button 按鈕

注:button-hover 預設為{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}
示例程式碼:
/** wxss **/
/** 修改button預設的點選態樣式類**/
.button-hover {
background-color: red;
}
/** 新增自定義button點選態樣式類**/
.other-button-hover {
background-color: blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary"> primary </button> <button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="warn"> warn </button> <button bindtap="setDisabled">點選設定以上按鈕disabled屬性</button> <button bindtap="setPlain">點選設定以上按鈕plain屬性</button> <button bindtap="setLoading">點選設定以上按鈕loading屬性</button>
var types = ['default', 'primary', 'warn'] var pageObject = { data: { defaultSize: 'default', primarySize: 'default', warnSize: 'default', disabled: false, plain: false, loading: false }, setDisabled: function(e) { this.setData({ disabled: !this.data.disabled }) }, setPlain: function(e) { this.setData({ plain: !this.data.plain }) }, setLoading: function(e) { this.setData({ loading: !this.data.loading }) } } for (var i = 0; i < types.length; ++i) { (function(type) { pageObject[type] = function(e) { var key = type + 'Size' var changedData = {} changedData[key] = this.data[key] === 'default' ? 'mini' : 'default' this.setData(changedData) } })(types[i]) } Page(pageObject)
checkbox-group 多項選擇器,內部由多個checkbox組成。

checkbox 多選專案

示例:
<checkbox-group bindchange="checkboxChange"> <label class="checkbox" wx:for="{{items}}"> <checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </checkbox-group>
Page({
data: {
items: [
{name: 'USA', value: '美國'},
{name: 'CHN', value: '中國', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英國'},
{name: 'TUR', value: '法國'},
]
},
checkboxChange: function(e) {
console.log('checkbox發生change事件,攜帶value值為:', e.detail.value)
}
})
form 表單
表單,將元件內的使用者輸入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。

示例程式碼:
<form bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider</view> <slider name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input</view> <input name="input" placeholder="please input here" /> </view> <view class="section section_gap"> <view class="section__title">radio</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="btn-area"> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </view> </form>
Page({
formSubmit: function(e) {
console.log('form發生了submit事件,攜帶資料為:', e.detail.value)
},
formReset: function() {
console.log('form發生了reset事件')
}
})
input 輸入框

示例程式碼:
<!--input.wxml--> <view class="section"> <input placeholder="這是一個可以自動聚焦的input" auto-focus/> </view> <view class="section"> <input placeholder="這個只有在按鈕點選的時候才聚焦" focus="{{focus}}" /> <view class="btn-area"> <button bindtap="bindButtonTap">使得輸入框獲取焦點</button> </view> </view> <view class="section"> <input maxlength="10" placeholder="最大輸入長度10" /> </view> <view class="section"> <view class="section__title">你輸入的是:{{inputValue}}</view> <input bindinput="bindKeyInput" placeholder="輸入同步到view中"/> </view> <view class="section"> <input bindinput="bindReplaceInput" placeholder="連續的兩個1會變成2" /> </view> <view class="section"> <input bindinput="bindHideKeyboard" placeholder="輸入123自動收起鍵盤" /> </view> <view class="section"> <input password type="number" /> </view> <view class="section"> <input password type="text" /> </view> <view class="section"> <input type="digit" placeholder="帶小數點的數字鍵盤"/> </view> <view class="section"> <input type="idcard" placeholder="身份證輸入鍵盤" /> </view> <view class="section"> <input placeholder-style="color:red" placeholder="佔位符字型是紅色的" /> </view>
//input.js
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindKeyInput: function(e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1){
//游標在中間
var left = e.detail.value.slice(0,pos)
//計算游標的位置
pos = left.replace(/11/g,'2').length
}
//直接返回物件,可以對輸入進行過濾處理,同時可以控制游標的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
//或者直接返回字串,游標在最後邊
//return value.replace(/11/g,'2'),
},
bindHideKeyboard: function(e) {
if (e.detail.value === '123') {
//收起鍵盤
wx.hideKeyboard()
}
}
})
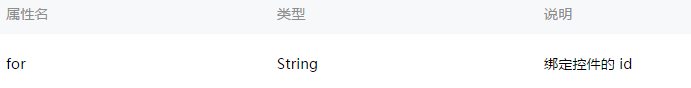
label
用來改進表單元件的可用性,使用for屬性找到對應的id,或者將控制元件放在該標籤下,當點選時,就會觸發對應的控制元件。
for優先順序高於內部控制元件,內部有多個控制元件的時候預設觸發第一個控制元件。
目前可以繫結的控制元件有:<button/>, <checkbox/>, <radio/>, <switch/>。

