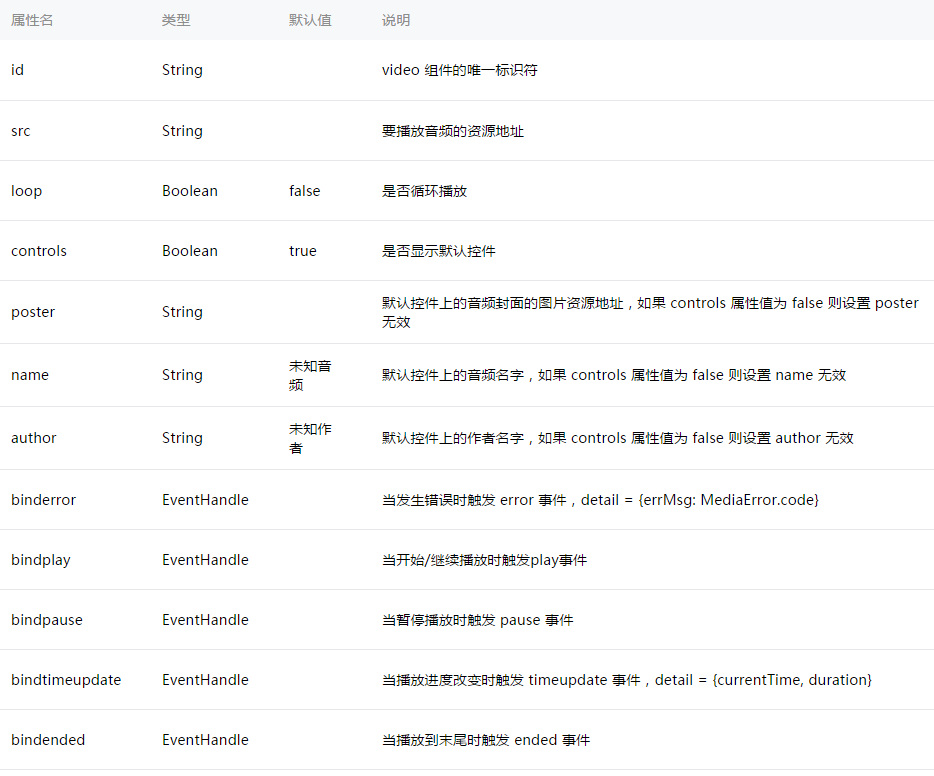
audio
音訊。

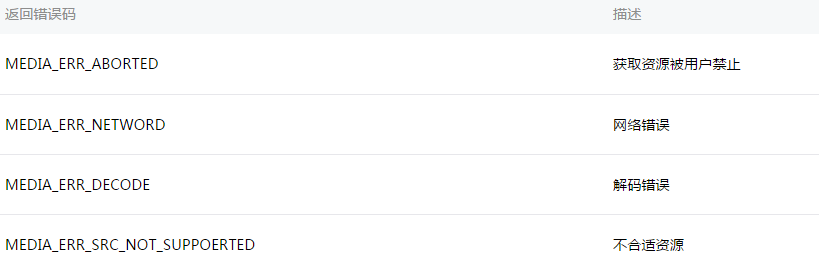
MediaError.code

示例程式碼:
<!-- audio.wxml --> <audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio> <button type="primary" bindtap="audioPlay">播放</button> <button type="primary" bindtap="audioPause">暫停</button> <button type="primary" bindtap="audio14">設定當前播放時間為14秒</button> <button type="primary" bindtap="audioStart">回到開頭</button>
// audio.js Page({ onReady: function (e) { // 使用 wx.createAudioContext 獲取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') }, data: { poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000', name: '此時此刻', author: '許巍', src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46', }, audioPlay: function () { this.audioCtx.play() }, audioPause: function () { this.audioCtx.pause() }, audio14: function () { this.audioCtx.seek(14) }, audioStart: function () { this.audioCtx.seek(0) } })
image
圖片。

注:image元件預設寬度300px、高度225px
mode有12種模式,其中3種是縮放模式,9種是裁剪模式。

裁剪模式

示例:
<view class="page"> <view class="page__hd"> <text class="page__title">image</text> <text class="page__desc">圖片</text> </view> <view class="page__bd"> <view class="section section_gap" wx:for="{{array}}" wx:for-item="item"> <view class="section__title">{{item.text}}</view> <view class="section__ctn"> <image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image> </view> </view> </view> </view>
Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持縱橫比縮放圖片,使圖片完全適應'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來'
}, {
mode: 'top',
text: 'top:不縮放圖片,只顯示圖片的頂部區域'
}, {
mode: 'bottom',
text: 'bottom:不縮放圖片,只顯示圖片的底部區域'
}, {
mode: 'center',
text: 'center:不縮放圖片,只顯示圖片的中間區域'
}, {
mode: 'left',
text: 'left:不縮放圖片,只顯示圖片的左邊區域'
}, {
mode: 'right',
text: 'right:不縮放圖片,只顯示圖片的右邊邊區域'
}, {
mode: 'top left',
text: 'top left:不縮放圖片,只顯示圖片的左上邊區域'
}, {
mode: 'top right',
text: 'top right:不縮放圖片,只顯示圖片的右上邊區域'
}, {
mode: 'bottom left',
text: 'bottom left:不縮放圖片,只顯示圖片的左下邊區域'
}, {
mode: 'bottom right',
text: 'bottom right:不縮放圖片,只顯示圖片的右下邊區域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3發生error事件,攜帶值為', e.detail.errMsg)
}
})
video
視訊。

video標籤認寬度300px、高度225px,設定寬高需要通過wxss設定width和height。
示例程式碼:
<view class="section tc"> <video src="{{src}}" controls ></video> <view class="btn-area"> <button bindtap="bindButtonTap">獲取視訊</button> </view> </view> <view class="section tc"> <video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video> <view class="btn-area"> <button bindtap="bindButtonTap">獲取視訊</button> <input bindblur="bindInputBlur"/> <button bindtap="bindSendDanmu">傳送彈幕</button> </view> </view>
function getRandomColor () { let rgb = [] for (let i = 0 ; i < 3; ++i){ let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1 ? '0' + color : color rgb.push(color) } return '#' + rgb.join('') } Page({ onReady: function (res) { this.videoContext = wx.createVideoContext('myVideo') }, inputValue: '', data: { src: '', danmuList: [ { text: '第 1s 出現的彈幕', color: '#ff0000', time: 1 }, { text: '第 3s 出現的彈幕', color: '#ff00ff', time: 3 } ] }, bindInputBlur: function(e) { this.inputValue = e.detail.value }, bindButtonTap: function() { var that = this wx.chooseVideo({ sourceType: ['album', 'camera'], maxDuration: 60, camera: ['front','back'], success: function(res) { that.setData({ src: res.tempFilePath }) } }) }, bindSendDanmu: function () { this.videoContext.sendDanmu({ text: this.inputValue, color: getRandomColor() }) }, videoErrorCallback: function(e) { console.log('視訊錯誤資訊:') console.log(e.detail.errMsg) } })