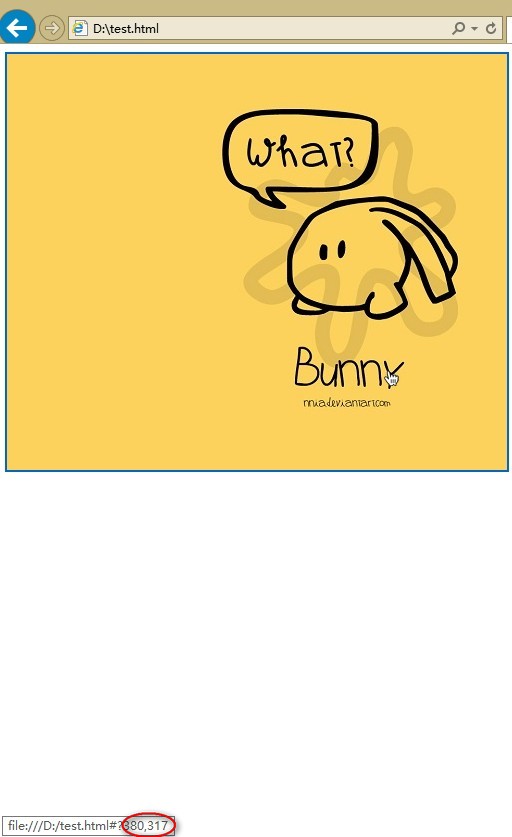
注意這個“ismap=’ismap‘”,有了這個屬性後,然後開啟這個html頁面,把游標移到圖片上任意位置,網頁的左下角狀態列會顯示當前座標值


這樣即可獲取座標值了。
方法二:
開啟Dreamwever,新建一個頁面,插入一張圖片,

點選“矩形”或其他熱點工具,再在圖片上拖動位置

再開啟程式碼區域

這個已經都生成好了。