示例程式碼:
<view class="section section_gap"> <view class="section__title">表單元件在label內</view> <checkbox-group class="group" bindchange="checkboxChange"> <view class="label-1" wx:for="{{checkboxItems}}"> <label> <checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox> <view class="label-1__icon"> <view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view> </view> <text class="label-1__text">{{item.value}}</text> </label> </view> </checkbox-group> </view> <view class="section section_gap"> <view class="section__title">label用for標識表單元件</view> <radio-group class="group" bindchange="radioChange"> <view class="label-2" wx:for="{{radioItems}}"> <radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio> <view class="label-2__icon"> <view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view> </view> <label class="label-2__text" for="{{item.name}}"><text>{{item.name}}</text></label> </view> </radio-group> </view>
Page({ data: { checkboxItems: [ {name: 'USA', value: '美國'}, {name: 'CHN', value: '中國', checked: 'true'}, {name: 'BRA', value: '巴西'}, {name: 'JPN', value: '日本', checked: 'true'}, {name: 'ENG', value: '英國'}, {name: 'TUR', value: '法國'}, ], radioItems: [ {name: 'USA', value: '美國'}, {name: 'CHN', value: '中國', checked: 'true'}, {name: 'BRA', value: '巴西'}, {name: 'JPN', value: '日本'}, {name: 'ENG', value: '英國'}, {name: 'TUR', value: '法國'}, ], hidden: false }, checkboxChange: function(e) { var checked = e.detail.value var changed = {} for (var i = 0; i < this.data.checkboxItems.length; i ++) { if (checked.indexOf(this.data.checkboxItems[i].name) !== -1) { changed['checkboxItems['+i+'].checked'] = true } else { changed['checkboxItems['+i+'].checked'] = false } } this.setData(changed) }, radioChange: function(e) { var checked = e.detail.value var changed = {} for (var i = 0; i < this.data.radioItems.length; i ++) { if (checked.indexOf(this.data.radioItems[i].name) !== -1) { changed['radioItems['+i+'].checked'] = true } else { changed['radioItems['+i+'].checked'] = false } } this.setData(changed) } })
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #fcfff4;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #fcfff4;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.label-4_text{
text-align: center;
margin-top: 15px;
}
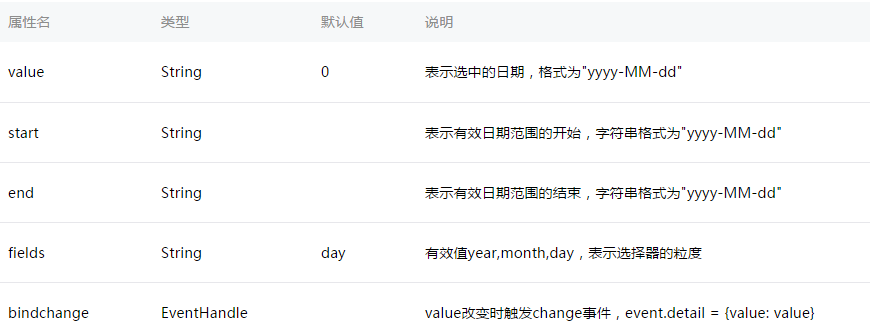
picker
滾動選擇器,現支援三種選擇器,通過mode來區分,分別是普通選擇器,時間選擇器,日期選擇器,預設是普通選擇器。
普通選擇器:mode = selector

時間選擇器:mode = time

日期選擇器:mode = date

示例程式碼:
<view class="section"> <view class="section__title">地區選擇器</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 當前選擇:{{array[index]}} </view> </picker> </view> <view class="section"> <view class="section__title">時間選擇器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 當前選擇: {{time}} </view> </picker> </view> <view class="section"> <view class="section__title">日期選擇器</view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 當前選擇: {{date}} </view> </picker> </view>
Page({
data: {
array: ['美國', '中國', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker傳送選擇改變,攜帶值為', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
radio-group
單項選擇器,內部由多個<radio/>組成。

radio
單選專案

<radio-group class="radio-group" bindchange="radioChange"> <label class="radio" wx:for="{{items}}"> <radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </radio-group>
Page({
data: {
items: [
{name: 'USA', value: '美國'},
{name: 'CHN', value: '中國', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英國'},
{name: 'TUR', value: '法國'},
]
},
radioChange: function(e) {
console.log('radio發生change事件,攜帶value值為:', e.detail.value)
}
})
slider 滑動選擇器。

示例程式碼:
<view class="section section_gap"> <text class="section__title">設定left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">設定step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">顯示當前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">設定最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>
var pageData = {} for (var i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function(e) { console.log('slider' + 'index' + '發生 change 事件,攜帶值為', e.detail.value) } })(i) } Page(pageData)
switch
開關選擇器。

<view class="body-view"> <switch checked bindchange="switch1Change"/> <switch bindchange="switch2Change"/> </view>
Page({
switch1Change: function (e){
console.log('switch1 發生 change 事件,攜帶值為', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 發生 change 事件,攜帶值為', e.detail.value)
}
})
textarea
多行輸入框。

示例程式碼:
<!--textarea.wxml--> <view class="section"> <textarea bindblur="bindTextAreaBlur" auto-height placeholder="自動變高" /> </view> <view class="section"> <textarea placeholder="placeholder顏色是紅色的" placeholder-style="color:red;" /> </view> <view class="section"> <textarea placeholder="這是一個可以自動聚焦的textarea" auto-focus /> </view> <view class="section"> <textarea placeholder="這個只有在按鈕點選的時候才聚焦" focus="{{focus}}" /> <view class="btn-area"> <button bindtap="bindButtonTap">使得輸入框獲取焦點</button> </view> </view>
//textarea.js
Page({
data: {
height: 20,
focus: false
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindTextAreaBlur: function(e) {
console.log(e.detail.value)
}
})