UIAlertView
1.Title
獲取或設定UIAlertView上的標題。
2.Message
獲取或設定UIAlertView上的訊息
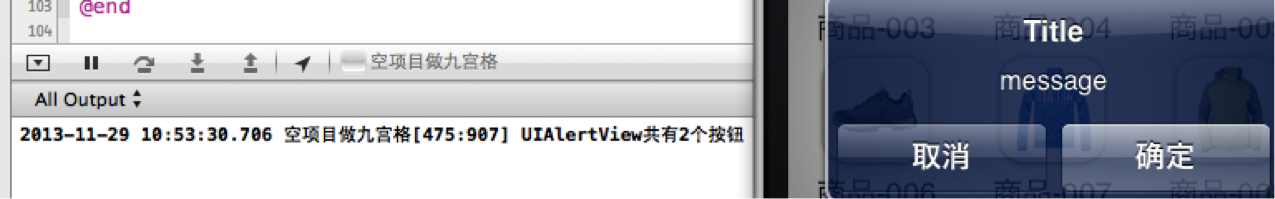
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil];
alertView.title = @"T";
alertView.message = @"M";
[alertView show];

3.numberOfButtons (只讀)
返回UIAlertView上有多少按鈕.
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil];
NSLog(@"%d",alertView.numberOfButtons);
[alertView show];

4.cancelButtonIndex
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"提示" message:@"請選擇一個按鈕:" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"按鈕一", @"按鈕二", @"按鈕三",nil];
[alert show];
NSLog(@"UIAlertView中取消按鈕的角標是%d",alert.cancelButtonIndex);
效果:

注意不要認為取消按鈕的角標是4,“取消”,“按鈕一”,“按鈕二”,“按鈕三”的索引buttonIndex分別是0,1,2,3
5. alertViewStyle
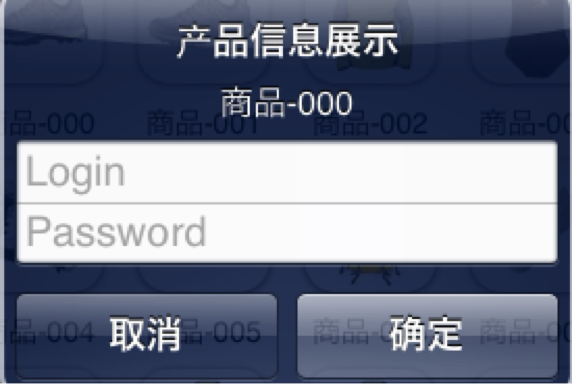
5.1 UIAlertViewStyleLoginAndPasswordInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"產品資訊展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil];
alert.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;
// 彈出UIAlertView
[alert show];

5.2 UIAlertViewStylePlainTextInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"產品資訊展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil];
alert.alertViewStyle = UIAlertViewStylePlainTextInput;
// 彈出UIAlertView
[alert show];

5.3 UIAlertViewStyleSecureTextInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"產品資訊展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil];
alert.alertViewStyle = UIAlertViewStyleSecureTextInput;
// 彈出UIAlertView
[alert show];

6. - (UITextField *)textFieldAtIndex:(NSInteger)textFieldIndex
返回textFieldIndex角標對應的文字框。
取出文字框文字
7.手動的取消對話方塊
[alert dismissWithClickedButtonIndex:0 animated:YES];
8. delegate
作為UIAlertView的代理,必須遵守UIAlertViewDelegate。
1.當點選UIAlertView上的按鈕時,就會呼叫,並且當方法調完後,UIAlertView會自動消失。
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
2.當UIAlertView即將出現的時候呼叫
- (void)willPresentAlertView:(UIAlertView *)alertView;
3. 當UIAlertView完全出現的時候呼叫
- (void)didPresentAlertView:(UIAlertView *)alertView;
4. 當UIAlertView即將消失的時候呼叫
- (void)alertView:(UIAlertView *)alertView willDismissWithButtonIndex:(NSInteger)buttonIndex;
5. 當UIAlertView完全消失的時候呼叫
- (void)alertView:(UIAlertView *)alertView didDismissWithButtonIndex:(NSInteger)buttonIndex;
9.注意UIAlertView呼叫show顯示出來的時候,系統會自動強引用它,不會被釋放。
10. 為UIAlertView新增子檢視
在為UIAlertView物件太新增子檢視的過程中,有點是需要注意的地方,如果刪除按鈕,也就是取消UIAlerView檢視中所有的按鈕的時候,可能會導致整個顯示結構失衡。按鈕佔用的空間不會消失,我們也可以理解為這些按鈕沒有真正的刪除,僅僅是他不可見了而已。如果在UIAlertview物件中僅僅用來顯示文字,那麼,可以在訊息的開頭新增換行符(@"\n)有助於平衡按鈕底部和頂部的空間。
下面的程式碼用來演示如何為UIAlertview物件新增子檢視的方法。
UIAlertView*alert = [[UIAlertView alloc]initWithTitle:@"請等待" message:nil delegate:nil cancelButtonTitle:nil otherButtonTitles:nil];
[alert show];
UIActivityIndicatorView*activeView = [[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activeView.center = CGPointMake(alert.bounds.size.width / 2.0f, alert.bounds.size.height - 40.0f);
[activeView startAnimating];
[alert addSubview:activeView];

11. UIAlertView小例子
UIAlertView預設情況下所有的text是居中對齊的。 那如果需要將文字向左對齊或者新增其他控制元件比如輸入框時該怎麼辦呢? 不用擔心, iPhone SDK還是很靈活的, 有很多delegate訊息供呼叫程式使用。 所要做的就是在
- (void)willPresentAlertView:(UIAlertView *)alertView
中按照自己的需要修改或新增即可, 比如需要將訊息文字左對齊,下面的程式碼即可實現:
-(void) willPresentAlertView:(UIAlertView *)alertView
{
for( UIView * view in alertView.subviews )
{
if( [view isKindOfClass:[UILabel class]] )
{
UILabel* label = (UILabel*) view;
label.textAlignment=UITextAlignmentLeft;
}
}
}
