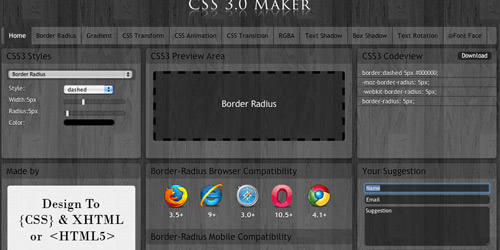
CSS3 Maker
這款工具非常強大,可線上演示漸變、陰影、旋轉、動畫等非常多的效果,並生成對應效果的程式碼,
Border Radius
一款簡單實用的線上 CSS3 圓角效果生成工具,四個角輸入值就能生成對應的效果和程式碼。
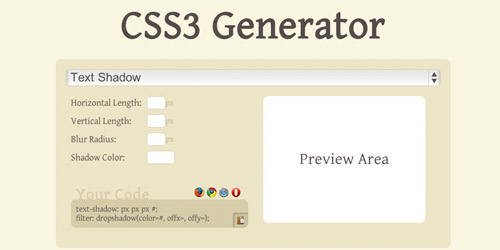
CSS3 Generator
非常不錯的各種 CSS3 程式碼生成器,支援圓角、漸變、旋轉和陰影等眾多特性,帶預覽效果。
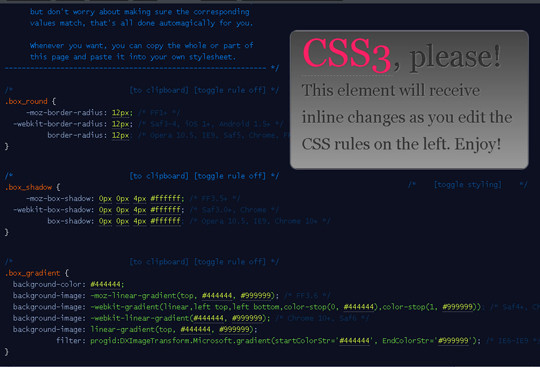
CSS3 Please
非常非常帥的一款 CSS3 工具,可即時線上修改程式碼並預覽效果,還有詳細的瀏覽器相容情況。
CSS3 Generator
可定製性非常高的一款 CSS3 程式碼生成工具,有邊框圓角、陰影、背景漸變和透明效果。
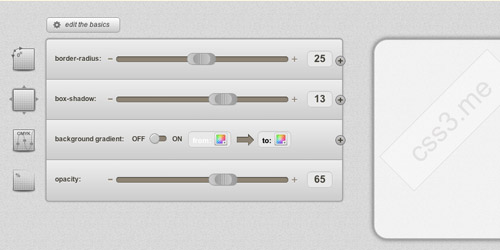
Layer Styles
以非常直觀的方式生成各種豐富CSS3效果,這個介面是否讓你想起了 Photoshop 呢?
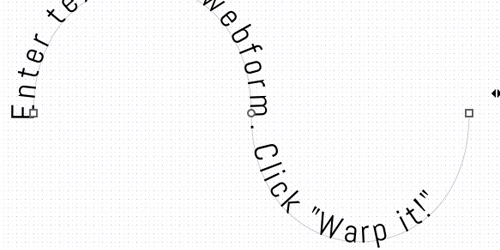
CSSWarp
線上生成文字旋轉效果的程式碼,應用了 CSS3 旋轉特性,功能強大。
CSS3 drop shadow
這款工具用於生成類似我部落格圖片的陰影效果的 CSS3 程式碼,可以調整各個引數。
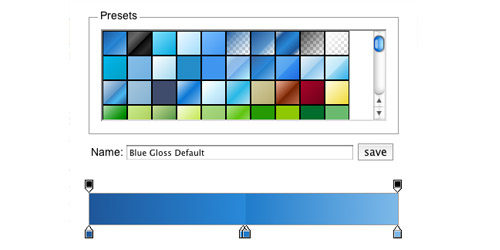
Gradient Editor
來自 ColorZilla 的非常強大的 CSS 漸變編輯工具,類似 Photoshop 中的漸變功能。
CSS3 Tool
壓軸的這款工具是我最喜歡的,能夠非常方便的生成背景漸變、陰影、旋轉和邊框圓角效果。
來自:前端裡
相關閱讀
評論(3)